Conversion-Optimierung für mobile Endgeräte
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Mobil ist anders. Immer noch. Trotzdem geht es nicht mehr ohne. Doch was muss man tun, damit auch eine mobile Website optimal konvertiert?
Mobile konvertiert nicht? Mag sein. Wenn man seine Hausaufgaben nicht macht. So hart das klingt: mangelnde Abschlüsse eines mobilen Mediums sind nicht dem Medium geschuldet. Der Grund ist die fehlende Kongruenz zwischen der Art, wie es benutzt wird und der Weise, wie es konzipiert wurde. Kurz: Keiner weiß, wie man es benutzt und deshalb weiß auch niemand, wie man es benutzbar macht.
Was kann man also tun? Keine Angst – es gibt einen Weg aus der Misere. Wir schreiben das Jahr 2015. Das bedeutet, dass auf immerhin rund fünf Jahre mobile Websites zurückgeblickt werden kann. Moment… Fünf? Ist es nicht schon viel länger her, dass spärliche Informationen auf briefmarkengroßen Monochromdisplays per WAP an eine kleine Zahl mobiler Enthusiasten verteilt wurden?
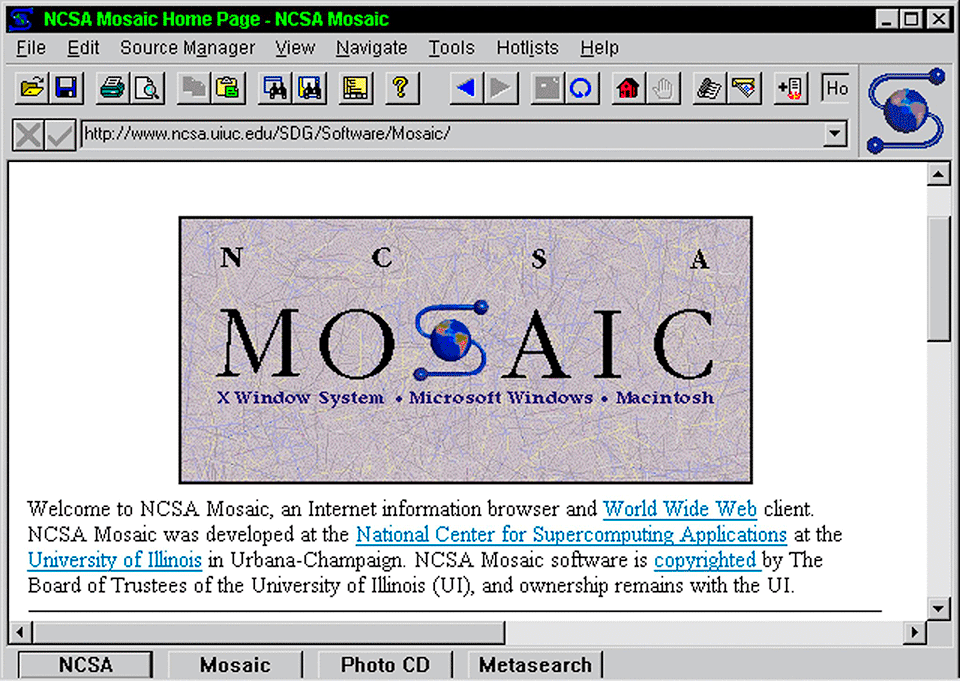
1993 brachte der Mosaik-Browser das (nicht-mobile) Internet in die Büros und Arbeitszimmer. Blau unterstrichene Links auf grauem Background, dazu das rote Yahoo-Logo – eine schöne Zeit. Leider war sie mit viel Warten verbunden. Bis die Telekom ihren Kunden 1995 ISDN bescherte. Das Modem weckte nicht länger die Kinder auf und surfen war nicht mehr mit intensiver Vorausplanung verbunden.

Bis auf Boris Beckers grandios dargestelltes Laientum im Jahr 1999 passierte bis 2007 nichts weltbewegendes in Sachen Internet. Ja, es gab irgendwann DSL und ja, Handynutzer wurden irgendwann mit WAP gequält. Aber 2007 kam das, was die Nutzung des Internets tatsächlich revolutionierte. Steve Jobs stellte das iPhone vor. Dieses Smartphone war sexy, funktionierte und man konnte darauf wunderbar im Netz surfen. Zwar wurde Pinch To Zoom als gottgegeben hingenommen, dennoch wurde gesurft, was das Zeug hielt. Über den Zwischenschritt des separaten, mobilen Templates fiel 2010 erstmals der Begriff “Responsive Webdesign”. Im Zuge dieser Entwicklung wurden mobile Websites erstmals wirklich nutzbar. Endlich war es nun technisch möglich, Websites zu bauen, die auf nur einer Codebasis funktionierten.
Was die Geschichtsstunde soll? Nun: am Ende vergleichen wir 17 Jahre gelerntes Nutzungsverhalten mit knapp vier Jahren teilweise völlig neuem und explorativem Nutzungsverhalten; Äpfel mit Birnen. Und hier liegt der Hase im Pfeffer: Web ist nicht gleich Web. Genau dieser Trugschluss führt dazu, dass mobile Websites nicht konvertieren.
Mobile funktioniert (noch) nicht auf Autopilot
Da die Nutzer mobiler Websites noch keine entsprechend lange Erfahrung mit der Nutzung des Mediums in diesem Kontext sammeln konnten, ist Fingerspitzengefühl gefragt. Genau wie bei nicht-mobilen Websites ist eine gewisse Zeit nötig, in der sich Standards herausbilden und Nutzungsverhalten festigen können. Ist das erst einmal der Fall – haben sich das Burger-Menü oben rechts, der Bar-Button oder das vorausgefüllte Menü also erst einmal etabliert – kann bei der Konzeption auch von einem bestimmten Nutzungsverhalten ausgegangen werden.
Solange das noch nicht der Fall ist, sollte in Use-Cases gedacht werden. Der Zweck der Nutzung, das Conversion-Ziel und der Kontext, in dem die mobile Website genutzt wird, bestimmen ihr Konzept.
Use-Cases? Das ist doch nichts Neues
Das stimmt erst einmal. Betrachten wir die mobile Nutzung von Websites aber losgelöst, so wird klar, dass man sie nicht conversionstark machen kann, wenn man sie aus ihrem Kontext reißt.
Ein paar Beispiele. Man könnte mobil
- Ein Bahnticket buchen
- Eine Pizza bestellen
- Eine Versicherung abschließen
- Eine Reise buchen
- Ein Produkt für mehr als 1.000,00 EUR bestellen
- Ein Ticket für eine Konferenz buchen
- Ein Business-Tool oder eine Business-Dienstleistung buchen
Das sind recht unterschiedliche Nutzungsszenarien. Jedes bedarf einer anderen Herangehensweise:
Das Bahnticket bucht man gern mal unterwegs. Egal ob App oder mobile Website: diesen Prozess durchlaufen Nutzer so oft, dass er irgendwann zur Gewohnheit wird. Hier kann nur eine furchtbare User Experience für Abbrüche sorgen. Das Ticket braucht man. Also kauft man es. Punkt. Allerdings wird es von Zeit zu Zeit auch unterwegs und im schlimmsten Reisestress gekauft. Das User Interface sollte dem Rechnung tragen.
Die Pizza kostet weniger als zehn Euro. Das Risiko ist gering. Trust spielt abseits von Frische und Qualität eine untergeordnete Rolle. Man bestellt meistens in entspannter Atmosphäre auf dem heimischen Sofa. Ab und zu aber auch im Büro. Es muss vor allem schnell und unkompliziert vonstatten gehen.
Eine Versicherung buchen nur wenige per Smartphone. Man braucht viel Zeit für die Entscheidung, muss lange AGB lesen und das Ganze mit der Familie besprechen. Immerhin geht es um eine Entscheidung für eine sehr lange Zeit. Gute Conversion-Optimierung ist in diesem Fall ein prominenter Anruf-Button, um den Kunden bei Fragen zu unterstützen und sein Vertrauen zu gewinnen.
Das Buchen einer Reise ist keine triviale Angelegenheit. Viele Parameter wollen berücksichtigt werden. Außerdem kostet sie viel Geld. Man möchte sich auch ein gutes Bild von Hotel und Reiseziel verschaffen. Große Bilder müssen her. Das Mobiltelefon ist dafür nur bedingt geeignet. Meistens fällt man die Entscheidung mit dem Ehepartner am heimischen Schreibtisch. Das bedeutet allerdings nicht, dass die Buchung hinterher nicht per Smartphone stattfinden kann. Aufgrund der hohen Komplexität der Buchung und des oft hohen Preises ist hier ein blitzsauberes Interface mit Top-Bedienbarkeit gefragt, in dem jedes einzelne Pixel Vertrauen erweckt.
Das Produkt über 1000,00 EUR – zum Beispiel eine Kamera – stellt an das Interface in Sachen Conversion-Optimierung und Bestellprozess sicher niedrigere Anforderungen als die Reise, erfordert aber besonders bei Erstbestellern in kleineren Nischenshops ein hohes Maß an Trust. Dem muss der mobile Auftritt natürlich Rechnung tragen.
Pro-Tipp: Planung
Wer eine mobile Website plant, sollte links und rechts schauen, bevor er losrennt. Soll heißen: Schauen, was die Erfolgreichen machen.
Die großen Player am Markt haben mehr Erfahrung als kleinere Unternehmen und meistens auch ein ehrfurchtgebietendes Budget in ihre mobilen Websites oder Apps investiert. Es ist unwahrscheinlich, dass hier viel falsch gemacht wurde.
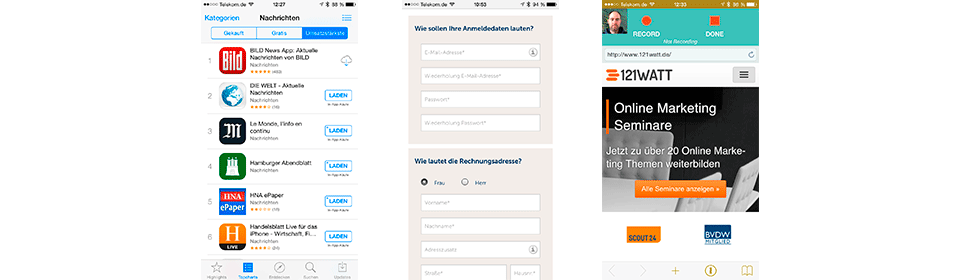
Mit diesem Wissen im Hinterkopf kann man sich nun also ansehen, was zum Beispiel im App Store zum jeweiligen Thema gut rankt. Dabei lohnt auch ein Blick auf die digitalen Zeitschriften. Genau wie Apps sind auch sie dafür gebaut, auf einem kleinen Screen und unterwegs gut zu funktionieren.
Negative Rezensionen sind hier übrigens eine wahre Schatzkammer voller Verbesserungspotenzial.
Also: Immer einen Blick auf die Herangehensweise der Erfolgreichen in der Nische werfen. Inspirieren geht dabei natürlich immer über kopieren.
Ein paar Zahlen, die überzeugen
2012 hat Google eine Studie durchgeführt. Die Ergebnisse sollten auch heute noch ein Weckruf für jeden sein, der mobile SEO als unnötigen Schnickschnack abtut. Auch wenn sie schon drei Jahre alt sind, sind diese Zahlen höchst relevant. Es ist davon auszugehen, dass sie sich in der Zwischenzeit durch die längere Nutzung mobiler Websites noch dramatischer darstellen.
- 69% der Befragten würden auf einer mobilen Website ein Produkt kaufen
- 61% der Befragten verlassen eine mobile Website, wenn sie nicht sofort das finden, was sie suchen
- 50% der Befragten würden auf einer mobilen Website nichts kaufen, wenn der mobile Auftritt für sie nicht ansprechend ist
- 52% der Befragten finden, dass sich ein nicht ansprechend gestalteter mobiler Auftritt negativ auf das Image des jeweiligen Unternehmens auswirkt
- 48% der Befragten nehmen an, dass Unternehmen mit einem mangelhaften mobilen Auftritt sich nicht für sie als Kunden interessieren
Eine Compuware-Studie ergab, dass 43% der Besucher, die eine langsame mobile Website besucht haben, nicht zu dieser Website zurückkehren werden. Ganze 40% der Nutzer, die eine schlechte Mobilerfahrung gemacht haben, werden zu einem Mitbewerber wechseln.
Pro-Tipp: Analyse
Abseits von Marktstudien ist es immer wichtig, seine eigenen Nutzer besser zu verstehen. Hier findest du einen umfangreichen Artikel wie du mit Google Analytics mobile Nutzer besser analysieren kannst.
Designrichtlinien für Mobile – Anleitungen zum Erfolg
Wenn man so gar nicht weiß, wo man bei der Optimierung seiner mobilen Conversion beginnen soll, lohnt sich ein Blick auf die Designrichtlinien der beiden Big Player am Markt. Google und Apple bieten in ihren Designrichtlinien tiefe Einblicke in das, was sie sich unter gutem mobilen Design vorstellen. Sie zeigen mobile Design-Grundsätze und erklären sie. Auf diese Weise weiß man, was man tun soll und warum man es tun soll.

Moment! Diese Richtlinien beziehen sich doch auf Apps! Ja, das ist richtig. Und es ist überhaupt kein Problem. Mobile Websites und Apps folgen demselben Zweck: dem User auf einem mobilen Endgerät Informationen und Dienste so anzubieten, dass er sie im jeweiligen Kontext effektiv und effizient nutzen kann. Orientiert man sich also an den Designrichtlinien für Apps, liegt man auch bei einer mobilen Website selten falsch.
Merke: Auch eine gute Bedienung hat Einfluss auf die SEO. Sie sorgt für geringere Absprungraten.
Buttons und der Call To Action
Ohne Buttons keine Conversion. Nur, wenn der richtige Button geklickt wird, klingelt es in der Kasse, wird die Email-Liste größer oder verändert sich die Bewertung des eigenen Produkts.
Damit das klappt, müssen Buttons auch wie Buttons aussehen. Sie sollten demnach nicht wie ein Banner oder schmückendes Beiwerk wirken. Der Button muss schreien “Ich bin ein Button! Klick mich! Und wenn du mich anklickst, dann passiert das großartige X!”. Dazu sollten sich Buttons vom restlichen Content abheben. Das funktioniert über Farbe und Form (“Ich bin ein Button!”).
Der Call To Action (CTA), in diesem Fall also die Aufschrift des Buttons, hat die Aufgabe, den User zum Klicken zu motivieren und ihm die Folge seines Klicks zu vermitteln (“Und wenn du mich anklickst, dann passiert das großartige X!”).
Im Prinzip folgt man damit den Regeln, die für alle Elemente einer (mobilen) Website gelten: klar erkennbar machen, den Zweck vermitteln und eine gute Bedienbarkeit sicherstellen.
Telefonnummern
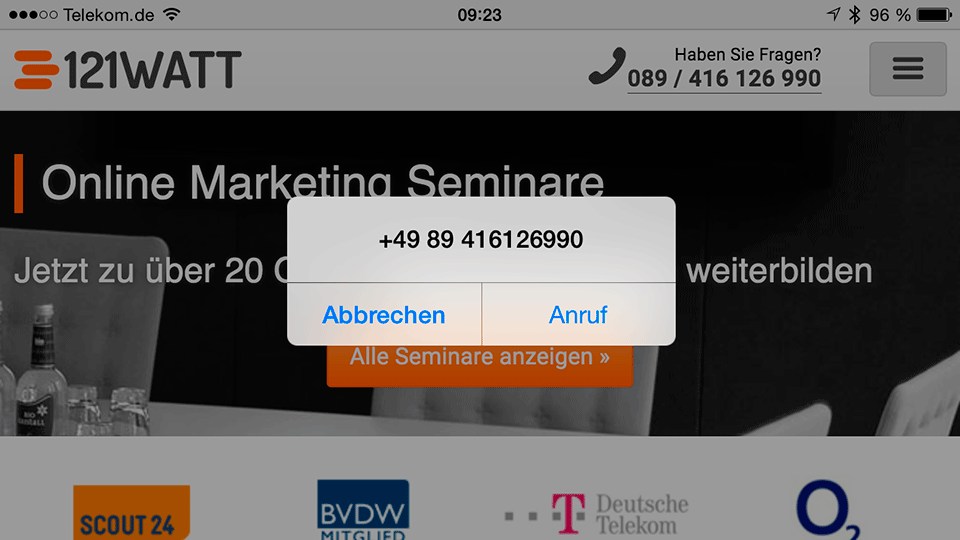
Eine Sonderform der Call To Action sind Telefonnummern. Sie sind mobil DAS Mittel der Wahl zur Interaktion mit dem Kunden. Ein gut platzierter Aufruf zur telefonischen Kontaktaufnahme ist Gold wert. Warum? Ganz einfach: zu den häufigsten Interaktionen auf mobilen Websites gehören Anruf und Positionsbestimmung. Beides ist auf Smartphones dank integrierter Dienste nur einen Klick weit entfernt.

An diesen Stellen kommt das schon erwähnte Denken in Use-Cases zum Tragen. Handelt es sich also um eine mobile Website für ein Restaurant, so wird der geneigte Städtereisende zwei Dinge tun wollen: dort anrufen, um einen Platz zu reservieren und anschließend den Weg dorthin finden.
Zurück zu den Telefonnummern. Auch in anderen Branchen hilft ein clever provozierter Anruf durch potenzielle Kunden bei der Conversion. Hat man einen Interessenten erst einmal am Telefon, so steigt die Wahrscheinlichkeit, ihn zum Kunden zu machen um ein Vielfaches. Ein Mantra, das auch Verkaufstrainer gebetsmühlenartig wiederholen. Warum es also ignorieren?
Betreibt das eigene Unternehmen ein Inbound-Call-Center für den Vertrieb, kommt man um dieses Mittel quasi nicht herum. Auch bei bestehender Möglichkeit einer Online-Bestellung sollte man diesen Kanal ebenso prominent anbieten. Nicht jeder möchte online bestellen. Heizdecken-Verkäufer können ein Lied davon singen.
Telefonnummer-CTAs lassen sich trotz gegenteiliger Behauptungen übrigens wunderbar messen. Nicht über Google Analytics sondern zum Beispiel indem die Nummer, die auf der mobilen Website angezeigt wird, nur dort verwendet wird. Externe Call-Tracking-Services helfen hier ebenfalls weiter.
Eingebunden werden Telefonnummern am besten als Hyperlinks: <a href="tel:+4912345678">(0)12345678</a>. So erkennt das Telefon, dass es eine Nummer zur Anwahl anbieten soll, wenn die CTA geklickt wird.
Geolocation
Die schon erwähnte Bestimmung des momentanen Aufenthaltsortes ist neben dem Direktanruf ein ebenfalls gern genutztes Feature auf mobilen Websites. Weiß man also erst einmal, wo man ist, so kann man diese Information nutzen, um mittels Karten oder in Navigations-Apps zum Bestimmungsort zu navigieren.
Mit den Informationen, die man aus der GeoIP erhält, kann man mobile Websites auch ganz wunderbar an die direkte Umwelt des Users anpassen. Beispiele gefällig?
- den momentanen Aufenthaltsort in Headlines übernehmen (“Finden Sie jetzt Top-Restaurants in Leipzig”)
- lokale Sprachgewohnheiten einbinden (“Finden Sie jetzt Top-Gastwirtschaften in München”)
- auf Filialen in der Nähe hinweisen
- eingebundene Karten auf den momentanen Aufenthaltsort zentrieren
- Formularfelder mit z.B. Ort und Postleitzahl vor-ausfüllen
Responsive Formulare
Inzwischen sollte klar geworden sein, dass es viele Möglichkeiten gibt, eine mobile Website zur Conversion-Wüste verkommen zu lassen. Besonders gern werden dazu mobile Formulare verwendet. Zu lang, zu kompliziert oder zu schlecht bedienbar – die Liste der Vergehen ist lang.
Formulare sind eindeutig unterschätzt. Ihre Bedeutung für die Kontaktaufnahme ist jedoch immens. Wo sonst ist auf einer Website qualitatives Feedback möglich? Wo sonst soll Kontakt aufgenommen werden? Und wo, wenn nicht hier, sollen wichtige Informationen zu Kauf und Buchung abgefragt werden?
Befolgt man die folgenden Regeln, wird die Conversion von Formularen dem Optimum ein ganzes Stück näher sein:
- Sich wiederholende Felder und Aktionen vermeiden. Das gilt besonders für Passwortverifizierung und Emailverifizierung. Der Deutsche liebt Versicherungen. Das merkt man besonders hier. Alles wird mindestens zwei Mal abgefragt. Man scheint Schreckliches zu fürchten, wenn etwas falsch eingegeben wird. Der Haken an der Sache: wenn der Kunde das Produkt nicht wirklich unbedingt haben will, bricht er an dieser Stelle einfach ab. Was tun? Passworte und Email-Adressen mobil nur einmal abfragen. Bei Sign-ups besteht die Möglichkeit, eine Eingabe zu sparen, indem man nur die Email-Adresse abfragt und ein Initialpasswort zuschickt, das später geändert werden kann.
- Einen Statusbalken bei mehrstufigen Prozessen integrieren. Mobile Interaktion ist häufig mit wenig Zeit verbunden. Deshalb ist es wichtig, darüber zu informieren, welche und wie viele Schritte man noch vor sich hat. Sitzt man zum Beispiel am Flughafen und wird wahrscheinlich gleich zum Gate gerufen, dann verlegt man den Bestellprozess vielleicht auf später, wenn klar wird, dass der Vorgang noch zu viele Schritte umfasst. Die Devise lautet: Lieber später weitermachen als Abbruch. Ein Hinweis, dass der Nutzer das Ganze nach Unterbrechung fortführen kann, wirkt hier Wunder.
- Weniger ist mehr. Wirklich! Deshalb sollte man nur abfragen, was man wirklich braucht. Es klingt vielleicht verrückt, aber man kann vieles auch später abfragen. Zum Beispiel mit einer Follow-Up-Email, die einen Link enthält. Die Regel lautet hier: nur das minimal Nötige abfragen, um die Konversion zu ermöglichen. Ist es zu viel, bricht der Nutzer ab. Das ist sicher. Dazu eine Faustregel: Man kann davon ausgehen, dass ab dem dritten auszufüllenden Feld jedes weitere die Conversionwahrscheinlichkeit um 50% reduziert.
- Visuelle Kalender verwenden. Damit sind Popups mit Kalender-Grid oder Picker Views (iOS) gemeint. Tippen macht die Kalendereingabe zum Konversionkiller.
- HTML 5 nutzen, wo es geht. Zum Beispiel Input Types. Sie machen es möglich, bei einer Email-Eingabe das Email-Keyboard anzuzeigen, sodass das “@” bereits enthalten ist. So kann auch bei Kreditkartennummereingaben das Zahlenpad angezeigt werden. Sollte ein Browser das einmal nicht unterstützen: keine Angst. Input Types werden in diesem Fall einfach ignoriert.
- Adressen vervollständigen, wo es geht. Wenn der User eine Postleitzahl eingibt, sollte der Ort beispielsweise automatisch erscheinen. Straßen könnten in einem Dropdown passend zur PLZ angeboten werden, um zeitaufwändiges Tippen zu vermeiden. Daten qualitativ validieren. Ein gutes Beispiel sind hier wieder Adressen. Eine Lösung namens DATAFACTORY kommt hier überraschenderweise von der Deutschen Post.
- Daten in Echtzeit validieren. Bei der Dateneingabe sind gewisse Formate gefragt. Eine Email-Adresse folgt immer derselben Syntax. Sollte sie also einmal kein “@” enthalten, so sollte das auch umgehend als Fehler angezeigt werden. Bitte in jedem Fall freundlich bleiben. Statt “Fehler! Die Email-Adresse muss ein @ enthalten!” lieber “Da scheint etwas schief gelaufen zu sein. Die eingegebene Email-Adresse enthält kein @.” Niemand möchte von einem Kontaktformular wie ein Fünfjähriger behandelt werden. Warum soll der Fehler sofort angezeigt werden? Wenn das Formular abgeschickt wird und sich die Seite zum Zweck der Userschelte neu lädt, kostet das Zeit und Nerven. Eine Studie von alistapart hat ergeben, dass eine Echtzeitvalidierung Formularconversions um 22% steigern kann. Die Dauer des Ausfüllens wird außerdem um 42% reduziert.
- Pflichtfelder vermeiden. Weil sie blanker Unsinn sind. Wenn ein Feld keine Pflicht ist, dann braucht man es auch nicht. Im Zuge der Vermeidung von unnötigen Formularfeldern sollten diese also wegfallen.

Responsives Testing am Desktop-Screen – eine Warnung
Mobiles Testing durch Verkleinern des Browsers ist Unsinn. Und das bleibt es auch im Simulator. Warum? Man schaut sich eine mobile Website auf diese Weise einfach nicht unter realen Bedingungen an. Da stimmen Entfernung zum Screen, Betrachtungswinkel, Größe, Auflösung, Verbindungsart, CPU und vor allem die Bedienung nicht. Da hilft auch die Feature-Detection einiger Simulatoren nicht.
Also ran ans Telefon. Idealerweise ein iOS- und Android-Device. Warum beides? Android bietet einen Back-Button by default an. Das macht die Bedienung von Websites an einigen Stellen grundlegend anders als auf einem iOS-Gerät.
Wer es ganz genau wissen muss und über Zeit verfügt, dem sei opendevicelab.com ans Herz gelegt. Hier kann man seine Website auf einer ganzen Wand voller Devices testen lassen. Eine Deutsche Zweigstelle existiert in Berlin.
Mit uxrecorder für iOS kann man die User Experience direkt am iPhone testen. Man gibt dazu einem Probanden das iPhone in die Hand, lässt ihn die eigene mobile Website auf dem Gerät testen und erhält dazu ein mit der Frontkamera aufgenommenes Video der Testperson.
Unerlässlich – weitere Tools fürs Testing
Manche Tools sind nice to have. Manche sind unverzichtbar. Möchte man die Conversion einer mobilen Website optimieren, kommt man um die Nutzung einiger Tools nicht herum. Ganz oben auf der Wunschliste eines Conversionoptimierers sollten deshalb diese Tools stehen:
- Mouseflow: Dieses Tool ermöglicht das Tracking des Mauszeigers von Besuchern einer Website. Sie können anschließend als Film angesehen werden. Die Erkenntnisse, die man daraus über die Nutzung ziehen kann, sind sehr hilfreich für die Optimierung.
- Optimizely und VWO: Beide Tools ermöglichen A/B- und Multivarianten-Testing. Man möchte immerhin sehen, ob eine neue Idee auch wirklich funktioniert.
- Crazyegg und Clicktale: Hier kann man Klicktests durchführen und Heatmaps betrachten. Dazu gibt es mobile Conversiontrackings und Tests.
Fazit
Mobile Conversion-Optimierung ist kein Thema “für später”. Wir haben die Anfänge hinter uns. Jetzt ist die Zeit, um das Thema aktiv mitzugestalten und Standards zu schaffen, die mobile CRO in der Zukunft leichter und erfolgreicher machen. Nie war das einfacher als heute.
Mehr zum Thema Conversion Optimierung und Usability erfährst du in unserem Seminar mit Kai Radanitsch:
Die nächsten Termine für das Conversion-Optimierung Seminar:
-
17.03.2026 - 18.03.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Kai Radanitsch Format: Webinar
1295,- €*Jetzt anmelden -
05.05.2026 - 06.05.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Mirko Lauer Format: Webinar
1295,- €*Jetzt anmelden -
23.06.2026 - 24.06.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Kai Radanitsch Format: Webinar
1295,- €*Jetzt anmelden
- Legende:
- Ausreichend freie Plätze.
- Wenige freie Plätze!
- Leider ausgebucht.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht


