[Anleitung] Formulare optimieren für mehr Conversions
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Wo eine Website ist, da ist auch ein Formular. Es gibt kurze, lange, schöne, hässliche, gut funktionierende und schlecht funktionierende. Wie viele Formulare hast du heute schon ausgefüllt? Zwei? Fünf? Oder sogar noch mehr? Hast du eine Pizza bestellt, eine Support-Anfrage beim Hersteller deines Autos gestellt oder eine Reise gebucht? Und wie oft hattest du das Bedürfnis, das Ganze abzubrechen?
Ich selbst hatte erst gestern ein Formular-Erlebnis, das mich als Online-Marketer mit offenem Mund und schmerzverzerrtem Gesicht zurückließ. Der einzige Grund, warum ich mich der Tortur des Ausfüllens unterzog, war die simple Alternativlosigkeit. Wenn man muss, dann muss man eben.
Wenn der User aber nicht muss, dann verlierst du als Unternehmer einen Kunden. Ganz schnell geht das: Tab geschlossen, Google aufgerufen, Alternative gesucht. Manche Formulare haben wirklich eine Menge Leichen im Keller.
Vielleicht haben auch deine Kunden keine andere Wahl, als dein Formular auszufüllen. Empfinden sie dabei aufgrund seiner Gestaltung und Funktionalität aber mehr Abscheu als während einer ganzen Staffel Supertalent, wird dein Marken-Image Schaden nehmen. So einfach ist das.
Ein schlechtes Formular stellt dich also vor die Wahl: einen Kunden verlieren oder schlecht dastehen. Eine unbefriedigende Wahl.
Was macht die Nutzung eines Formulars angenehm?
Mit einem Formular werden Informationen übermittelt: Kundendaten, Reiseziele, Beschwerdetexte, Extra-Zutaten oder Schadensberichte. Nicht immer macht das auch Spaß. Vor allem geht es nicht immer schnell.
Ob jemand also seine nächste Karibik-Reise bucht oder seiner Versicherung den Totalschaden des neuen Porsches meldet:
- Es muss schnell gehen.
- Es muss einfach sein.
- Es muss klar werden, wie viele Schritte noch folgen.
- Es darf nur abgefragt werden, was wirklich nötig ist.
- Es muss funktionieren.
Im letzten Jahr hat Google dazu mit der Universität Basel eine Studie durchgeführt. Dabei kamen einige interessante Dinge heraus:
- Formatvorgaben für die Eingabe, wie zum Beispiel die Länge eines zu wählenden Passwortes, erhöhen Performance und Zufriedenheit, wenn sie direkt am jeweiligen Feld zu finden sind.
- Fehlermeldungen, die direkt neben den fehlerhaft ausgefüllten Feldern stehen, helfen dem User bei deren Beseitigung.
- Am häufigsten wünschten sich die Befragten, dass optionale Felder und Pflichtfelder klar unterscheidbar sind.
- Feldtitel, die über statt neben den Feldern stehen, erleichtern das Scannen eines Formulars.
Wie du angenehme und funktionierende Formulare sicherstellst
Grundsätzlich hast du zwei Möglichkeiten, dafür zu sorgen, dass Formulare auf deiner Website nicht zum Kundenschreck werden:
- Du kannst mit Bordmitteln arbeiten. Studien lesen, A/B-Tests durchführen, Analysieren und dann die Erkenntnisse selbst in die Tat umsetzen.
- Du kannst Tools verwenden, die speziell auf die Optimierung von Formularen ausgelegt sind oder dich dabei mittelbar unterstützen.
Letztlich ist es wohl eine Frage des Budgets. Für einige der folgenden Dienste muss man durchaus tief in die Tasche greifen. Die Frage, die am Ende zu beantworten ist, lautet, wie dir die Erkenntnisse daraus weiterhelfen. Unter Umständen ist das Geld jedoch sehr gut angelegt.
