Das Behavior Pattern „Feedback“
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Level: Beginner
Klasse, du hast es bis zu unserem Artikel geschafft!
Den Satz, den du hier liest, ordnen wir dem Behavior Pattern Feedback zu. Kundinnen und Kunden kaufen eher, wenn sie sich in ihrem Handeln bestätigt fühlen. Wir erklären dir heute, was es mit dem Feedback auf sich hat und geben dir Beispiele, wie du es auf deiner Website anwenden kannst. Als Grundlage nutzen wir einen Artikel von Konversionskraft.
Im Alltag bekommen wir ständig Feedback: Drückst du einen Knopf im Auto, passiert etwas. Tätigst du den Hebel an deinem Schreibtischstuhl, fährt er nach oben oder nach unten. Egal was wir tun, wir erwarten eine Reaktion auf unsere Handlung. Sicher kennst du auch den umgekehrten Fall: Du drückst eine Taste am Laptop und es passiert nichts. Die Folge: Du bist genervt, wirst wütend und machst etwas anderes. Das gleiche Prinzip funktioniert auch online auf deiner Website. Indem du deiner Kundschaft Feedback zu ihren Aktionen gibst, steigerst du die Wahrscheinlichkeit, dass sie tatsächlich kaufen.
Woran liegt das?
Feedback gibt deinen Nutzerinnen und Nutzern Sicherheit. Sie fühlen sich bestärkt, in dem was sie tun und sind motiviert, weiterzumachen. Außerdem verbesserst du mit Feedback die User Experience und bereitest die Nutzer:innen auf die nächsten Schritte vor. Lobendes Feedback spricht das Belohnungszentrum im Hirn an. Somit verbinden deine Kundinnen und Kunden (unterbewusst) etwas Positives mit deinem Unternehmen.
Decke Brüche in der Customer Journey auf
Um herauszufinden, wo auf deiner Website du Feedback einbauen solltest, schaust du dir deine Customer Journey an: Wo brechen User:innen den Informations- oder Kauf-Prozess ab? Aus deinen Analytics-Daten kannst du hier Schlüsse ziehen. Umfragen oder Usability Tests helfen dir ebenfalls dabei, Schlüsselstellen für den Kaufabbruch auf der Website aufzudecken. Viele Tester:innen geben an, welche Elemente sie verwirren. An diesen Stellen baust du eine Feedbackfunktion ein.
Auch eingehende Support-Anfragen sind ein Zeichen dafür, dass Feedback fehlt. Bei elektrischen Geräten ist wohl die häufigste Anfrage: „Sind da Batterien dabei?“
Beantworte solche Fragen direkt auf der Website. Damit gibst du Feedback für eine Frage (= eine Handlung), die der Kunde oder die Kundin gerade erst im Kopf hat. Somit räumst du ebenfalls Kapazitäten bei deinem Support frei.
Ideen für Feedback auf deiner Website
Das Feedback kann verschiedene Formen annehmen. Hier eine Auswahl an Möglichkeiten, die du hast:
- Fügt ein Kunde oder eine Kundin ein Produkt in den Warenkorb hinzu, gibst du ihm oder ihr die Rückmeldung, dass es funktioniert hat. Das kann durch eine kleine (1) neben dem Warenkorbsymbol geschehen oder durch ein Pop-up mit der Aufschrift „Produkt XY liegt nun im Warenkorb“. Auch eine Animation, bei der eine Abbildung des Produktes in den Warenkorb wandert, wäre denkbar.
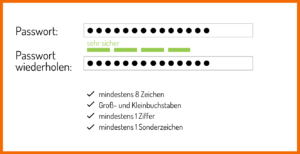
- Erstellt eine Userin oder ein User einen Account, kannst du ihr oder ihm bei der Vergabe des Passworts direkt anzeigen, wie sicher das Passwort ist. Auch Informationen zu den Bestandteilen sind hier hilfreich.

Feedback bei Passworteingabe
- Auch negatives Feedback ist wichtig, etwa wenn der Kunde oder die Kundin eine ungültige Mail-Adresse angibt.
