10 Website-Relaunch-Fehler, die du unbedingt vermeiden solltest
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
So ein Website-Relaunch frisst Nerven wie ein hungriges Monster. Es gibt wahnsinnig viel zu beachten. Designer, Content-Produzenten, Projektmanager, Entwickler, Suchmaschinenoptimierer und nicht zuletzt vorgesetzte Entscheidungsträger müssen zusammenarbeiten, um ein komplexes Gebilde zu einem besseren komplexen Gebilde zu machen. Da bleibt garantiert kein Auge trocken.
Ein paar Fehler werden dir bei jedem Website-Relaunch passieren. Mit diesem Artikel möchte ich dir zehn davon ersparen, die für besonders viel Ärger sorgen.
1: Dein Grund für den Website-Relaunch ist eigentlich gar kein Grund für einen Website-Relaunch
Hier ein paar Gründe, die schon dazu geführt haben, dass das Geld und die Zeit vieler Menschen unnötigerweise in einem Website-Relaunch verschwendet wurden:
- „Die Website ist schon ziemlich alt – da müsste mal was Neues her.“
- „Das Logo gefällt mir nicht mehr.“
- „Wettbewerber X hat auch eine neue Website.“
- „Unser Umsatz ist im letzten Jahr um 20 % eingebrochen.“
Für sich genommen sind das alles keine Gründe, um den beschwerlichen Weg eines Website-Relaunches auf sich und andere zu nehmen.
Einige dieser Gründe können maximal Anhaltspunkte sein, um nach einem Zusammenhang mit dem Unternehmensziel zu suchen:
- Die Website ist alt: Inwiefern wirkt sich das auf die Erfüllung des Zwecks deiner Website aus? Würde eine neue Website helfen? Wenn ja, wie?
- Das Logo gefällt einer oder mehreren Personen nicht mehr: Ist das ein Problem aus dem Bereich der Privatästhetik oder gefällt es auch der Zielgruppe nicht mehr? Wie kannst du das verifizieren?
- Ein Mitbewerber hat eine neue Website: Hat er damit auf die Anforderungen des Marktes reagiert? Oder gibt es dafür andere Gründe? Wenn ja: gelten die auch für dich?
- Der Umsatz ist eingebrochen: Hängt das auch mit der Website zusammen? Wenn ja: wie? Und wie könnte eine neue Website da helfen?

Ich definiere einen Website-Relaunch so:
Eine signifikante Veränderung der User-Experience und Funktionsweise einer Website im Sinne des Unternehmensziels
Trifft das auf deinen Website-Relaunch zu? Dann frisch ans Werk. Du scheinst einen validen Grund gefunden zu haben.
Ansonsten hier mal ein paar echte Gründe, die mir bisher begegnet sind:
- Dein CMS bereitet mehr Schwierigkeiten als Vorteile oder funktioniert gar nicht mehr
- Die Codestruktur der aktuellen Website ist nicht mehr zu bändigen
- Die Entwicklung eines responsive Webdesigns
- Featuritis hat zur Überladung der Website geführt und sie muss vereinfacht werden
- Es gibt eine neue Unternehmensstruktur oder -philosophie
121-Stunden Online-Marketing Newsletter:
Keine SEO- und Online-Marketing-News mehr verpassen!
- Wöchentlich aus 500 Quellen die besten Artikel übersichtlich zusammengefasst.
- Wir berichten regelmäßig über die wichtigsten Branchen-Events und aktuelle Seminare.
- Bereits mehr als 10.000 Online Marketers verfolgen mit uns die Branche.
2: Du stellst einen Termin über das Ergebnis