Diese Tools helfen dir dabei
Die folgenden Zeilen stellen dir Tools vor, die harte Fakten über die Nutzung von Formularen auf deiner Website liefern. Sie helfen dir dabei, zu erkennen, an welchen Stellen du handeln musst. Die Umsetzung liegt weiterhin in deiner Hand. Aber man muss nun einmal wissen, wo es brennt, bevor man löschen kann.
Google Analytics
Google Analytics verstehe ich im Zusammenhang mit Formularoptimierung als Makro-Tool. Warum Makro? Mit Google Analytics kann ich Formulare oder Formular-Funnel nicht qualitativ, sondern quantitativ evaluieren. Das heißt: Ich erfahre nicht, warum Checkout-Prozesse abgebrochen oder Kontaktwünsche nicht abgeschickt wurden. Aber ich erfahre, wie viele und an welcher Stelle. Wahrscheinlich nutzt du Google Analytics sowieso, um die Daten deiner Website zu analysieren. In diesem Fall lohnt der kurze Blick auf Bounce-Rates von Formularseiten oder den Goal Funnel deines Checkouts, um zu erfahren, ob hier irgendwo der Hase im Pfeffer liegt. Kostet ja nichts.
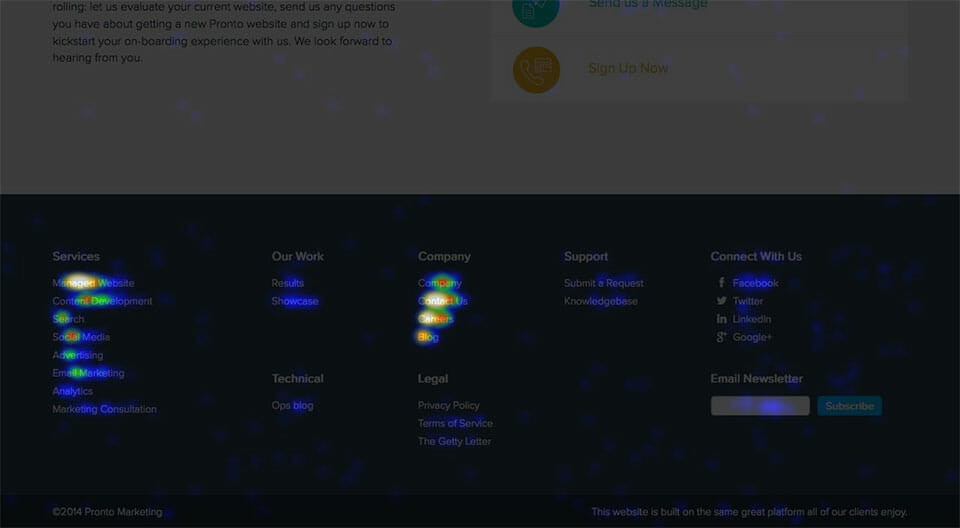
Crazyegg
Mit Crazyegg kannst du ins Detail gehen. Das Tool nutzt Overlays, um Informationen über das Scroll- und Klickverhalten auf deiner Website zu liefern. So kannst du anhand einer Heatmap sehen, wo besonders häufig geklickt wurde.

Besonders lange Formulare sind Abbruchbeschleuniger. Um zu sehen, bis wohin deine Besucher scrollen, kannst du Crazyeggs Scrollmap zurate ziehen. Je nach Farbe des Overlays siehst du, welcher Anteil der Besucher sich in die darunterliegende Region vorgewagt hat. Darüber hinaus bietet Crazyegg noch ein paar nette Overlay-Funktionen, die deine Analyse mit Daten auspolstern.
