SEO Tipps: 10 SEO-Tricks für den täglichen Gebrauch
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Du willst, dass deine Website in den Suchergebnissen ganz oben steht, aber SEO scheint dir zu komplex? Keine Sorge, wir zeigen dir, wie du mit einigen einfachen, aber mächtigen SEO-Tipps dein Ranking verbessern kannst. In diesem Artikel erfährst du, wie du mit OnPage Optimierung und effektiven Tricks deine Webseite aufs nächste Level hebst!
OnPage Optimierung, Ranking, Page Speed – diese Themen sind für jeden SEO interessant. Vielleicht erscheinen dir diese Bereiche anfangs sehr komplex, aber wir zeigen dir, dass auch kleine SEO-Maßnahmen eine große Wirkung haben können. Wir haben darauf geachtet, dass wir hier nur SEO-Tipps listen, von denen wir ausgehen, dass sie – zumindest in absehbarer Zeit – nicht zu einer Abstrafung seitens Google führen können. Auch wenn ‚Quick Wins‘ in der SEO-Welt heute eher selten sind, gibt es immer noch einige Low-Hanging Fruits, die nur darauf warten, von dir gepflückt zu werden.
Tipp 1: Überschriften -> H1- und Title-Tag bzw. Titlelink
Du kannst sowohl zu einem Title-Tag als auch einem H1-Tag Überschrift sagen, aber sie dienen unterschiedlichen Zwecken. Ein Title-Tag ist wie der Titel einer Webseite, während ein H1-Tag eher dem Titel eines Artikels entspricht. Beide sind eng miteinander verbunden, weil sie den Inhalt deiner Website beschreiben, haben aber ihre eigenen spezifischen Funktionen.
Der Hauptunterschied zwischen Title-Tags und H1-Tags liegt darin, wo sie erscheinen:
Title-Tags/Titlelink: Der wird dir in Suchmaschinen angezeigt. Es ist der Hyperlink, auf den Suchende klicken. Google nennt diesen Link Titlelink. Außerdem erscheinen sie in der Titelleiste des Webbrowsers und sie sind der Standardtitel, wenn jemand die Seite als Lesezeichen speichert. Titlelinks siehst du nicht auf der eigentlichen Webseite!
H1-Tags: Diese sehen die Nutzer:innen auf deiner Webseite. Sie sind in großer Schrift und fungieren als Titel der Seite. H1-Tags erscheinen in der Regel nicht in Suchmaschinen!

Schadet es, keine bzw. unterschiedliche Überschriften (H1-Tags) und Title-Tags zu haben?Es kommt darauf an, wie du einen Schaden definierst. Wie du oben in der Beschreibung gelesen hast, wird der Title deiner Seite auch für den Titel deines Suchergebnisses in Suchmaschinen verwendet. Klicken die User:innen auf das Suchergebnis und sehen auf deiner Seite als nächstes eine thematisch ganz andere Überschrift oder vielleicht sogar gar keine, dann könnte das deine Besucher:innen verwirren und sie dazu veranlassen, deine Seite sofort wieder zu verlassen. Wirklich zuträglich ist das für dein Business wahrscheinlich nicht.
Die Pflege deiner Title- und H1-Tags zahlt aber nicht nur auf die User Experience ein, sondern hilft Suchmaschinen wie Google zu verstehen, worum es auf deiner Website geht und welche Keywords auf dieser spezifischen Seite am wichtigsten sind.
Was kann ich tun?
Achte im Sinne der User Experience auf eine thematische Konsistenz bei der Benennung deines H1- und des Title-Tags. Die Überschrift deiner Seite, also die H1, sollte mindestens das gleiche Keyword wie das Title-Tag beinhalten. Auf diese Weise führst du deine Besucher:innen sicher vom Google-Suchergebnis auf deine Seite und holst sie dort sprachlich komplett ab. Benenne die Überschriften prägnant und griffig, damit Google und Co. sie korrekt “verstehen” können.
Wo gebe ich Überschriften und Title-Tags ein?
Wenn du ein Content-Management-System nutzt, kannst du den Title und die H1 meistens direkt im Backend über einen Editor für deine jeweilige Seite eingeben. Alternativ legst du das Tag direkt im HTML-Code fest.
Wenn du mehr über die Rolle von Überschriften in der SEO erfahren möchtest, dann stöbere gerne durch unseren “H1, H2 & Co! – Wie wichtig sind Überschriften für SEO?”-Artikel.
Tipp 2: Meta Descriptions
Die Meta Description ist eine Kurzbeschreibung des Inhalts deiner Website. Normalerweise ist diese Beschreibung für deine Nutzer:innen nicht sichtbar, weil sie als HTML-Tag im Backend deiner Seite erstellt werden. Der Sinn von Meta Descriptions ist, dass Suchmaschinen wertvolle und relevante Informationen über die Inhalte dieser URL erhalten und sie für deine potenziellen Nutzer:innen, in Form eines SERP (Search Engine Result Page) Snippets, in den Suchergebnissen zusammengefasst darstellen.

Schadet es, keine oder eine zu kurze Meta Description zu haben?
Auf den ersten Blick schadest du deiner SEO nicht. Du wirst dafür nicht von den Suchmaschinen abgestraft, vielleicht aber von deinen potenziellen User:innen. Wenn du keine Meta Description eingestellt hast, dann zieht sich Google irgendeinen Text deiner Seite für das Suchergebnis. (Das tut Google im Übrigen auch manchmal, selbst wenn du eine Beschreibung gepflegt hast). Ist deine Beschreibung oder der gewählte Text von Google nicht aussagekräftig genug und animiert Suchende nicht auf das Suchergebnis zu klicken, dann wurde deine Website als Ergebnis ausgespielt, aber nicht geklickt. Es kann auch passieren, dass Nutzer:innen klicken, aber feststellen, dass die Inhalte auf der Seite nicht dem Teaser-Text im Suchergebnis entsprechen, woraufhin sie deine Seite sofort wieder verlassen. Beide Reaktionen sind negative Signale für Google, die sich langfristig nicht gut auf dein Ranking auswirken können.
Was kann ich tun?
Nutze auf jeden Fall die Möglichkeit zur individuellen Beschreibung deiner Website-Inhalte. Schreibe aus Sicht der User:innen: Was erwartet sie auf deiner Seite? Welche Probleme löst du? Welche Hinweise oder Hilfestellungen bekommen die Leser:innen? Warum sollten sie deine Seite unbedingt besuchen? Halte dich dabei am besten an Googles Vorgaben.
Oder du optimierst deine Beschreibung gleich als Rich-Suchergebnis, indem du deiner Seite strukturierte Daten hinzufügst. Dazu gibt es beim nächsten Tipp mehr Infos.
Wo finde ich die Meta Description?
Ähnlich wie beim Title-Tag, gibt es bei den meisten CMS ebenfalls definierte Felder, über die du deine Beschreibung eingeben kannst. Alternativ kannst du deine Description auch wieder direkt in den-Bereich deines Quellcodes eingeben.
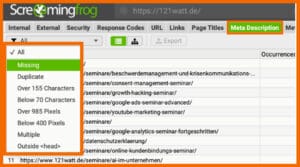
Wenn du auf deiner Website überprüfen möchtest, wo dir Meta Descriptions fehlen, empfehlen wir dir einen kurzen Crawl mit dem Screaming Frog:

Tipp 3: Strukturierte Daten – Markup
Strukturierte Daten, die Google für seine Rich-Suchergebnisse nutzt, sind speziell formatierte Infos, die in der HTML-Seite deiner Website mit Markups eingebettet werden. Diese Daten helfen Google, den Inhalt einer Seite besser zu verstehen und relevante Informationen in einer ansprechenden Darstellung in den Suchergebnissen anzuzeigen, bekannt als „Rich Snippets“. Diese können verschiedene Formen annehmen, wie Bewertungssterne, Produktinfos, Rezepte und mehr.
Google verwendet strukturierte Daten, die gemäß Schemata wie Schema.org formatiert sind. Schema.org bietet ein gemeinsames Vokabular für Suchmaschinen, um die Daten auf Webseiten besser zu interpretieren. Einige Beispiele für strukturierte Daten für Rich Snippets sind:
- Bewertungen: Zeigen Bewertungssterne und Bewertungsdurchschnitte
- Veranstaltungen: Infos zu Ereignissen wie Konzerte, Ausstellungen usw.
- Rezepte: Details zu Koch- oder Backrezepten, einschließlich Zutaten und Zubereitungszeiten
- Produktinfos: Preise, Verfügbarkeit und Produktbewertungen
- FAQs: Häufig gestellte Fragen und Antworten direkt in den Suchergebnissen
- Artikel: Verbesserte Darstellung von Nachrichtenartikeln oder Blogposts
Google hat eine anschauliche Einführung in das Markup für strukturierte Daten erstellt.