Wenn du nicht fertig bist, dann bist du nicht fertig. Und wenn du nicht fertig bist, kannst du nicht mit voller Kraft in Richtung Unternehmensziel rennen.
Wie kommt es nun dazu, dass Websites gelauncht werden, die noch nicht fertig sind?
Deadlines sind die hässliche Antwort. Aber warum sind Deadlines bei Website-Relaunches ein Problem?
- Es klingt vielleicht paradox, aber mit einer Deadline fühlen sich alle so lange in Sicherheit, bis die verbleibende Zeit und benötigte Zeit ungefähr gleich sind. Dann übernimmt nicht selten die Panik das Ruder. Schuld daran sind übrigens die Prinzipien hinter den Parkinsonschen Gesetzen.
- Deadlines sagen oft nur, WANN etwas fertig sein soll und nicht, WAS bis dahin fertig sein soll.
- Unerwartete Ereignisse fehlen häufig in der Planung der Deadline. Ist das der Fall, wird der Termin nur mit Abstrichen in der Qualität haltbar.
Und das kannst du tun, um dennoch rechtzeitig fertig zu sein:
- Schaffe Rahmenbedingungen, die nicht verschiebbar sind. Alle Beteiligten müssen wissen, was sie bis wann zu leisten haben.
- Definiere Zwischenziele auf dem Weg zum Website-Relaunch. Lege genau fest, was diese Zwischenziele sind und kalkuliere sie so, dass ausreichend Puffer für Unvorhergesehenes bleibt.
Und wenn du trotz allem dennoch nicht rechtzeitig fertig wirst, dann verschiebe deinen Website-Relaunch.
Denn den folgenden Satz wird am Ende keiner deiner Kunden sagen: „Miese Website – aber der Website-Relaunch war immerhin pünktlich.“
3: Du misst privaten Meinungen zu viel Bedeutung bei

Jeder hat eine Meinung. Manche haben sogar mehrere.
Bei einem Website-Relaunch aber sollten die Meinungen den Fakten Platz machen.
Hier kommt die harte Wahrheit:
Ob die Website dir oder deinem Chef gefällt, ist vollkommen egal.
Auch in anderen Kontexten ist es eine gute Idee, persönlichen Geschmack und Geltungssucht herunterzuschlucken. Design muss funktionieren. Es soll nicht dich zufrieden machen, sondern deine Kunden.
Du hast zwei Möglichkeiten, um dafür zu sorgen, dass die Ästhetik nicht zum Selbstzweck wird:
- Du verifizierst getroffene Designentscheidungen mit A/B-Tests. Wenn also eine Idee entstanden ist, die allen unglaublich gut gefällt und auf den ersten Blick vernünftig erscheint, stell sie auf den Prüfstand. Probiere aus, ob sie funktioniert, indem du sie mit dem alten Design vergleichst. Funktioniert sie wirklich besser, teste sie gegen andere Ideen oder iterative Veränderungen derselben Idee. So lange, bis du das Optimum gefunden hast. Dabei helfen dir Tools wie der Visual Website Optimizer. Mit UserTesting.com kannst du User bei der Benutzung deiner Website beobachten. Hotjar.com zeigt dir, wo deine Nutzer hinklicken. Mit fivesecondtest.com kannst du Menschen deine Designs für 5 Sekunden zeigen und so ihre ersten Eindrücke sammeln.Aber Achtung: A/B-Tests mit validen Ergebnissen brauchen entweder viel Traffic oder viel Zeit. Wenn du den A/B Split and Multivariate Test Duration Calculator bemühst, wirst du feststellen, dass A/B-Tests möglicherweise Jahre dauern können, wenn sie aussagekräftig sein sollen.Einen 5-Sekunden-Test kannst du auch selbst durchführen. Zeige deiner Zielgruppe dazu einzelne Screens für 5 Sekunden und stelle anschließend Fragen wie:
- Welche Marke steht hinter der Website?
- Welche Produkte/Dienstleistungen werden angeboten?
- Was kann man auf der Website machen/bekommen?
- Wirkt die Website vertrauenswürdig?
- Du sichtest erst die Daten und entwickelst daraus deine Designideen. Der bessere Weg, um zu einem funktionierenden Ergebnis zu gelangen. Möglicherweise sparst du dir so einige Umwege. Schau dir an, was du aus der Analyse deiner alten Website lernen kannst und betrachte deine Zielgruppen ganz genau. Designentscheidungen, die daraufhin getroffen werden, sind mit Sicherheit schon näher am Ziel als solche, die aus dem Bauch heraus entstehen. Aber auch diese Entscheidungen können durch A/B-Tests im Anschluss nur besser werden.
4: Du lässt deinen Content auf deiner Website, wie er ist

Wenn der Website-Relaunch durch ist, hat deine Seite sehr wahrscheinlich auch ein neues, schickes Design erhalten. Ob das nur Fassade ist, kannst du selbst bestimmen. Indem du vor dem Website-Relaunch auch deinen Content prüfst und anpasst. Damit optische Wirkung und Substanz eine Einheit werden.
Ein neues Design schafft keine guten Inhalte.
Der Website-Relaunch zwingt dich, alle Aspekte deiner Website zu prüfen. Das gilt auch für den Content. Wenn du also schon einmal dabei bist, ergreife die Gelegenheit und mach einen Content-Audit.
Und so geht es:
- Crawle alle URLs deiner Website mit Screaming Frog – SEO Spider, Deepcrawl oder OnPage.org.
- Ergänze die URLs mit relevanten KPIs. Dabei helfen dir Tools wie URL-Profiler, Social Signals und Webanalyse-Daten.
- Analysiere den Content darauf, ob er so bleiben kann, aktualisiert werden muss oder gelöscht werden kann.
- Ergänze den Inhalt um frische und relevante Suchbegriffe.
- Erstelle eine Content-Strategie für die Zukunft.
Bei Punkt 3 helfen dir diese Fragen:
- Passt dieser Content noch zu uns?
- Sind wir noch dieselben? Stichwort: Identität
- Ist dieser Content noch aktuell?
- Sind unsere Ziele noch dieselben?
- Trägt dieser Content noch zur Zielerreichung bei?
5: Du kopierst ohne Sinn und Verstand

Die Kollegen bei Amazon wissen ziemlich gut, wie der Hase läuft. Richtig? In den letzten 10 Jahren haben sie Erträge in Höhe von 483.050.000.000,00 Dollar erwirtschaftet.
Wenn Amazon also einen One-Click-Buy-Button verwendet – solltest du den dann bei deinem Website-Relaunch auch einplanen?
Dazu eine Frage: Genießt du bei deiner Zielgruppe denselben Trust, wie ihn Amazon seit 1994 mit Investments in Milliardenhöhe aufgebaut hat?
Wenn ja, könnte der Plan vielleicht funktionieren. Denn es hängen noch viele andere Faktoren vom Erfolg dieses Buttons ab. Andernfalls sind die Chancen eher gering.
Löse einzelne Features niemals aus einer Website und löse eine Website niemals aus ihrem Kontext. Denn kein Feature funktioniert ohne einen Kontext.
Kopiere niemals, wirklich NIEMALS ein Feature, ohne GENAU zu prüfen, ob es auch wirklich bei DEINER Zielgruppe funktioniert.
Sonst baust du vielleicht eine Funktion in deine neue Website ein, die selbst gerade getestet wird. Wenn du Pech hast, ist es die schlechter funktionierende Variante eines A/B-Tests, die dir in der Folge eine Menge Misserfolge beschert.
6: Du ordnest die Funktion der Ästhetik unter

Es gibt einen alten Design-Grundsatz:
Form follows function
Danach soll sich die Gestalt einer Sache aus ihrem Zweck ableiten. Logisch – solange es sich nicht um Kunst handelt, ist etwas, das schick aussieht, aber nicht funktioniert, schlicht unbrauchbar.
Dieser Grundsatz greift nicht, sobald die Form die Funktion beeinflusst. Zum Beispiel bei Websites und anderen Interfaces. Hier bestimmt die Form – also Farben, Schriftgrößen und Formen – wesentlich die Funktion.
Der Grundsatz wird dann zu:
Form is function
Einen Teil darf man aber nie aus der Gleichung herausnehmen. Egal wie man es dreht und wendet. Die Funktion muss immer gegeben sein. Sie hat einen höheren Stellenwert als die Form. Sobald die Form eine Gestalt annimmt, die Funktionen negativ beeinflusst, hat sie ihre Kompetenzen überschritten.
Im Fall einer Website bedeutet das:
Ästhetisches Empfinden kann die Form so beeinflussen, dass sie der Funktion übergeordnet wird. Die Form darf der Funktion aber immer nur unterstützend zur Seite stehen. Niemals darf sie zum Selbstzweck werden.
Oder anders: Nur, wer deine Website bedienen kann, kann auch dein Kunde werden.
Du findest den Call-To-Action in schwarz schöner, weil er zum Logo passt? Du magst ultradünne und kleine Schriftarten? Du stehst auf starke Kontraste? Alles legitim.
Aber funktioniert das auch bei deiner Zielgruppe?
Nein? Dann weise dein Ego in seine Schranken und finde heraus, was wirklich funktioniert.
7: Du verlässt dich allein auf deine Agentur

Okay. Ihr habt also eine Agentur beauftragt. Wenn Ihr das Thema Website-Relaunch nicht inhouse lösen könnt, ist das eine sehr gute Idee. Es ist unter gewissen Umständen selbst dann eine gute Idee, wenn Experten im Haus sitzen. Denn der Blick von außen macht vieles sichtbar, was Betriebsblindheit unter einem Haufen Routine begraben hat.
Aber Obacht:
Nehmt Euch nicht aus der Gleichung heraus.
Einen Dienstleister zu beauftragen heißt nicht, die Verantwortung komplett abzugeben. Vertraue nicht darauf, dass jemand, der euch erst seit ein paar Tagen oder Wochen kennt, im Alleingang funktionierende Lösungen für euer Unternehmen entwickelt.
Deshalb ist es auch so wichtig, dass du bei der Auswahl deiner Agentur ganz besonders sorgfältig vorgehst.
Hierauf würde ich achten:
- Dass bei der Auswahl nicht nur Größe und Bekanntheit eine Rolle spielen
- Dass die Agentur inhaltlich – also von ihrer Kundenstruktur her – zu euch passt
- Dass nicht der Chef pitcht, aber der Junior berät
- Dass ihr euch nicht von Siegeln blenden lasst – die bekommt man schnell
- Mit welchen Budgetumfängen die Agentur in der Vergangenheit zu tun gehabt hat
- Wie sehr sich die Agentur übergreifend auskennt: SEM, SEO, Data, Analytics etc.
8: Du verwechselst Platzhalter mit echtem Inhalt

Wenn du schon mal ein WordPress-Theme gekauft hast, wird es dir bekannt vorkommen: das Staunen darüber, wie toll so eine Website aussehen kann, wenn man genau dieses WordPress-Theme verwendet.
Dasselbe gilt für die Screens vom Designer, die er für deinen Website-Relaunch entworfen hat. Zumindest dann, wenn er dafür von dir keine Inhalte bekommen hat, die auch wirklich auf der fertigen Website zu finden sein werden. Denn dann wird er Platzhalter-Content verwenden. Wahrscheinlich ist das Content, der sein Design unterstützen wird. Nicht, um dir etwas vorzugaukeln, wo nichts ist, sondern einfach, weil er zeigen will, wie das Ganze wirken kann.
Wird das Design dann so von dir abgenommen und letztlich mit echten Inhalten gefüllt, ist die Ernüchterung möglicherweise groß.
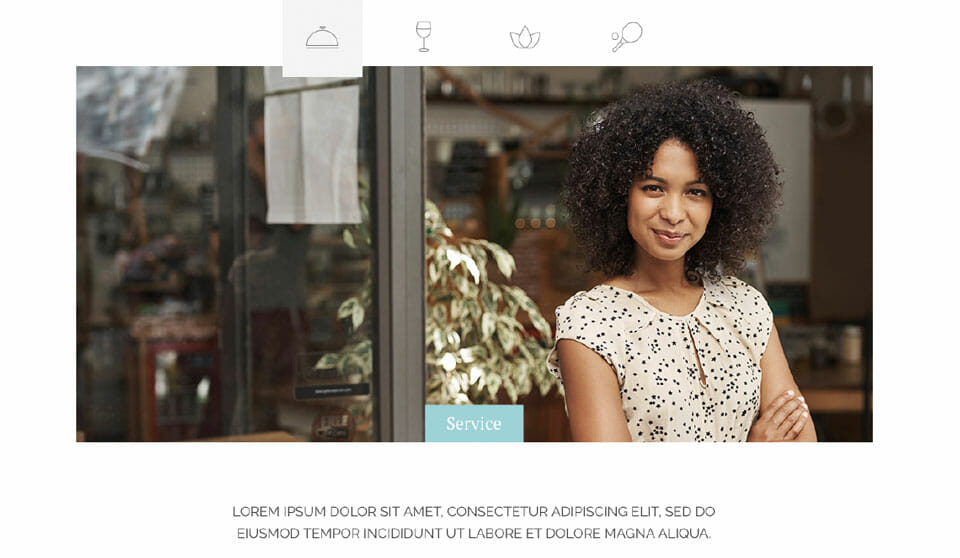
Hier ein Beispiel. Die freundlich wirkende junge Frau lässt diese Service-Page sehr gut wirken. Man fühlt sich sofort gut aufgehoben.