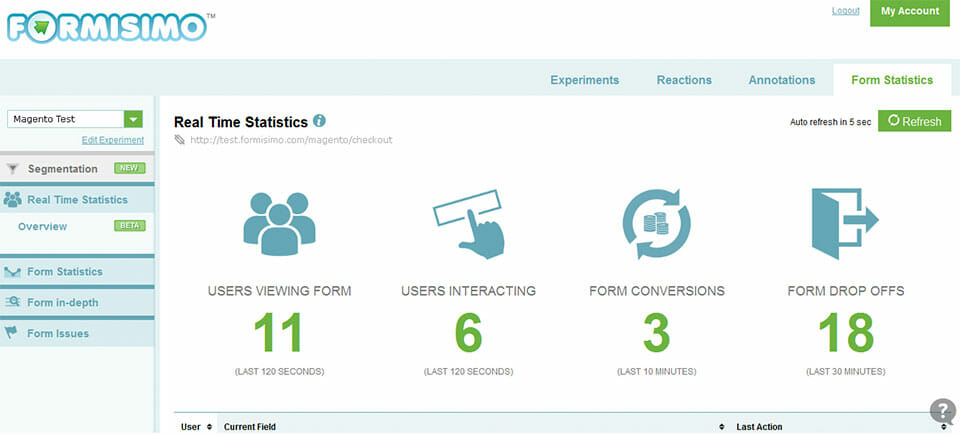
Formisimo
Anders als die beiden bisher vorgestellten Tools ist Formisimo einzig und allein für die Optimierung von eCommerce-Checkouts, Registrierungs- und Kontaktformularen gedacht. Die Installation ist recht einfach. Du musst lediglich ein JavaScript-Snippet in den Website-Quellcode integrieren und kannst dich schon bald über Ergebnisse freuen. WordPress und andere Systeme können mittels PlugIn oder AddOn ebenfalls einfach angebunden werden.

Lucky Orange
Eigentlich als komplette Analyse-Suite angelegt, bietet Lucky Orange die Formularoptimierung als Teil eines Gesamtpakets. Sie hat es dafür in sich und bietet eine ganze Reihe an Insights:
- Abandonment-Rate bis auf Feldebene
- Conversion-Rate
- Engagement-Rate
- Zeit pro Feld
- Feldwiederholungen
- Ausfüllreihenfolge
- Screen-Recordings von Abbrechern
Das letztgenannte Feature ist tatsächlich sehr interessant. Es gibt zwar Mitbewerber, die ebenfalls Screenrecordings anfertigen, aber mir ist nicht bekannt, dass einer davon nur Aufzeichnungen von Abbrechern macht. Am Ende spart man durch dieses Feature viel Zeit, die andernfalls durch die Betrachtung von völlig unauffälligen Recordings verschwendet würde.
Mouseflow
Im Prinzip besitzt Mouseflow große Ähnlichkeit zu Crazyegg. Es bietet ebenfalls Heatmaps und Scrollmaps. Der Kern des Tools ist aber die Aufnahme der User-Aktionen auf deiner Website. Sobald jemand deine Seite besucht, zeichnet Mouseflow einen Film auf, den du dir anschließend ansehen kannst. Du siehst so genau, was der User auf deiner Seite getan hat. Inklusive aller Klicks und Eingaben. Sensible Felder wie Passworteingaben oder Kreditkarteneingaben werden nicht angezeigt. Siehst du dir also Aufzeichnungen deiner Formularseiten an, wirst du schnell erkennen, an welchen Stellen es hakt. Beachte aber, dass du dir natürlich nur eine gewisse Anzahl an Recordings ansehen kannst. Irgendwann muss man ja auch einmal schlafen. Geht es also darum, tausende Auswertungen zu machen, wird es schnell ineffizient. Für einen ersten Eindruck und Ideen ist Mouseflow aber hervorragend geeignet. Der große Nachteil gegenüber Lucky Orange: es wird auf das Thema Formulare bezogen eben jeder einzelne User mit all seinen Aktionen aufgezeichnet. Das kann eine Menge Sichtungsarbeit bedeuten.