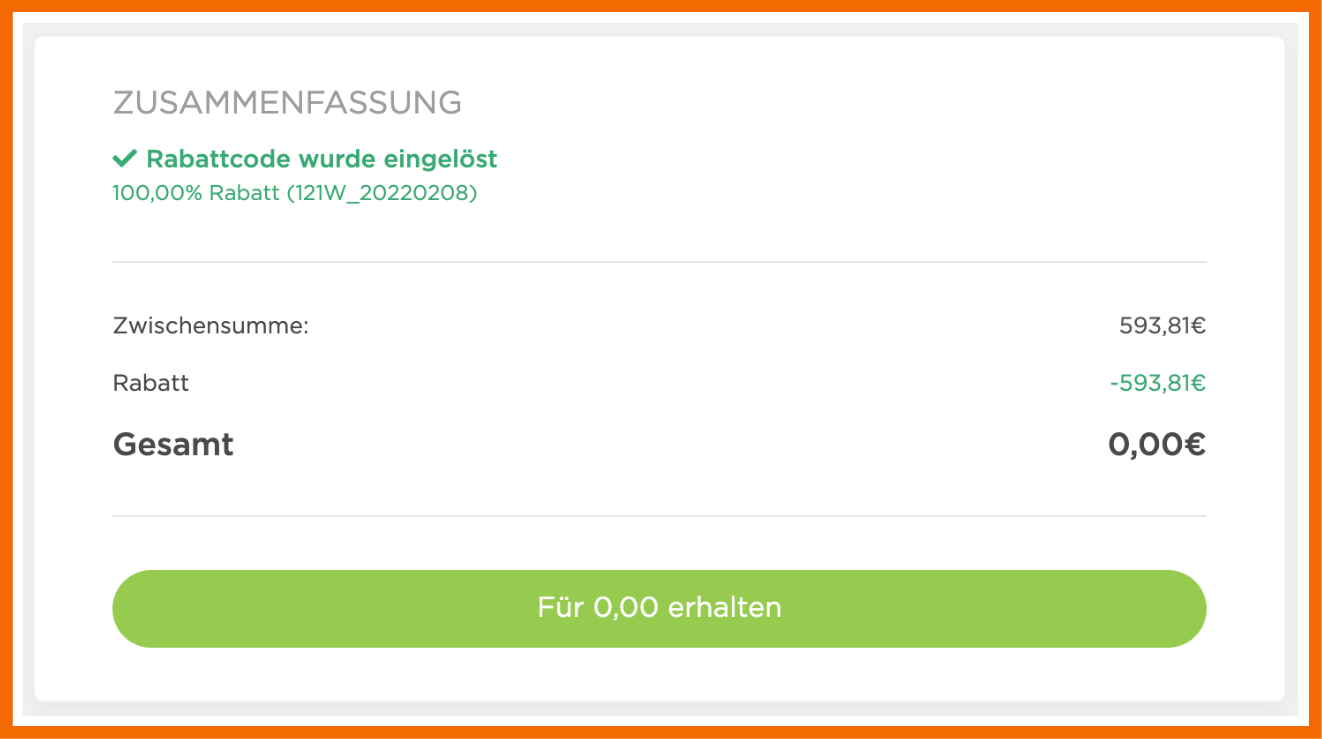
- Verwendet eine Person einen Rabattcode, informiere sie oder ihn darüber, dass der Code erfolgreich angewendet wurde.

Feedback für Rabattcode
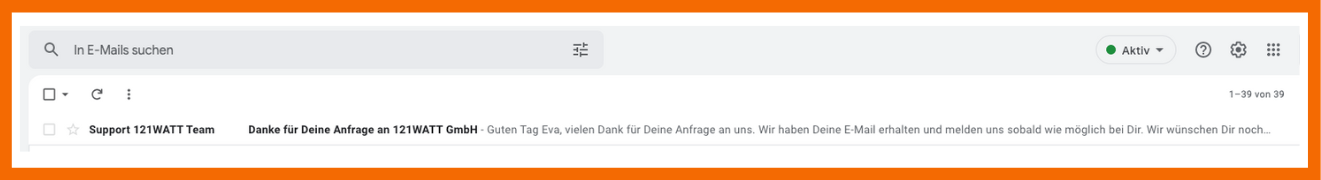
- Automatische E-Mails sind ebenfalls Feedback für Handlungen.