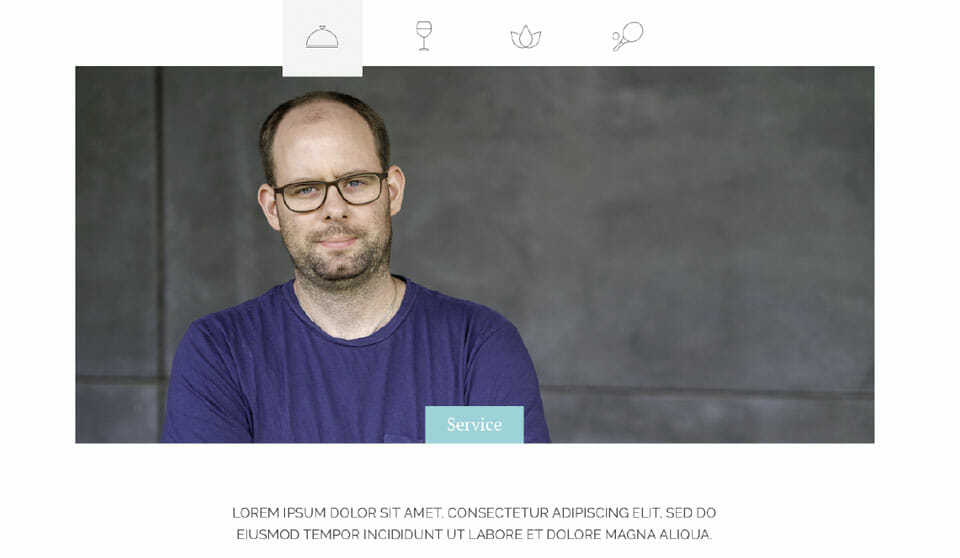
Wenn nun aber in Wirklichkeit ich den Service in diesem Unternehmen übernehmen sollte und nur dieses eine Bild von mir existiert und dieses Bild dann auch tatsächlich verwendet wird, weil das Geld für einen Fotografen nicht ausgegeben werden soll. Dann, ja dann wirkt das Ganze auf einmal nicht mehr ganz so gemütlich.

Die Lösung dieses Dilemmas ist ganz einfach:
Stelle deinem Designer immer Inhalte zur Verfügung, die nach dem Website-Relaunch auch wirklich auf der Website zu finden sein werden. Wenn diese Inhalte am Ende das schönste Design zerstören, musst du leider etwas Geld für neue Inhalte locker machen. Sonst war alle Designmühe für die Katz.
9: Du denkst, dass du irgendwann fertig bist

Der Website-Relaunch ist nicht der Prozess bis zum Umlegen des Schalters. Der Website-Relaunch ist das Umlegen des Schalters.
Ob du es glaubst oder nicht: Danach geht es erst richtig los.
Deshalb brauchst du einen Monitoring-Prozess, der hilft, technische Prozesse und Web-Analyse-Metriken im Auge zu behalten.
Neben der akribischen Überprüfung deiner Google-Analytics-Metriken in einem engen Abstand solltest du auch diese Dinge im Auge behalten:
- 404-Fehler: überprüfen und beseitigen (Google-Analytics-Bericht)
- Indexierung: mithilfe dieses Berichts in der Search Console im Auge behalten
- Meta-Tags und Statuscodes: kontrollieren und optimieren
Viele Tools, die dir dabei helfen, findest du auf unserer Webpage über Online-Marketing- und SEO-Tools.
10: Du vergisst die Suchmaschinenoptimierung

Seltsamerweise fällt immer erst kurz vor dem Start auf, dass man ja auch noch mal über die Redirects gucken muss. Ach, und vielleicht schaut man sich in dem Zuge auch noch mal die Meta-Descriptions an. Moment… vielleicht gibt es da ja noch mehr…
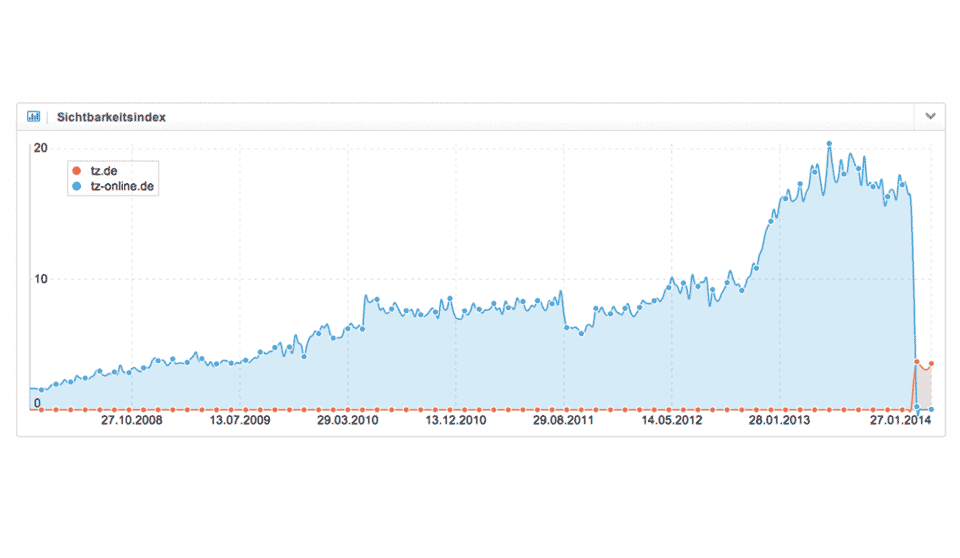
Wenn es euch nicht so gehen soll, wie einst der tz aus dem obigen Beispiel, dann holt von Anfang an einen SEO mit ins Website-Relaunch-Boot. Ja, vielleicht ist diese Wahl noch wichtiger, als die des Designers. Denn wenn niemand eure schicke, neue Website sieht, dann nützt euch auch das schönste Design herzlich wenig.
In unserem SEO-Aufbau-Seminar erzählen wir dir mehr über die Stellschrauben, die dir hierzu zur Verfügung stehen:
Die nächsten Termine für das SEO-Seminar für Fortgeschrittene:
-
18.02.2026 - 19.02.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Patrick Klingberg Format: Webinar
1295,- €*Jetzt anmelden -
17.03.2026 - 18.03.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Alin Radulescu Format: Webinar
1295,- €*Jetzt anmelden -
15.04.2026 - 16.04.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Alin Radulescu Format: Webinar
1295,- €*Jetzt anmelden
- Legende:
- Ausreichend freie Plätze.
- Wenige freie Plätze!
- Leider ausgebucht.
Und hierauf solltest du mindestens achten, wenn du die SEO zum Website-Relaunch ernst nimmst:
- Google Search Console: Sind Verifikation-Code oder Verifikation-html-Datei noch vorhanden? Das solltet ihr auch für Bing Webmaster-Tools überprüfen.
- Bei einem Domain-Umzug bitte entsprechend neue Property in der Search Console anlegen. Gilt auch für SSL-Umstellung!
- Überprüfe unbedingt deine robots.txt (!!!)
- Falls für die Dev-Umgebung gesetzt: Meta-Tag „robots“-Eintrag noindex/follow entfernen.
- Login-Sperren entfernen, falls diese gesetzt wurden. Falls Passwörter im Browser gespeichert werden, kann es vorkommen dass diese Abfragen nicht erneut angezeigt werden.
- XML-Sitemaps updaten. Alte URLs gegebenenfalls noch eine Weile drin lassen, bis alle neuen URLs indexiert sind.
- Weiterleitungen aktivieren und mithilfe von Log-Files überwachen.
Mehr zum Thema Website-Relaunch erfährst du in unserem Seminar mit Kai Radanitsch:
Die nächsten Termine für das Website-Relaunch-Seminar:
-
24.02.2026 - 25.02.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Astrid Kramer Format: Webinar
995,- €*Jetzt anmelden -
24.06.2026 - 25.06.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Astrid Kramer Format: Webinar
995,- €*Jetzt anmelden -
29.09.2026 - 30.09.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Astrid Kramer Format: Webinar
995,- €*Jetzt anmelden
- Legende:
- Ausreichend freie Plätze.
- Wenige freie Plätze!
- Leider ausgebucht.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht


