7 UX-Gesetze, die du kennen solltest
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Level: Beginner
User Experience Design hat einen enormen Impact auf die Performance deiner Seite. Mit kleineren oder größeren Hebeln sorgst du dafür, dass User:innen auf deiner Website das tun, was du von ihnen erwartest. Durch verschiedene Design-Elemente lenkst du sie in die richtige Richtung. UX-Designer:innen sprechen hier sogar von „Gesetzen“, die es einzuhalten gilt. Wir wollen dir heute sieben UX-Gesetze vorstellen, die du in dein Webdesign einfließen lassen kannst. Unsere Quelle ist das Webdesign-Journal.
- Primacy-Recency-Effekt
- Tesler-Gesetz
- Gesetz der Prägnanz
- Hicksches Gesetz
- Miller’s Law
- Figur-Grund-Trennung
- Goal-Gradient-Effekt
UX-Gesetze basieren auf psychologischen Grundsätzen und gelten für alle Personen. Indem du diese Gesetze auf das Design deiner Website überträgst, sorgst du dafür, dass die Seite für Nutzer:innen ansprechender wird. Sie wird ästhetischer, nutzerfreundlicher und leichter zu bedienen. Das hat Einfluss auf die Performance deiner Seite. Je nachdem, was dein Ziel ist, kannst du so mehr Käufe, mehr Leads oder eine längere Interaktionsdauer begünstigen.
7 UX-Gesetze, die du kennen solltest
1. Der Primacy-Recency-Effekt
Der Primacy-Recency-Effekt besteht aus zwei verschiedenen Effekten:
- Der Primacy-Effekt beschreibt, dass sich Menschen die Information am besten merken, die sie als erstes sehen oder erhalten haben.
- Der Recency-Effekt beschreibt, dass sich Menschen die Information am besten merken, die sie als letztes sehen bzw. erhalten haben.
Betrachtest du die beiden Effekte binär, schließen sie sich gegenseitig aus. Kombinierst du sie aber, bedeutet es einfach, dass sich Menschen die Informationen am besten merken, die sie als erstes und als letztes sehen.
Für dich bedeutet dies, dass du wichtige Informationen am Anfang und am Ende einer Einheit platzieren solltest. Das gilt nicht nur für Fließtexte, sondern allgemein für alle Elemente auf deiner Website.
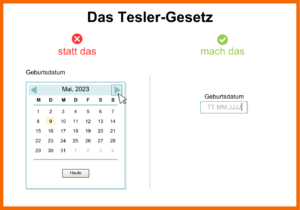
2. Das Tesler-Gesetz
Das Tesler-Gesetz (zurückzuführen auf Larry Tesler) sagt aus, dass du die Komplexität deiner Website auf ein Minimum reduzieren solltest. Die Bedienung deiner Seite sollte also so einfach wie möglich sein. Das spielt vor allem für interaktive Elemente wie z. B. Formulare eine Rolle.
Beispiel: Geburtsdatum
Formulare, bei denen Website-Besucher:innen aus einem Kalender ihr Geburtsdatum auswählen müssen, können auf verschiedene Art und Weise gestaltet werden. Eine eher umständliche Methode ist es, das Geburtsdatum über eine Kalenderansicht auszuwählen. Schneller und einfacher geht es, wenn du die User:innen ihr Geburtsdatum einfach über die Tastatur eingeben lässt.

3. Das Gesetz der Prägnanz
Die Grundaussage dieses Gesetzes lautet: Je einfacher, desto besser. Dabei geht es um die Gestaltung von Objekten und Elementen. Unser Gehirn versucht unterbewusst alles, was wir sehen, in einfache Formen zu übersetzen. Je simpler und prägnanter du Objekte also auf deiner Website darstellst, desto geringer ist der kognitive Aufwand für die Website-Besucher:innen, wichtige Elemente zu verstehen.
Hier als Beispiel für dich die mögliche Menüführung einer Website:

4. Das Hicksche Gesetz
Das Hicksche Gesetz besagt: Je mehr Auswahlmöglichkeiten eine Person hat, desto schwerer fällt die Entscheidung.
Vielleicht kennst du das von dir selbst: Besonders bei großen Fashion E-Commerce Shops wie ASOS oder AboutYou gibt es unzählige Produkte zur Auswahl. Oftmals scrollen wir durch die verschiedenen Produktfeeds, ohne am Ende irgendetwas in den Warenkorb zu legen, weil wir von der großen Auswahl überfordert sind.
Das Team von Quarks hat diese Thematik erst kürzlich in einem Instagram-Post aufgearbeitet:
Sieh dir diesen Beitrag auf Instagram an
Auch wenn du keinen großen E-Commerce-Shop betreibst, kannst du das Prinzip auf deine Website anwenden. Halte Auswahlmöglichkeiten in der Navigation und in Menüs klein und richte lieber mehrere Unterkategorien ein.
Wir haben die Seminare unserer Website in verschiedene Kategorien eingeteilt und das Dropdown-Menü daran ausgerichtet. Das macht natürlich noch aus anderen Usability-Aspekten Sinn. Aber stell dir vor, wir würden dir alle 70+ Themen in einer einzelnen Ansicht präsentieren:

Die große Anzahl an Auswahlmöglichkeiten ist überfordernd und führt bei vielen Menschen dann dazu, dass sie gar keine Wahl treffen.
Dreht man den Spieß um, bedeutet dies also: Je weniger Entscheidungsmöglichkeiten zur Auswahl stehen, desto wahrscheinlicher ist es, dass überhaupt eine Entscheidung getroffen wird.
5. Miller’s Law
Der US-amerikanische Psychologe George A. Miller fand heraus, dass Menschen nur maximal 7 (+/- 2) Elemente auf einmal im Kurzzeitgedächtnis behalten können.
Auf einer idealen Website sind also nie mehr als 9 Elemente gemeinsam aufgeführt. Uns ist klar, dass 9 Elemente nicht immer reichen, um dein Anliegen umfassend darzustellen, etwa bei Produkteigenschaften. Statt alle 27 Eigenschaften eines Produktes in einer Liste anzuführen, solltest du sie kategorisieren und den Kundinnen und Kunden zunächst Oberkategorien anbieten, welche sie dann ausklappen können.
Auch wenn du USPs (Unique-Selling-Points) deines Produktes oder deiner Marke angibst, solltest du nicht wahllos alle Dinge anführen, die dir in den Sinn kommen. Überlege dir stattdessen, welche USPs die wichtigsten und ansprechendsten sind. Diese solltest du gut sichtbar auf deiner Website aufführen. Wenn du genügend Ressourcen übrig hast, kannst du hierzu eine Marktforschung durchführen und herausfinden, welche spezifischen USPs deine Kundinnen und Kunden am meisten ansprechen.
6. Das Gesetz der Figur-Grund-Trennung
Im Webdesign ist es wichtig, dass du Objekte und Elemente vom Hintergrund trennst. Am besten verwendest du dazu verschiedene Farben und Formen. Das Layout deiner Website bekommt dadurch Struktur und den Besucherinnen und Besuchern wird klar, auf welche Elemente sie ihre Aufmerksamkeit richten sollen.

7. Der Goal-Gradient-Effekt
Der Goal-Gradient-Effekt ist ein Phänomen der Verhaltensforschung. Er besagt, dass Nutzer:innen sich mehr anstrengen, je näher sie am Ziel sind.
Nur noch 4 Kilometer bis zum Ziel des Marathons? Nur noch 3 Stunden Arbeit bis zum Wochenende? Nur noch 1 regulärer Kauf bis zum Gratis-Kaffee? Je näher das Ziel rückt, desto motivierter sind wir, es zu erreichen. In jeder Lebenslage. Diesen Effekt kannst du auch auf deiner Website anwenden.
Oftmals platzieren Website Designer eine Fortschrittsanzeige, eine Art Zeitstrahl, auf der Website. Dieser zeigt den Kundinnen und Kunden, an welcher Stelle im Kaufprozess sie sich befinden und welche Schritte noch zu absolvieren sind. Andere Varianten zeigen an, wie viel Euro noch bis zum kostenlosen Versand oder bis zur gratis Produktprobe fehlen.

Wenn du noch mehr UX-Gesetze kennenlernen willst, schau im Artikel vom Webdesign Journal vorbei. Oder besuche unser neues UX-Seminar mit Marc Lilienthal.
Weitere Quellen: Cybay, Laws of UX
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht


