Inklusion im Web – deine Checkliste für eine barrierefreie Website
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Ist deine Website barrierefrei? Wenn nicht, dann solltest du spätestens jetzt ein besonderes Augenmerk auf ihre Barrierefreiheit legen. Denn es geht nicht nur darum, dass du den neuen rechtlichen Ansprüchen ab 2025 genügst, sondern einer großen Kundengruppe den Zugang zu deinen digitalen Angeboten ermöglichst. Wir zeigen dir, worauf du bei einer barrierefreien Website achten solltest und wie dir die richtige Umsetzung gelingt.
Viele Online-Angebote in Deutschland sind aktuell immer noch nicht für alle Menschen zugänglich – tatsächlich sind zwei Drittel der großen deutschen Online-Shops nicht barrierefrei, wie Google und Aktion Mensch in einer Studie herausfanden. Das bedeutet, dass du möglicherweise einen großen Teil der Bevölkerung nicht erreichst.
Wusstest du, dass in Deutschland 7,8 Millionen Menschen mit einer anerkannten Schwerbehinderung leben? Wenn du deine Website jetzt barrierefrei gestaltest, eröffnest du nicht nur diesen Menschen den Zugang zu deinem Angebot, sondern erweiterst auch deine Kundengruppe erheblich. Eine barrierefreie Website ist zudem für alle Nutzer:innen einfacher zu bedienen, was die allgemeine Kundenzufriedenheit steigert.
Was ist jetzt wichtig für dich? Du solltest dich mit den Richtlinien für Barrierefreiheit vertraut machen und prüfen, wie zugänglich deine Website wirklich ist. Ab dem 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz in Kraft, und du musst sicherstellen, dass deine Website diesen Anforderungen entspricht. Verstöße gegen dieses Gesetz können ernsthafte Konsequenzen haben, einschließlich möglicher Strafen.
Also nimm dir die Zeit, deine Website zu überprüfen und anzupassen. Es ist nicht nur eine Frage der Einhaltung von Gesetzen, sondern auch eine Chance, dein Geschäft zu verbessern und allen Menschen einen gleichberechtigten Zugang zu deinen Diensten und Produkten zu ermöglichen. Stelle sicher, dass deine Website bereit ist für die Zukunft – eine Zukunft, die inklusiv und zugänglich für alle ist.
Was bedeutet “barrierefreie Website”?
Ein barrierefreies Internet bedeutet, dass alle Nutzer:innen, unabhängig von persönlichen Einschränkungen oder den technischen Möglichkeiten, die sie zur Verfügung haben, uneingeschränkten Zugang zu Web-Angeboten erhalten.
Wenn du deine Website barrierefrei gestaltest, berücksichtigst du damit Menschen mit körperlichen oder sensorischen Einschränkungen, aber auch solche, die vielleicht mit technischen oder altersbedingten Hürden konfrontiert sind. Du sorgst dafür, dass dein Internetangebot unabhängig von Betriebssystemen, Browsern oder Hilfstechnologien voll zugänglich ist.
Barrierefreiheit im Internet umfasst auch, dass du deine Inhalte in einer leicht verständlichen Sprache präsentierst und keine übermäßigen Anforderungen an die Bildung oder das intellektuelle Niveau deiner Nutzer:innen stellst. Es geht darum, dass du sicherstellst, dass jede:r deine Inhalte ohne Hürden erfassen und nutzen kann.
Eine einheitliche Definition barrierefreier Inhalte ist allerdings schwierig, da stets unvorhergesehene Situationen entstehen können, die die Nutzung beeinträchtigen. Es ist effektiver, bekannte Hindernisse zu identifizieren, für die du als Webdesigner:in aktiv Lösungen und Alternativen entwickeln kannst, um die entsprechende Personengruppe zu erreichen. Zu dieser Zielgruppe gehören:
- blinde und sehbeeinträchtigte Menschen
- gehörlose und schwerhörige Personen
- Menschen mit körperlichen Beeinträchtigungen
- Menschen mit geistigen Beeinträchtigungen
- Personen mit geringen Sprachkenntnissen
Allgemein formulierte Grundsätze für barrierefreies Webdesign findest du im Behindertengleichstellungsgesetz. Ergänzungen zur Umsetzung liest du bei der BITV 2.0, der Verordnung zur Schaffung barrierefreier Informationstechnik.

In puncto Design orientierst du dich am besten am aktuellen WCAG-Standard. Dieser bewertet die Barrierefreiheit in drei Stufen (A, AA und AAA) anhand nachvollziehbarer Kriterien.
Checkliste für deine barrierefreie Website
Schauen wir uns jetzt konkret an, wie du die möglichen Störfaktoren beseitigen oder reduzieren kannst, sodass deine Webseite für möglichst alle Nutzer:innen zugänglich ist:
1. Verzichte auf Overlays für Barrierefreiheit
Trotzdessen Overlays generell versprechen barrierefrei zu sein, sind sie aber generalisierte, nicht auf die Website angepasste Werkzeuge, die sogar die Funktionalität von Screenreadern stören können. Einige User:innen nutzen deswegen Browser-Erweiterung wie AccessiByeBye, um Overlays zu blockieren.
2. Biete Audio- und Video-Dateien barrierefrei an
Für Audioinhalte wie Podcasts solltest du ein Transkript bereitstellen. Für Videos sind beschreibende Transkripte und Audiodeskriptionen wichtig. Ein Beispiel hierfür ist der Aktion Mensch Video-Player, der eine optionale Audiodeskription (ein:e Sprecher:in beschreibt das zu sehende in den Sprechpausen eines Videos) bietet. Die Videoreihe „5 Tipps für ein barrierefreies Video“ von hörfilm.info kann dir weitere Anleitungen geben.
Vielleicht kannst du auch eine komplette Alternative zu Audio und Multimedia anbieten. Du könntest alternative Text-Versionen oder synchronisierte Untertitel im SMIL-Format nutzen. Das ermöglicht einen Zugang für Personen, die einen Screenreader verwenden.
3. Sorge für barrierefreie Bilder
Biete Alternativtexte für Bilder, die den Inhalt und Zweck beschreiben. Über die Bildbeschreibungen gibst du wieder, was auf einem Bild zu sehen ist. Der Fokus liegt dabei auf Inhalten, die für eine:n sehende:n Nutzer:in direkt klar sind. Beispielsweise sollten die Namen von bekannten Personen genannt oder visuelle Merkmale abgebildeter Personen (wie die Kleidung) erwähnt werden. Diesen Alternativtext gibst du über das alt-Attribut eines Bildes ein.
Bei dekorativen Bildern kannst du das Attribut leer lassen (alt=““), bei inhaltstragenden Bildern solltest du das Bild möglichst genau aber kurz beschreiben:
<img src=“…“ alt=“Eine schwarze Katze sitzt in der Baumkrone eines fünf Meter hohen Kastanienbaums.“>
Bindest du SVG (Scalable Vector Graphics) direkt in dein HTML ein, dann nutze folgenden Code für dekorative Bilder: <svg aria-hidden=“true“>…</svg> und folgenden Code für inhaltstragende: <svg aria-label=“Öffnen“ role=“img“>…</svg>
Denke auch daran, dass Hintergrundgrafiken die Nutzung mit Screenreadern beeinträchtigen können. Für komplexe Grafiken kannst du Alternativseiten in reinem Text anbieten.
4. Schreibe barrierefreie Texte und achte auf Kontraste
Verwende klare und einfache Sprache und strukturiere lange Texte mit Absätzen, Aufzählungszeichen oder Tabellen. Biete Inhalte auch in leichter Sprache an, wobei lange zusammengesetzte Wörter mit Bindestrichen oder Punkten getrennt werden und Illustrationen als visuelle Unterstützung dienen.
Achte auf Struktur und Orientierung:
Verwende ein linear logisches Layout und semantische HTML-Elemente, wie <header>, <footer>, <article> und achte auf die korrekte Verwendung von Überschriften (<h1>, <h2> etc.), um Screenreadern die Interpretation des Inhalts zu erleichtern.
Formuliere sinnvolle Link-Texte:
Vermeide unklare Linktexte wie „Klicken Sie hier“ und beschreibe stattdessen das Ziel des Links, zum Beispiel „Lies mehr über barrierefreie Webdesign-Praktiken“.
Berücksichtige Schriftgrößen und Kontraste:
Stelle sicher, dass Schriftgrößen mit relativen Einheiten wie „em“ oder „%“ skalierbar sind und Kontraste stark genug für eine gute Lesbarkeit sind. Verwende Symbole oder Sonderzeichen, um wichtige Informationen hervorzuheben.
Erfahre mehr zur barrierefreien Kommunikation vom Experten Gidon Wagner in unserem 111. 121STUNDENtalk über „Einfache Texte und Sprachniveau!“
5. Gewährleiste eine einfache Bedienung
Deine Website sollte vollständig über die Tastatur bedienbar sein. Achte auf die korrekte Benennung aller Bedienelemente und die Einhaltung von Standards für Tab-Navigation und Tastenkombinationen. Denke auch daran, die korrekte Zuordnung von Feldnamen und Eingabefeldern bei Formularen für den Screenreader sicherzustellen.
6. Wähle ein passendes Farbschema
Informationen sollten auch bei individualisiertem Farbschema und im Kontrastmodus deutlich lesbar sein. Dies ist wichtig, um Inhalte für Menschen mit Farbsehschwächen zugänglich zu machen. Orientiere dich am besten an den Web Content Accessibility Guidelines (WCAG). Hier gibt es eine Formel, die den Kontrast zwischen Vorder- und Hintergrundfarbe berechnet.
7. Mache Widgets und JavaScript-Elemente zugänglich
Stelle sicher, dass alle interaktiven Elemente über die Tastatur ansteuerbar sind und verwende Web-ARIA (Accessible Rich Internet Applications), um sie für Screenreader zugänglich zu machen. Als Fallback-Lösung können Ersatzinhalte für nicht nutzbare Widgets dienen.
8. Verwende skalierbare und flexible Designelemente
Nutze CSS für Layouts und vermeide feste Pixelwerte. Tabellen sollten zum Beispiel nur für tabellarische Daten und nicht für das Layout verwendet werden. Hier kannst du eher ein flexibles Grid-System mit CSS Flexbox einsetzen. Mehr Infos und die gesamten Guidelines zu den Web Accessibility Standards liest du auf w3.org.
9. Kennzeichne Akronyme und Abkürzungen
Verwende das <abbr>-Element, um Akronyme oder Abkürzungen zu kennzeichnen und ihre Bedeutung zu erklären. Beispiel: <abbr title=“Hypertext Markup Language“>HTML</abbr>.
10. Verwende unobtrusive JavaScript
JavaScript sollte so verwendet werden, dass es die Grundfunktionalität der Website nicht beeinträchtigt. Behandle JavaScript stets als optionale Technik und wenn du es einsetzt, dann setze bitte robuste JavaScript-Techniken ein. Steuere deine Inhalte und Funktionen, die mit JavaScript erzeugt werden, konsequent über das DOM und programmiere JavaScript unabhängig vom Eingabegerät. Vermenge JavaScript nicht mit HTML und CSS.
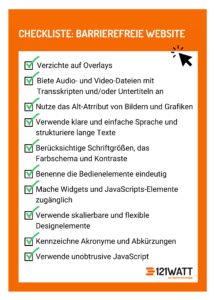
Deine Checkliste im Überblick:

Indem du diese Empfehlungen mit den genannten Beispielen umsetzt, stellst du sicher, dass deine Website für die meisten Nutzer:innen zugänglich ist.
Beispiele für barrierefreie Seiten
Jetzt weißt du, was du alles beachten solltest, um deine Website barrierefrei zu gestalten. Wenn du dir schonmal gelungene Beispiele anschauen möchtest, dann haben wir ein paar Ideen und Richtungen zusammengestellt, wo du dich inspirieren lassen kannst:
- Webseiten von Regierungsorganisationen: Viele Regierungen haben Richtlinien für die Barrierefreiheit, die sicherstellen, dass ihre Websites für alle zugänglich sind.
- Universitäts- und Bildungswebsites: Diese Seiten bieten oft Ressourcen für Menschen mit Behinderungen und sind daher in der Regel barrierefrei gestaltet. Zum Beispiel die Elly-Heuss-Knapp-Schule.
- Organisationen für Menschen mit Behinderungen: Websites von Organisationen wie der National Federation of the Blind oder der Deutschen Blinden- und Sehbehindertenverband sind oft Vorbilder für barrierefreies Design.
Bist du auf der Suche nach weiteren Best Practices? Dann schaue auf jeden Fall bei inviqa vorbei.
Viele moderne Content-Management-Systeme (CMS) wie WordPress, Joomla und Drupal bieten auf jeden Fall barrierefreie Themes und Plug-ins an. Am besten du machst dich gleich schlau, welche Voraussetzungen dein CMS bietet.
Für diesen Artikel haben wir uns Inhalte bei Aktion Mensch und Hubspot angeschaut und sie mit eigenen Erfahrungen in diesen Text integriert.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht



„Lies“ statt „Lese“
Danke für dein geschultes Auge, Erwin. Wir haben es angepasst.
Viele Grüße, dein 121WATT-Team.