Beispiel für eine automatisierte E-Mail
Besondere Tipps für Feedback im Checkout-Prozess
- Hinterlege Formulare mit Inline-Validation. Gibt die Kundin oder der Kunde eine falsche Information ein (z. B. eine ungültige Postleitzahl oder eine ungültige E-Mail-Adresse) ploppt direkt in der Zeile ein Warnhinweis auf. Bei korrekter Eingabe kannst du das Anzeigen eines grünen Hakens einrichten.
- Informiere Nutzer:innen darüber (durch ein Pop-up oder eine extra Seite), dass ihre Bestellung bei dir eingegangen ist und bedanke dich für den Kauf.
- Bereite Nutzer:innen direkt auf der Danke-Seite darauf vor, dass sie eine E-Mail mit weiteren Informationen erhalten werden.
Hier haben wir noch ein Tipp von unserem Conversion-Optimierung-Trainer Mirko Lauer zur Optimierung der eigenen Danke-Seite. Mirko ist Digital Consultant bei elaboratum und hat dort die Schwerpunkte User Experience und nachhaltige Conversion Optimierung: 
„Setzt man sich in der Verhaltensökonomie mit den Grundbedürfnissen von Menschen auseinander, stellt man schnell fest, dass eines der Essenziellsten darunter, durch uns selbst nicht beeinflussbar ist. Anerkennung, bzw. Wertschätzung ist ein Bedürfnis, bei welchem wir auf das Feedback anderer angewiesen sind. In Umfragen landet Wertschätzung nicht ohne Grund auf Platz 1, wenn es darum geht, was sich Mitarbeitende von ihrer Führungsebene wünschen. Daher sollten wir uns auch online mit Lob und Bestätigung nicht zurückhalten und diese Cheering-Elemente, wie wir sie in unserem PsyConversion® Prozess als Behavior Patterns nutzen, motivierend platzieren.
Nach einem Neuwagenkauf ist es nicht unüblich, dass im Autohaus gemeinsam mit Sekt und Blumen die Schlüsselübergabe zelebriert wird. Auf einer Danke-Seite in einem Onlineshop, kann man oft froh sein, wenn ein „Dankeschön“ und Lob für die gute Entscheidung Teil der Seite sind.
Gerade dieser letzte Touchpoint im Bestellprozess hat für mich viel mehr Aufmerksamkeit verdient. Denn unterbewusst können sich Nutzer:innen, insbesondere Neukunden und Neukundinnen, an dieser Stelle in der sogenannten „Nachkaufdissonanz“ befinden. Heißt, sie hinterfragen ihre Kaufentscheidung und sind gespannt, ob alle Service- und Lieferversprechen gehalten werden. Gerade jetzt ist die Bestellbestätigungsseite die Chance, mit Feedback und Lob, die Richtigkeit der Entscheidung zu bestätigen und Folgeprozesse transparent zu machen.
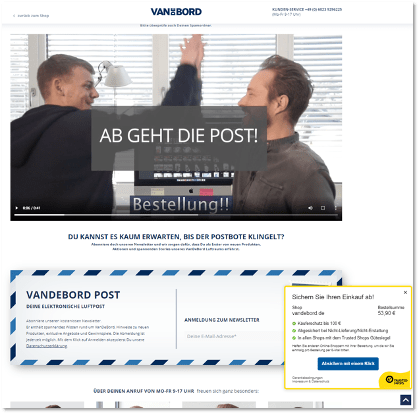
Besonders kreativ hat das VanDeBord, ein Unternehmen aus meinem UX-Seminar bei 121WATT, gelöst. – „Ab geht die Post!““

Beispiel Optimierung der Danke-Seite von VanDeBord
🔍 Weitere Informationen zum Thema Feedback findest du bei Konversionskraft.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht