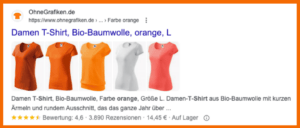
Beispiel für ein Rich-SnippetSchadet es, keine strukturierten Daten zu verwenden?
Indirekt, denn wenn Google auf strukturierte Daten zurückgreifen kann, dann können Suchmaschinen Suchergebnisse für Nutzer:innen ansprechender darstellen. Deine Interessent:innen werden dadurch eher dazu angeregt, stärker mit deiner Website zu interagieren. Im Umkehrschluss würdest du ohne strukturierte Daten potenzielle User:innen verlieren. Das schadet deinem Business und auf lange Sicht deinem Ranking, weil sich abwendende Nutzer:innen negative Signale an Google senden.
Was kann ich tun?
Hilf Google, deine Seite besser zu verstehen und biete der Suchmaschine Infos zu deinen Inhalten mithilfe von strukturierten Daten an. Google hat eine hilfreiche Anleitung erstellt, wie du Schritt für Schritt in das Thema einsteigen kannst. Wenn du schon strukturierte Daten verwendest, dann solltest du von Zeit zu Zeit überprüfen, ob der HTML-Code korrekt ist oder eventuell wichtige Attribute fehlen. Sollte das der Fall sein, dann kann der mit Markup angereicherte Code nicht das gewünschte Ergebnis liefern.
Wie überprüfe ich den Einbau von Markups?
Am besten geht das auch über die Search Console.

Oder du verwendest das Prüftool für Rich-Suchergebnisse von Google.
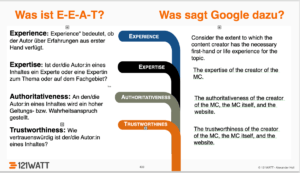
Tipp 4: E-E-A-T – achte auf Qualität
E-E-A-T beschreibt Kriterien, mit denen Google die Qualität deiner Website bzw. deines Dokumentes bewertet: Experience, Expertise, Authoritativeness und Trustworthiness.

Alle Details zu E-E-A-T liest du in unserem Artikel “Was bedeutet E-E-A-T für deine SEO und Google?”
Schadet es, sich nicht am E-E-A-T-Konzept zu orientieren?
Wahrscheinlich schon, denn der Google-Algorithmus berücksichtigt bei der Ermittlung des Rankings in den Suchergebnissen die Erfahrung, Expertise, Reputation und Vertrauenswürdigkeit deiner Seite. Das Verständnis von E-E-A-T ist für uns ein zentraler Faktor für eine nachhaltige Suchmaschinenoptimierung, die die Aufgabe der Nutzer:innen und die Lösung ihrer Aufgaben auf deiner Website in den Mittelpunkt stellt. Wenn du mehr Interesse daran hast, ob E-E-A-T ein Rankingfaktor ist, findest du bei Moz ein sehr gutes Video und einen interessanten Artikel bei Sistrix darüber, ob User-Experience ein Rankingfaktor ist.
Was kann ich tun?
Sorge dafür, dass du deine Inhalte an und für deine Zielgruppe und damit für deine Nutzer:innen ausrichtest. So stellst du sicher, dass du deine User:innen jederzeit thematisch abholst und sie vertrauenswürdig durch deine Seite führst.
Wir haben dir 10 Tipps für die Optimierung deiner Website zusammengestellt. Neben vielen kleinen Optimierungsansätzen, die dir helfen, ist wahrscheinlich gerade der Tipp „Become a Brand“ der entscheidende, aber der am schwierigsten greifbare Tipp.
- Good Start: Du brauchst einen guten Start für neue Inhalte.
- Fragen: Beantworte die wichtigsten Fragen deiner Nutzer:innen.
- Fehler: Vermeide Fehler auf deiner Seite.
- Low Quality: Vermeide Übertreibungen auf deiner Seite.
- Uniqueness: Überlege dir eine Strategie für besondere Inhalte.
- Autor: Optimiere deine Autorenbox und deine Autorenseite.
- Über uns: Erstelle eine perfekte „Über uns“-Seite.
- Schema.org: Integriere schema.org auf deiner Seite.
- Analyse: Analysiere deine Inhalte auf Aufgabenerfüllung.
- „Become a Brand“: Baue langfristig Expertise und Autorität auf.
Hol dir alle Details zu den einzelnen Punkten in unserem E-E-A-T-Artikel.
Tipp 5: Kombiniere Text und Video
Vielleicht ist dir schon aufgefallen, dass dir auf der Google-Suchergebnisse direkt nach den bezahlten Anzeigen oft Videos angezeigt werden, bevor das erste “normale” Snippet für eine Website kommt.
Wir haben das am Beispiel für die Suchanfrage nach “Custom GPT” festgestellt. In dem folgenden Screenshot siehst du, dass auf der Suchergebnisseite erst die Anzeigen, dann Videos und danach erst das Ergebnis für unseren Website-Artikel angezeigt wird.

Was kann ich tun?
Prüfe deswegen, ob ein Video – in den meisten Fällen wahrscheinlich ein Tutorial – für dein Thema sinnvoll wäre, um dich im Ranking nach vorne zu bringen.
Tipp 6: Elimiere Broken Links – 404-Fehler
Wenn du im Internet auf eine 404-Fehlerseite stößt, bedeutet das, dass die angeforderte URL oder der Inhalt nicht (mehr) auffindbar ist. Das tritt meistens dann ein, wenn du einem alten Link folgst, der auf eine nicht mehr existierende Unterseite verweist, oder wenn du dich bei der URL-Eingabe vertippst. Üblicherweise siehst du dann Fehlermeldungen wie „Error“ oder „404 – Seite nicht gefunden“.
Mögliche Ursachen, warum du auf eine 404-Seite geraten könntest, sind:
- Die Unterseite wurde entfernt und ist somit nicht mehr zugänglich.
- Der Seiteninhalt wurde zu einer anderen URL verschoben, ohne dass eine Weiterleitung eingerichtet wurde.
- Es gab eine Umstrukturierung oder Änderung der URLs.
- Die interne Verlinkung der Website wurde nicht aktualisiert, nachdem eine URL geändert oder entfernt wurde.
- Gelöschte oder geänderte URLs sind noch bei den Suchmaschinen indexiert.
Schaden 404-Fehlerseiten deiner SEO?
404-Fehlerseiten schaden deiner Website im Ranking nicht direkt. Wenn du viele Unterseiten löschst und dadurch 404-Fehler entstehen, ist das normalerweise kein Problem. Aber es wird problematisch, wenn Google beim Überprüfen deiner Website viele nicht existierende URLs findet. Das signalisiert Google, dass deine Website schlecht gepflegt ist, was die Indexierung beeinträchtigen könnte. Viele fehlerhafte URLs erhöhen auch den Crawling-Aufwand, wodurch möglicherweise weniger Seiten indexiert werden und wichtige Inhalte übersehen werden.
Nutzerreaktionen sind ebenfalls wichtig. Suchmaschinen bewerten, wie oft Nutzer:innen von deiner Seite zurück zur Suchergebnisseite gehen (Return-to-SERP-Rate). Eine hohe Rate deutet darauf hin, dass die Nutzer:innen unzufrieden sind, was sich negativ auf das Ranking auswirken kann. Eine schlechte oder fehlende Fehlerseite kann also die Zufriedenheit deiner User:innen und damit dein Ranking beeinträchtigen.
Wie finde ich “Broken Links”?
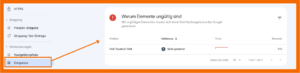
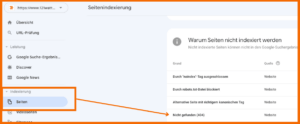
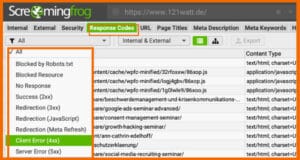
Es gibt viele gängige SEO-Tools, mit denen du dich auf die Suche nach deinen defekten URLs machen kannst. Wir nutzen gerne entweder die Google Search Console (Screen 1) oder den Screaming Frog (Screen 2):

Screen 1: 404-Fehlerseiten mit der google Search Console identifizieren

Screen 2: 404-Fehlerseiten mit dem ScreamingFrog identifizieren
Was kann ich tun?
Am besten du reparierst die identifizierten Backlinks, indem du die defekten URLs per 301-Weiterleitung an die relevante URL umleitest.
Tipp 7: ALT-Attribute für suchrelevante Bilder
Das Alt-Tag oder auch alt-Attribut (kurz für „Alternativer Tag“) dient Suchmaschinen dazu, eine Alternative anzuzeigen, falls Bilder oder Grafiken mal nicht geladen werden können. Der dahinter versteckte Alternativtext ist eine knappe Beschreibung des Bildes, das nicht angezeigt wird. Er zählt zu den Meta-Angaben und bleibt für dich auf der Website unsichtbar.
Woher weiß ich, ob meine Bilder und Grafiken Alt-Tags haben?
Wir nutzen hier gerne wieder den Screaming Frog. Nach dem Crawl deiner Seite findest du unter dem Reiter “Images/Bilder” unter anderem die fehlenden Alt-Texte:

Schadet es meiner SEO, wenn ich keine Alt-Tags benutze?
Indirekt schon, denn nur wenn du Alt-Tags für deine Bilder verwendest, unterstützt du das Ranking in der Bildersuche von Suchmaschinen. Darüber hinaus machst du deine Bilder mit Beschreibungen barrierefrei, weil Screenreader und Voicebrowser diese Texte auslesen können.
Mehr zu den Voraussetzungen barrierefreier Websites liest du in unserem Artikel über Inklusion im Web – deine Checkliste für eine barrierefreie Website.
Was kann ich tun?
Füge deinen suchrelevanten Bildern und Grafiken immer aussagekräftige Alt-Tags hinzu. Achte bei der Beschriftung darauf, dass du das Hauptkeyword nennst und eine möglichst kurze und sinnvolle Beschreibungen wählst. Betreibe bitte kein Keyword Stuffing! Google könnte die gehäufte Verwendung von Schlüsselwörtern als Spam einstufen.
Deine Alt-Tags kannst du entweder in deiner CMS-Mediadatenbank direkt beim Hochladen des Bildes benennen (Felder sind meist standardmäßig enthalten) oder du fügst die Beschreibung als HTML-Element im Quelltext für die Bilddatei in deinen Code hinzu. Wichtig dabei ist, dass du doppelte Kodierungszeichen anstelle von einfachen Anführungszeichen benutzt:
<img src=”bildname.jpg” alt=”Aussagekräftige Beschreibung des Bildes”>
Tipp 8: Stimme Link(Anker)-Texte auf Suchbegriffe ab
Als Ankertext oder auch Linktext werden sichtbare Zeichen und Wörter bezeichnet, die Hyperlinks anzeigen, wenn sie auf ein anderes Dokument oder eine andere URL im Web verweisen.
Schadet es meiner SEO, wenn ich irgendwelche Linktexte benutze?
Längerfristig wahrscheinlich schon. Stell dir vor, du benennst den Link auf einer deiner Seiten mit “Hundewelpen”. Auf der verlinkten Zielseite geht es aber hauptsächlich um “Golden Retriever”. Was werden deine Nutzer:innen machen? Genau, wieder gehen. Passiert das öfter, dann werden viele negative Signale an Google gesendet. Auf diese Weise kann deine User Experience nachlassen, was dann wiederum deinem Ranking schaden kann.
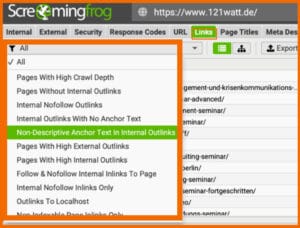
Wie identifiziere ich meine Anker-Texte?
Auch hier schauen wir gerne in die Analyse des Screaming Frogs. Im Tab “Links” kannst du weiter nach “Non-Descriptive Anchor Texts” filtern:

Was kann ich tun?
Verwende sogenannte sprechende Anchor-Links: Wähle eine passende und relevante kurze Beschreibung oder setze sinnvolle Keywords als Linkbeschreibung ein. Die Beschreibung oder das Schlüsselwort sollte auf jeden Fall den Kern der folgenden Seite wiedergeben.
Tipp 9: Optimiere deine Page Speed
„Page Speed“ bezeichnet die Zeit, die benötigt wird, um eine Webseite vollständig zu laden. Es gibt verschiedene Faktoren und Metriken, die verwendet werden, um die Page Speed zu definieren und zu messen:
Ladezeit der ersten Seite (First Contentful Paint, FCP): Dies ist der Zeitpunkt, zu dem der erste Inhalt der Seite, wie Text oder Bilder, auf deinem Bildschirm erscheint.
Vollständiges Laden der Seite (Fully Loaded Time): Die Zeit, die vergeht, bis alle Inhalte deiner Webseite, einschließlich aller Skripte, Stylesheets und Medien, vollständig geladen sind.
Interaktionsbereitschaft (Time to Interactive, TTI): Diese Metrik beschreibt den Zeitpunkt, zu dem deine Seite vollständig geladen ist und die Nutzer:innen mit ihr interagieren können.
Ladezeit des größten Elements (Largest Contentful Paint, LCP): Misst die Ladezeit des größten sichtbaren Inhalts auf der Seite, was oft ein großes Bild oder ein Textblock ist.
Verzögerung der ersten Eingabe (First Input Delay, FID): Die Zeit zwischen der ersten Interaktion eines Benutzers oder einer Benutzerin (z. B. Klick oder Tastendruck) und der Reaktion deiner Webseite darauf.
Kumulative Layoutverschiebung (Cumulative Layout Shift, CLS): Dies ist ein Maß dafür, wie oft Nutzer:innen während des Ladens der Seite durch unerwartete Layoutverschiebungen gestört werden. Vielleicht ist es dir auch schon so gegangen, dass du dadurch auf etwas ganz anderes geklickt hast, als du eigentlich wolltest.
Reaktionsgeschwindigkeit (Interaction to Next Paint, INP): Diese Metrik gibt dir Auskunft über die Reaktionsgeschwindigkeit deiner Webseite über den gesamten Besuch hinweg. Seit März 24 ersetzt INP den Messwert FID als Core Web Vital. Denn beim First Input Delay geht es nur um die erste Interaktion, während der INP alle Interaktionen eines Seitenbesuchs berücksichtigt.
Wenn du noch genauer wissen möchtest, was hinter der neuen Metrik steckt, dann hilft dir unser Artikel zu INP mit Hintergründen und Erklärungen oder die Definition bei Google.
Du möchtest noch mehr Details zu den einzelnen Metriken lesen? Dann erfahre gerne mehr in unserem Artikel “Page Speed & Core Web Vitals: Definition, Analyse und Optimierung”.
Du bist lieber auf YouTube unterwegs? Unser SEO-Experte und Referent für Page Speed, SEO Relaunch und Technical SEO Alin Radulescu erklärt dir alles rund um Googles Messwerte:
Hier warten außerdem noch Insight-Infos zum CrUX-Report oder zur Einführung des neuen INP-Werts auf dich.
Schadet eine langsame Seitenladegeschwindigkeit meiner SEO?
Ja, denn die drei Metriken (LCP, FID, CLS) sind Teil von Googles Core Web Vitals, die direkt das Ranking deiner Webseite beeinflussen können.
Wie finde ich Kennzahlen zu meiner Seitenladegeschwindigkeit?
Vorab: Die Messung der Page Speed kann je nach verwendeten Tools und Methoden variieren. Tools wie Googles PageSpeed Insights, Lighthouse und auch die Search Console bieten dir allerdings umfassende Analysen und Empfehlungen zur Verbesserung der Ladegeschwindigkeit. Wichtig ist, dass du die Ergebnisse im Detail für dich prüfst. 100% Leistung bei den PageSpeed Insights wird keine Seite erreichen. Das ist auch komplett unrealistisch. Schaue, welche Optimierungen auf deiner Seite und mit deinen Ressourcen machbar sind, sodass der Charakter und die Funktionen deiner Seite erhalten bleiben können. Denn das Wichtigste ist noch immer, dass du für deine User:innen optimierst.
Was kann ich tun?
Um deine Page Speed zu verbessern, solltest du Bilder optimieren, JavaScript und CSS reduzieren, Caching nutzen und die Serverantwortzeit verbessern.
Vermeide unnötig viele Weiterleitungen, veranlasse ein asynchrones Laden und prüfe, ob die Nutzung eines Content-Delivery-Networks (CDN) für dich in Frage kommt.
Wichtig ist, dass eine gute Page Speed nicht nur eine schnelle Ladezeit bedeutet, sondern auch, dass die Seite schnell reagiert und benutzerfreundlich ist.
Du möchtest noch mehr Tipps? Dann lies dir alle unsere 18 Tipps für die Sofortoptimierung durch.
Pro-Tipp 10: Lege deinen Focus aufs Reporting
Alle bisher erwähnten Maßnahmen sind sinnvoll und richtig! Wirklich wichtig ist, dass du die daraus entstehenden Entwicklungen jetzt kontinuierlich monitorst. Keine Sorge, wir wissen, Ressourcen sind knapp, deswegen nimm dir erstmal eine Auswahl an für dich relevanten Seiten vor. Diese Seiten solltest du dir regelmäßig im Hinblick auf die für dich wichtigen Key Performance Indikatoren anschauen. Wichtige KPIs können die Engagementrate, Impressionen und natürlich Conversions sein.
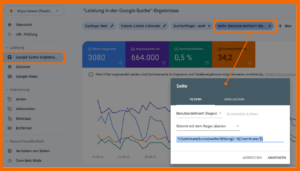
Wir schauen uns zum Beispiel sehr regelmäßig die Entwicklung für unsere transaktionalen URLs an, also für alle Seiten, über die wir Produkte verkaufen. In der Google Search Console haben wir dafür mithilfe eines regulären Ausdrucks einen Filter erstellt:

Dieser reguläre Ausdruck sucht nach URLs oder Pfaden, die entweder mit „seminare“, „kurse“ oder „weiterbildung“ als Unterordner in einem beliebigen Pfad beginnen und danach weitere Zeichen enthalten oder speziell nach dem Pfad „/seminare/“ am Ende eines Strings. Auf diese Weise sehen wir die Entwicklung aller unserer Produktseiten auf einen Blick. Wenn du mehr über reguläre Ausdrücke wissen möchtest, dann empfehlen wir dir unseren Artikel “Die Top 12 regulären Ausdrücke für deine Webanalyse”.
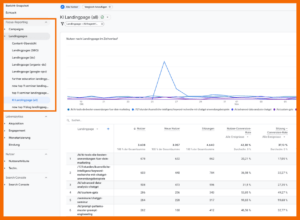
Auch in Google Analytics 4 haben wir uns sogenannte Focus-Reportings für relevante Seiten-Gruppen angelegt, damit wir diese effizient analysieren können.
In dem folgenden Beispiel siehst du unseren Focus-Bericht für alle unsere Artikel, in denen wir über das Thema KI schreiben. Da dies ein aktuell wichtiges Thema für uns ist, wollen wir die Entwicklung dieser Seiten schnell analysieren und vergleichen können. Auf diese Weise können wir Inhalte zeitnah anpassen oder andere SEO-Maßnahmen schnell umsetzen.

Und jetzt: viel Spaß!
Wir wünschen dir viel Spaß beim Ausprobieren der Tricks! Achte aber immer darauf, dass du es mit Hacks in der SEO nicht übertreibst. Tricks wie Hidden Text, Keywordstuffing oder ähnliches solltest du auf gar keinen Fall mehr einsetzen.
Hast du noch gute SEO-Tipps, die anderen weiterhelfen können? Wir freuen uns auf deinen Kommentar. Mehr Infos rund um SEO liest du in unserem Grundlagen-Artikel zur Suchmaschinenoptimierung.
Hier sind übrigens noch 20 Tipps zum Thema Online Marketing für dich.
Du willst wissen, was es an Trends in der Suchmaschinenoptimierung gibt? Dann ist unser Artikel zu den aktuellen SEO Trends etwas für dich.
Mehr zum Thema SEO erfährst du in unserem SEO-Seminar:
Die nächsten Termine für das SEO-Seminar:
-
25.02.2026 - 26.02.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Patrick Klingberg Format: Webinar
995,- €*Jetzt anmelden -
18.03.2026 - 19.03.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Astrid Kramer Format: Webinar
995,- €*Jetzt anmelden -
15.04.2026 - 16.04.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 10:00 Uhr - 18:00 Uhr
Mit Marc Stürzenberger Seminar in München
1195,- €*Jetzt anmelden
- Legende:
- Ausreichend freie Plätze.
- Wenige freie Plätze!
- Leider ausgebucht.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht