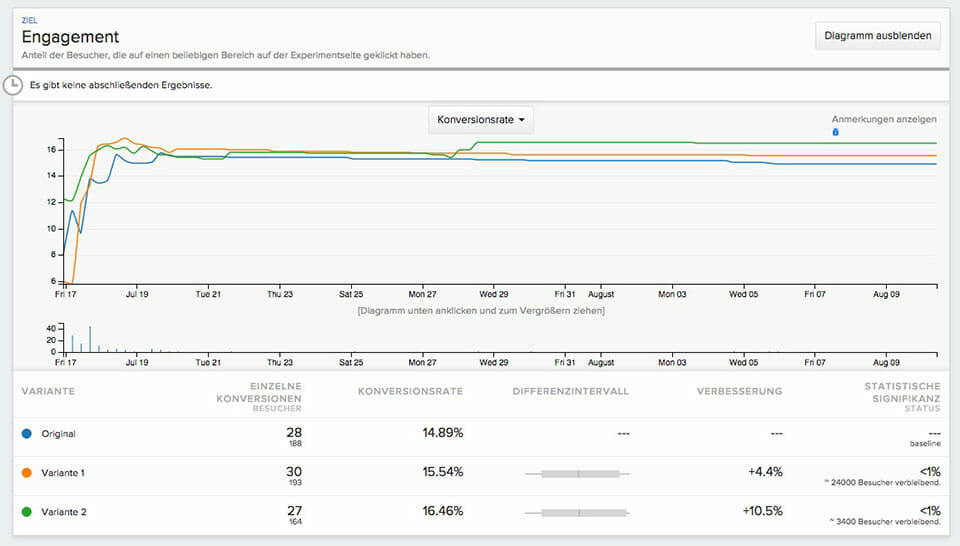
Optimizely
Du hast durch eines der erwähnten oder ein anderes Tool herausgefunden, wo Potenzial schlummert? Dann ist jetzt die Zeit gekommen, um zu handeln. Aber egal, ob es sich um eine von Google verifizierte oder von dir selbst erdachte Strategie handelt: sie muss in deiner Nische mit deinen Kunden nicht zwingend funktionieren. An dieser Stelle kommt der A/B-Test ins Spiel. Mit Optimizely kannst du Experimente anlegen, die dir verraten, ob dein neuer Ansatz funktioniert oder nicht. Dabei musst du dich nicht auf eine Variante beschränken. Anschließend erhältst du anhand definierbarer Ziele sehr brauchbare Auswertungen darüber, welche Variante deine Ziele eher erreichen wird als die anderen.

Das kannst du selbst tun
Tools kommen meistens dann ins Spiel, wenn die eigenen Möglichkeiten ausgeschöpft sind. Vor ihrem Einsatz gilt es also, das anzuwenden, was du selbst umsetzen kannst. Vielleicht überrascht es dich, dass die entscheidenden Faktoren für Erfolg oder Misserfolg im Formularbereich ohne Tools realisierbar sind. Oder anders gesagt: Wenn ein Formular durch dich oder einen Entwickler geplant und umgesetzt wird, entscheidet sich bereits hier, ob deine Kunden dich lieben oder hassen werden.
Kurz und einfach
Fasse dich kurz. Schau dir dein Formular an und frage dich, was du alles wegnehmen kannst, ohne dass dein Formular seinen ursprünglichen Zweck verliert. Muss bei einem Kontaktformular die Telefonnummer angegeben werden, wenn die Kunden viel unterwegs sind und in deiner Branche hauptsächlich per Email kommuniziert wird? Braucht man das Geburtsdatum, um einem User einen Newsletter zu schicken? Bei einem mehrstufigen Formular, also zum Beispiel einem Wizard oder Checkout, solltest du checken, ob es Schritte gibt, die unnötig sind. Kannst du vielleicht mehrere zusammenfassen?
Was ein Formular kurz macht, trägt in den meisten Fällen auch zu seiner Einfachheit bei. Aber auch ein kurzes Formular kann schwer zu verstehen sein. Achte also in deinen Feldbeschreibungen auf eindeutige und allgemeinverständliche Bezeichnungen und zielgruppengerechte Sprache.
Platziere Labels ÜBER den Feldern
Ich habe es im Zusammenhang mit Googles Studie schon erwähnt. Feldtitel, die über einem Formularfeld stehen, erleichtern deinem Kunden das Ausfüllen, weil sie das Formular leichter lesbar machen.
Responsive und Touch Friendly
Guckst du dich an einem belebten Ort einmal um, dann fällt schnell auf: es wird länger und häufiger auf Smartphone-Displays geschaut als jemals zuvor. Ein Formular, das hier nicht funktioniert, braucht kein Mensch.
Formulare funktionieren auf mobilen Endgeräten ganz einfach anders. Denk daran, wenn du ein Formular gestaltest. Je nach Branche kann es sein, dass es häufiger auf einem mobilen Display angezeigt wird, als auf einem Desktop-Screen.
Hier also ein paar Regeln für mobile Formulare:
- Vermeide sich wiederholende Felder und Aktionen. Doppelte Email- und Passworteingaben zum Beispiel steigern die Abbruchrate.
- Integriere bei mehrstufigen Prozessen einen Statusbalken, damit dein Kunde sieht, ob er das Formular überhaupt komplett ausfüllen kann, bevor er zum Gate gerufen wird.
- Verwende visuelle Kalender-Pop-Ups. Antippen ist hier besser als eintippen.
- Nutze Input-Types, um Keyboards passend zum Feld anzuzeigen. Wird zum Beispiel eine Email-Adresse abgefragt, bieten iOS und Android entsprechende Keyboards an, die alle benötigten Symbole leicht erreichbar und sichtbar anbieten.
- Biete deinen Kunden eine Adressvervollständigung an. Wird im Formular also eine Postleitzahl eingegeben, kann der Ort automatisch erscheinen. Das spart Zeit und macht den User glücklich.
Es ist übrigens keine schlechte Idee, diese Punkte auch in einem nicht-mobilen Formular umzusetzen.
Pass auf, wonach du fragst
Nicht alles, was man fragen könnte, sollte man auch fragen. Ich habe schon darüber gesprochen. Das hat aber nicht nur etwas mit Kundenbindung und Conversion zu tun.
In Deutschland gilt das Prinzip der Datensparsamkeit und Datenvermeidung. Man sollte also nur das erheben, was wirklich nötig ist, um dem jeweiligen Zweck zu dienen. Andernfalls macht man sich unter Umständen angreifbar.
Hebe das aktuelle Feld hervor
Während des Ausfüllens wird der User vielleicht abgelenkt. Dann muss er sich erst wieder im Formular zurechtfinden. Erleichtere ihm das, indem du das jeweils aktive Formular farblich hervorhebst.
Schreib das Feldlabel nicht in das Label selbst
Auf den ersten Blick ist es verlockend, denn es spart Platz und ist auch irgendwie schick. Wenn man die Feldbezeichnung aber in das Feld selbst hineinschreibt, verschwindet sie, sobald man hinein klickt. Eine kurze Ablenkung und man weiß nicht mehr, was eigentlich hinein sollte.
Merke: kleine Frustrationen können in Summe zum Abbruch führen. Jede Vermeidung von Frustration – und sei sie auch noch so klein – steigert die Wahrscheinlichkeit der Conversion.
Beantworte Fragen, bevor der User sie sich stellt
Signup-Formulare – zum Beispiel für die Testversion eines SaaS-Produkts – werden oft abgebrochen, wenn es an die Eingabe der Kreditkarteninformationen geht. An dieser Stelle stellt sich der User die Frage, warum bei einer kostenlosen Demo Zahlungsdaten erfasst werden. Gute Sign-Up-Formulare in diesem Bereich weisen direkt neben der Kreditkarteneingabe darauf hin, dass es sich tatsächlich um ein befristet kostenloses Angebot handelt und dass die Kreditkarte erst dann belastet wird, wenn nicht innerhalb der Trial-Periode gekündigt wird.
Ähnlich gelagert sind Signups für kostenlose Dienste. User fragen sich hier, ob es nicht irgendwo einen Haken gibt und doch Kosten anfallen. Auch hier ist es eine gute Idee, darauf hinzuweisen, dass es sich tatsächlich um ein unbefristetes, kostenloses Angebot handelt. Vielleicht fließt noch die Info ein, warum man in der Lage ist, so großzügig zu sein.
Es geht also darum, vorauszuahnen, an welchen Stellen Misstrauen einen Abbruch bedeuten kann. Hat man eine Vermutung oder weiß durch Befragungen sogar genau, wo das der Fall ist, kann ein proaktiver Hinweis potenzielle Abbrecher zu Kunden machen.
Lenke deinen User nicht ab
Oft war es ein schwieriger und langer Weg, bis jemand endlich in deinem Checkout, Signup oder Kontaktformular gelandet ist. Vielleicht bedurfte es einer langen Wartezeit und intensiver SEO oder war mit einer kostenintensiven Kampagne verbunden.
Jetzt ist der User aber endlich dort, wo du ihn mühsam hingeleitet hast. Was solltest du nun also in keinem Fall tun? Nun, du solltest ihn nicht ablenken.
Banner, sachfremde CTAs oder Grafiken – alles, was Aufmerksamkeit vom Formular in eine andere Richtung lenkt oder neue Bedürfnisse schafft beziehungsweise alte weckt, hat über, neben, unter oder in deinem Formular nichts zu suchen.
Conversion statt Widerwillen
Das Wort Formular hat einen unangenehmen Klang. Ich verbinde es mit Behörden und unschönen Ereignissen wie Unfällen, Falschparken oder Krankenhausbesuchen. Ständig werden Formulare im Web diesem Klischee mehr als gerecht. Sie sind lang, umständlich und bürokratisch. Sie auszufüllen ist unangenehm und lässt uns einen gewissen Widerwillen spüren. Du hast nun das Wissen, um deinen Besuchern dieses Gefühl zu nehmen und so deine Kontakte, Sales und Signups zu vervielfachen. Mach was draus.
Mehr zum Thema Conversion Optimierung und Usability erfährst du in unserem Seminar mit Kai Radanitsch:
Die nächsten Termine für das Conversion-Optimierung Seminar:
-
17.03.2026 - 18.03.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Kai Radanitsch Format: Webinar
1295,- €*Jetzt anmelden -
05.05.2026 - 06.05.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Mirko Lauer Format: Webinar
1295,- €*Jetzt anmelden -
23.06.2026 - 24.06.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Kai Radanitsch Format: Webinar
1295,- €*Jetzt anmelden
- Legende:
- Ausreichend freie Plätze.
- Wenige freie Plätze!
- Leider ausgebucht.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht



Super Artikel, den ich genauso sehe wie der Autor.
Was bei der Frustration zwar schon mit dabei ist, aber aus meiner Sicht unbedingt nochmal gesagt werden sollte: Verzichtet auf Captchas oder sonstige Ratespielchen!
Hallo Andreas,
danke für dein Lob! Selbstverständlich sollten Captchas etc. in der heutigen Zeit keinen Platz mehr in einem Formular finden – zum einen ist es für Bots in der Regel kein Problem diese zu lösen und zum anderen ist es aus Nutzersicht absolut frustrierend, den Unterschied zwischen einem S und einer 2 – nach Ansicht des Captchas – nicht erkennen zu können. ;-)
Beste Grüße nach Bad Neustadt,
André Goldmann
Schöner Artikel! Ein paar Bilder zur Veranschaulichung wären gut :)
Hallo André,
klasse Artikel, mit vielen guten Tips! Danke dafür.
Hallo Philipp,
auf welcher Seite hattest du den Fehler bekommen? Eigentlich haben wir überall ein neues Formular drin, bei dem dieser Fehler nicht mehr auftreten dürfte…
Gute Tipps, verständliche Erklärungen, gute Gliederung durch gute Zwischenüberschriften. Danke.