Page Speed & Core Web Vitals: Definition, Analyse und Optimierung
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Warum ist es wichtig, dass du deine Page Speed optimierst? Ganz einfach: Lädt deine Website schnell, dann finden deine Nutzer:innen und Crawler sofort, was sie gesucht haben. So sorgst du dafür, dass deine Website ihren Zweck besser erfüllt und sicherst dir möglicherweise eine wohlwollende Beurteilung durch einen ungeduldigen Google-Bot.
Page Speed bezieht sich auf die Ladezeit deiner Internetseite, die aus verschiedenen Komponenten besteht, einschließlich der Antwortzeit des Servers, der Zeit für den Download der HTML-Seite und der Dauer des Renderings im Browser. Es umfasst die gesamte Zeitspanne vom Absenden des HTTP Requests an den Server bis zur vollständigen Anzeige der Website im Browser.
Vor allem durch Googles Page Experience Update ist das Thema Ladegeschwindigkeit noch einmal in den Vordergrund gerückt. Die Page Experience kombiniert UX-Signale und die Core Web Vitals. Google legt also mehr Wert auf die positive Erfahrung, die User:innen bei der Nutzung deiner Seite erleben. Aus diesem Grund passt Google diese Werte immer wieder an. So wie aktuell die Änderung der Berechnung des LCP, was ich dir bei den einzelnen Metriken später genau erkläre.
Page Experience = UX (User Experience) + Performance (Ladezeit und Geschwindigkeit)
Im folgenden Artikel zeige ich dir die Grundlagen und relevanten Schritte für eine Optimierung deiner Seitenladegeschwindigkeit. Du erfährst, was wichtige Definitionen und Metriken, wie Requests, Roundtrips, FID, TTI, CLS oder LCP bedeuten. Zum Schluss erhältst du praktische Tipps und Page-Speed-Tools, mit denen du aussagekräftige Analysen machen kannst.
Beginnen wir zunächst mit den wichtigsten Aspekten des Page Experience Updates von Google.
Welche Rolle spielt das Page Experience Update?
Google hat es sich als ultimatives Ziel gesetzt, die Qualität der Nutzererfahrung im gesamten Web zu verbessern. Von daher zielt das Page Experience Update darauf ab, die Nutzererfahrung von Internetseiten zu verbessern, indem bestimmte Faktoren wie die Ladegeschwindigkeit, Interaktivität und visuelle Stabilität der Seite bewertet werden. Das Update aus 2021 (Mobile) und 2022 (Desktop) möchte sicherstellen, dass Internetseiten, die Nutzer:innen eine bessere Erfahrung bieten, in den Suchergebnissen bevorzugt werden. Das bedeutet, dass Websites, die schneller laden, reibungsloser interagieren und visuell stabiler sind, höher in den Suchergebnissen angezeigt werden können.
- Mobile Friendly: Stelle sicher, dass dein Website-Text auch auf dem Smartphone zu lesen ist, Links und Buttons leicht geklickt werden können und Bilder auf das Display passen.
- Safe-Browsing: Achte dringend darauf, dass deine Website sicher ist. Versuche deine Nutzer:innen nicht zu täuschen, um an deren persönliche Daten zu gelangen und schaue darauf, dass Downloads keine Viren enthalten.
- HTTPS: Mit HTTPS verwendest du das SSL/TLS-Protokoll, um die Kommunikation zu verschlüsseln. Darüber hinaus bestätigst du so, dass dein Website-Server der ist, der er vorgibt zu sein, und verhindert so Identitätsdiebstahl.
- Intrusive Interstitial Guidelines: Nutze Pop-Ups nur dann, wenn es wenig wahrscheinlich ist, dass sie deine Nutzer:innen stören.
- Performance – vor allem Core Web Vitals (Largest Contentful Paint (LCP), Interaction to Next Paint (INP), Cumulative Layout Shift (CLS)
Page-Speed-Analyse – Definition und Metriken
Die Seitenladegeschwindigkeit ist wichtig, das steht außer Frage. Doch wie genau beantwortet man eigentlich die Frage nach der Geschwindigkeit einer App oder Seite? Lädt meine Seite schnell oder nicht? Was bedeutet „schnell“ überhaupt? Wir zeigen dir Messwerte, die den Nutzer in den Fokus stellen, denn am Ende geht es schließlich darum, wann dieser eine App oder Website als schnell empfindet.
Auf dem Google-Developers-Blog zeigt Philip Walton auf, dass die geläufige Aussage „Meine App lädt in X.XX Sekunden“ die Realität kaum widerspiegelt. Vielmehr ist die Ladezeit zum einen von sehr individuellen Faktoren abhängig, wie dem Gerät oder der Internetverbindung. Zum anderen beschreibt die Ladezeit nicht einen einzigen Moment, sondern sollte viel differenzierter betrachtet werden. Die nachfolgenden Fragen verdeutlichen, welche verschiedenen Stufen beim Laden einer Seite/App von Nutzer:innen registriert werden:
- Passiert überhaupt etwas? Startet die Navigation erfolgreich? Antwortet der Server?
- Ist das, was passiert, bereits brauchbar? Wurde genug Content ausgeführt, mit dem sich Nutzer:innen beschäftigen können?
- Ist das Gezeigte benutzbar? Können die User:innen bereits mit der Seite interagieren (Links, Textfelder etc.) oder muss sie noch immer geladen werden?
- Ist es angenehm? Laufen die Interaktionen flüssig und ohne Verzögerung?
Core Web Vitals
Aktuell versteht Google unter den Core Web Vitals drei elementare Metriken (noch FID – bald INP, CLS und LCS), mit denen Google die Page Experience bestimmen und vergleichbar machen möchte. Sie basieren in der Regel auf echten Nutzerdaten.
Interaction to Next Paint (INP)
Diese Metrik gibt dir Auskunft über die Reaktionsgeschwindigkeit deiner Webseite über den gesamten Besuch hinweg. Sie ist die jüngste Komponente der Core Web Vitals, weil sie erst seit März 2024 den Messwert FID als Core Web Vital ersetzt. Denn beim First Input Delay geht es nur um die erste Interaktion, während der INP alle Interaktionen eines Seitenbesuchs berücksichtigt.
Wenn du noch genauer wissen möchtest, was hinter der neuen Metrik steckt, dann hilft dir unser Artikel zu INP mit Hintergründen und Erklärungen oder die Definition bei Google.
Kumulative Layout Verschiebung (CLS)
Die kumulative Layout Verschiebung oder auf englisch cumulative layout shift (CLS) kling nach einer sehr komplizierte Metrik, ist aber in der Nutzererfahrung sehr gut nachvollziehbar. Wenn du schon einmal auf einer Seite gelandet bist und in dem Moment, wo du vielleicht anfangen willst den Inhalt zu lesen verschiebt sich das Layout, also der Text den du lesen willst, springt zum Beispiel 250 Pixel nach unten. Das kann passieren, wenn du auf einer Zeitungsseite bist und eine Werbeeinblendung wird „nachgeladen. Eine genaue Definition findest du bei Google oder schaue dir das folgende kurze Video von Google an, wie das Verhalten aus Nutzerperspektive aussieht.
Largest Contentful Paint (LCP)
Der LCP misst wie lange es dauert das größte Bild oder den größten Textblock im sogenannten Viewport der Nutzer:innen zu rendern (die Zeit bis der Browser die Daten empfangen und verarbeitet hat. Der View-Port meint den Bereich des Browserfensters, der für die Darstellung der Inhalte, also Bilder, Texte zur Verfügung steht. Du kannst, wenn du deine URL im Page-Speed-Insight-Tool analysierst, sehen welches das „LCP-Element“ ist, das Google hier zur Bewertung heranzieht. Ausführliche Infos über diese Metrik liest du bei den Google Developers.
Ab April 2023 und mit der Version Chrome 112 wird der LCP anders berechnet: Bilder mit sehr wenig Inhalt im Verhältnis zu ihrer Größe werden ignoriert.
Schon vorher hatte Google Bilder und Grafiken mit wenig Inhalt, die lediglich als Hintergrund oder Platzhalter dienen, ausgeschlossen.
Jetzt werden Bilder, die weniger als 0,05 Bits Bilddaten pro angezeigtem Pixel aufweisen nicht in die Berechnung des LCP einbezogen. Hiervon betroffen sind wahrscheinlich vor allem große Hintergrundbilder, Viewport Overlays oder Platzhalter, die manchmal beim Lazy-Loading von Bildern verwendet werden.
Stattdessen wird Chrome für die Bestimmung des LCP den First Paint von Text oder Bildern mit mehr Inhalt verwenden. In einigen Fällen kann dies zu einem Anstieg des LCP führen, insbesondere wenn ein Hintergrund mit wenig Inhalt schnell angezeigt wird oder ein Platzhalter mit wenig Inhalt verwendet wird, um später ein Bild mit mehr Inhalt zu laden. Es besteht jedoch auch die Möglichkeit, dass sich der LCP verbessert, wenn ein Hintergrundbild mit wenig Inhalt oder ein Viewport Overlay nach anderen Inhalten einer Seite hinzugefügt wird. Einen ausführlichen Artikel dazu gibt es auch bei SEO Südwest.
Du brauchst mehr Infos zu den Core Web Vitals? Unser SEO-Experte und Referent für Page Speed, SEO Relaunch und Technical SEO Alin Radulescu erklärt dir alles rund um Googles Messwerte:
Bis Feb 24 First Input Delay (FID)
Der FID misst die Zeit, wenn Nutzer:innen das erste Mal versuchen mit der Seite zu interagieren. Interagieren kann zum Beispiel bedeuten, das er oder sie versucht einen Link oder Button zu klicken. Der First Input Delay (FID) misst die Zeit, die vergeht bis der Browser tatsächlich auf diese Interaktion reagiert. Man könnte auch hier von einer „Input-Verzögerung“ sprechen. Der FID wird seit März 24 vom INP als Core Web Vital ersetzt. Mehr Infos zu dieser Metrik erhältst du bei Google.
Du möchtest deine Core Web Vitals gleich messen? Weiter unten in diesem Artikel zeige ich dir Wege, wie du dabei vorgehst.
Weitere Kennzahlen (Web Vitals) zur Messung der Ladegeschwindigkeit
Neben den Core Web Vitals gibt es noch andere Kennzahlen, anhand derer du die Page Speed und die Performance messen kannst.
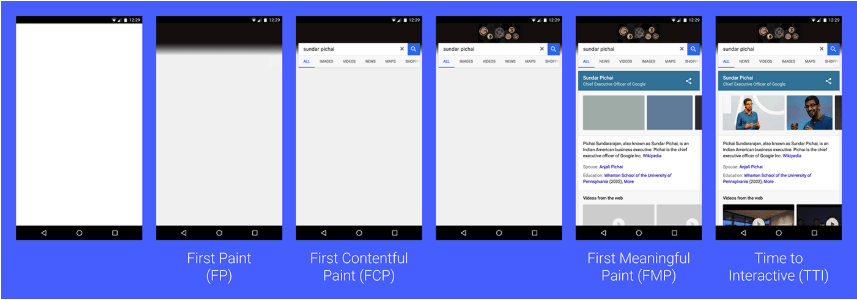
Time to Interactive (TTI)
Der Messwert „Time to Interactive“ bezieht sich nun auf die Zeitspanne, bis die Seite nicht nur visuell sichtbar, sondern auch bereit für Nutzerinteraktionen ist. Mehr dazu liest du direkt bei Google.
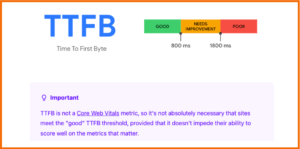
Time to First Byte (TTFB)
Wenn du aktuell einen Page Speed Test machst, siehst du eine weitere neue Metrik: Time to First Byte (TTFB). Diese grundlegende Kennzahl gibt dir Aufschluss über die Verbindungsaufbauzeit und die Reaktionsfähigkeit von Webservern. Sie hilft dir zu erkennen, ob dein Webserver zu langsam auf Anfragen reagiert. Das Chrome-Web-Dev-Team stellt aber klar, dass diese Metrik aktuell kein Bestandteil der Core Web Vitals ist, dieser Wert also nicht in deinen Score hinein fließt.
First Paint (FP)
Der Messwert „First Paint“ beantwortet die Nutzerfrage „Passiert überhaupt etwas?“. Hierbei geht es nämlich um den ersten Moment, in welchem die ersten Pixel auf dem Bildschirm erscheinen und somit also zum ersten Mal irgendeine Farbe erscheint. Es ist also etwas im Gange.
First Contentful Paint (FCP)
Dieser Messwert gibt die Zeitspanne zwischen dem Start des Ladens einer Webseite und dem Erscheinen der ersten Inhalte auf dem Bildschirm an. Er sagt dir, wie lange es dauert, bis der erste textliche/bildliche Inhalt angezeigt wird. Möchtest du mehr darüber erfahren, dann schaue am besten direkt bei Google nach.
121-Stunden Online-Marketing Newsletter:
Keine SEO-, Usability- und Online-Marketing-News mehr verpassen!
- Aus 500 Quellen die besten Artikel übersichtlich zusammengefasst.
- Wir berichten regelmäßig über die wichtigsten Branchen-Events und aktuelle Seminare.
- Bereits mehr als 10.000 Online Marketers verfolgen mit uns die Branche.
First Meaningful Paint (FMP) & Hero Element Timing
Hier geht es nun um die Frage „Ist es brauchbar?“. Ist also der gezeigte Content bereits nützlich? Jede Website beinhaltet unterschiedlich brauchbare/wichtige Inhalte. Die wichtigsten Inhalte einer Seite werden auch als „Hero Content“ bezeichnet. Auf einer Wetterseite wäre das beispielsweise der aktuelle Wetterbericht für den spezifischen Standort. Lädt dieser Hero Content besonders schnell, wird es dem Nutzer kaum auffallen, dass weniger wichtige Inhalte erst nach und nach hinzukommen.
Smoothness
Wenn du auf einer Seite bist, dann kann es sein, das diese Seite beim scrollen „stottert“ oder sogar ganz „einfriert“. Google hat in mit seiner „Smoothness“ Metrik eine Kennzahl vorgestellt, das dieses „“stottern“ oder „einfrieren“ messbar macht. Lese mehr zu diesem Projekt direkt bei Google.
Long Tasks
Antwortet ein Browser auf eine Nutzeranfrage, so tut er dies, indem er aneinander gereihte Tasks nacheinander abarbeitet. Manche dieser Tasks benötigen längere Zeit, um ausgeführt zu werden. Nachfolgende Tasks müssen dann warten, was der Nutzer als Verzögerung wahrnimmt.
Um die aufgezeigten Messwerte noch besser verstehen zu können hilft die nachfolgende Einordnung von Philip Walton:
- Passiert überhaupt etwas? First Paint (FP) / First Contentful Paint (FCP)
- Ist das, was passiert, bereits brauchbar? First Meaningful Paint (FMP) / Hero Element Timing
- Ist das Gezeigte benutzbar? Time to Interactive (TTI)
- Ist es angenehm? Die Abwesenheit von Long Tasks
Quelle: Google Developers
Wie genau du die aufgeführten Werte auf den Nutzergeräten messen kannst, erklärt dir der Google-Blogbeitrag ausführlich.
Wie ist meine Website aufgestellt? Muss ich etwas tun?
Als erstes lohnt es sich tiefer in die Materie einzusteigen und Googles Regeln genau zu verstehen. Dann kannst du die Performance deiner Seite hinsichtlich der relevanten Kriterien analysieren:
- Analysiere die Zufriedenheit deiner Website-Nutzer:innen, indem du dir in Google Analytics 4 die Interaktionsrate, Aufrufe pro Nutzer und die durchschnittliche Interaktionsdauer ansiehst.
- Nutze Google’s PageSpeed Insights Tool und Lighthouse, um deine Website hinsichtlich der Core Web Vitals zu testen, genaue Empfehlungen zu erhalten und Fehler zu entdecken.
- Auch die Google Search Console und SEO-Tools wie der Screaming Frog haben einen Core Web Vitals Bericht.
Sprich schließlich mit deinen Entwickler:innen, damit sie deine Website hinsichtlich Googles Empfehlungen optimieren können.
Core Web Vitals Analyse
Es gibt diverse Tools, anhand derer du die Seitenladegeschwindigkeit analysieren und basierend auf diesen Erkenntnissen auch optimieren kannst.
Übersicht der Tools zur Page-Speed-Messung
Bevor du mit der Analyse beginnst, macht es Sinn, dass du verstehst welches Tool mit welchen Daten arbeitet.

Entmystifizierung von Speed Tooling, Quelle Google Chrome Developers
Dieses Schaubild zeigt dir sehr übersichtlich, woher viele Tools zur Leistungsmessung und -überwachung (sowohl für Feld- als auch für Lab-Daten) ihre Daten beziehen. Je nachdem worauf du deine Analyse stützen möchtest empfiehlt es sich mit echten User-Daten (Real User Monitoring, Felddaten) zu arbeiten oder auf synthetische Daten (Lab-Daten) zurückzugreifen.
Analyse mit der Google Search Console (GSC)
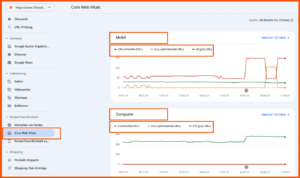
In der GSC findest du im Menüpunkt Nutzerfreundlichkeit -> Core Web Vitals eine Übersicht zu deinen URLs, wo es in Abhängigkeit von der Gerätekategorie (Mobile / Desktop) Probleme gibt. So sieht das zum Beispiel bei uns aus:
Wenn du den deinen Core Web Vitals Score messen möchtet und wissen willst, ob du bestanden hast , dann siehst du in der GSC echte Nutzerdaten (Felddaten). Diese Daten kommen aus dem Chrome UX-Reports, also von echten Nutzer:innen. Hier findest du ein Google Looker Studio Template für die Messung deiner Feld-Daten über einen längeren Zeitverlauf. Diese Daten siehst du auch in deinen Google Search Console Daten (UX-Bericht für Chrome). Einen umfassenden Einblick in die CrUX-Methode bekommst du bei Google direkt.
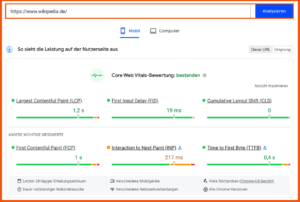
Analyse mit Page Speed Insights (PSI)
Um den Status Quo zu prüfen, stellt dir Google selbst ein eigenes Tool zur Verfügung: PageSpeed Insights.
Google gibt in diesem Tool Optimierungsmöglichkeiten vor, die dir helfen, die Ladegeschwindigkeit deiner Website deutlich zu verbessern. Besonders gut: Google zeigt hier bereits unterschiedliche Optimierungsvorschläge für Mobile und Desktop – wenn du deine Website bereits für mobile Nutzer:innen optimiert hast, bekommst du hier noch weitere nützliche Tipps für Desktop. Auch von Vorteil: PSI nutzt eine Kombination von Labor- und Felddaten (während Lighthouse – unten – nur auf Lab-Daten zurückgreift).
Was ist der Unterschied zwischen Feld- und Labor-Daten in PageSpeed Insights?
Ab Version 5 siehst du sowohl reale Daten aus dem Bericht zur Nutzererfahrung in Chrome als auch Lab-Daten aus Lighthouse.
Felddaten (Leistung auf Nutzerseite): Bei Felddaten werden Durchschnittswerte von echten Usern kumuliert. Dabei werden auch solche Umstände berücksichtigt wie: verlorene TCP/IP Pakete aufgrund von Einfahrt in den U-Bahn Tunnel oder durch das Wechseln in den unterschiedlichen (Mobilfunk)Netzbereichen; Unterschiedliche Browserversionen mit unterschiedlichen Erweiterungen auf unterschiedlichen Endgeräten.
Labordaten (Leistungsprobleme diagnostizieren): Bei Labdaten wird die Seitenladegeschwindigkeit auf einer vorkonfigurierte Maschine ausgeführt. Diese Ergebnisse sind gut vergleichbar, da die Voraussetzungen immer gleich bleiben. Während der Entwicklung kann man hierüber Verbesserungen/Verschlechterungen leicht erkennen.
Die Ergebnisse der PageSpeed Insights kannst du entweder über die Website oder via Browser Add-On (Firefox / Chrome) kostenlos nutzen. Als Basis der Analyse verwendet PSI Lighthouse, was wir dir als nächstes vorstellen.
Analyse mit Lighthouse
Das Open-Source-Tool wurde von Google entwickelt und analysiert verschiedene Bereiche einer URL, darunter Leistung, Progressive Web App, SEO, Barrierefreiheit und bewährte Verfahren. Lighthouse wurde mittlerweile in die verschiedenen Performance-Analysen von Google als Framework integriert. Das umfasst sowohl die Analyse über PageSpeed Insights als auch Browser-basierte Audits über die Entwickler-Tools im Chrome-Browser.
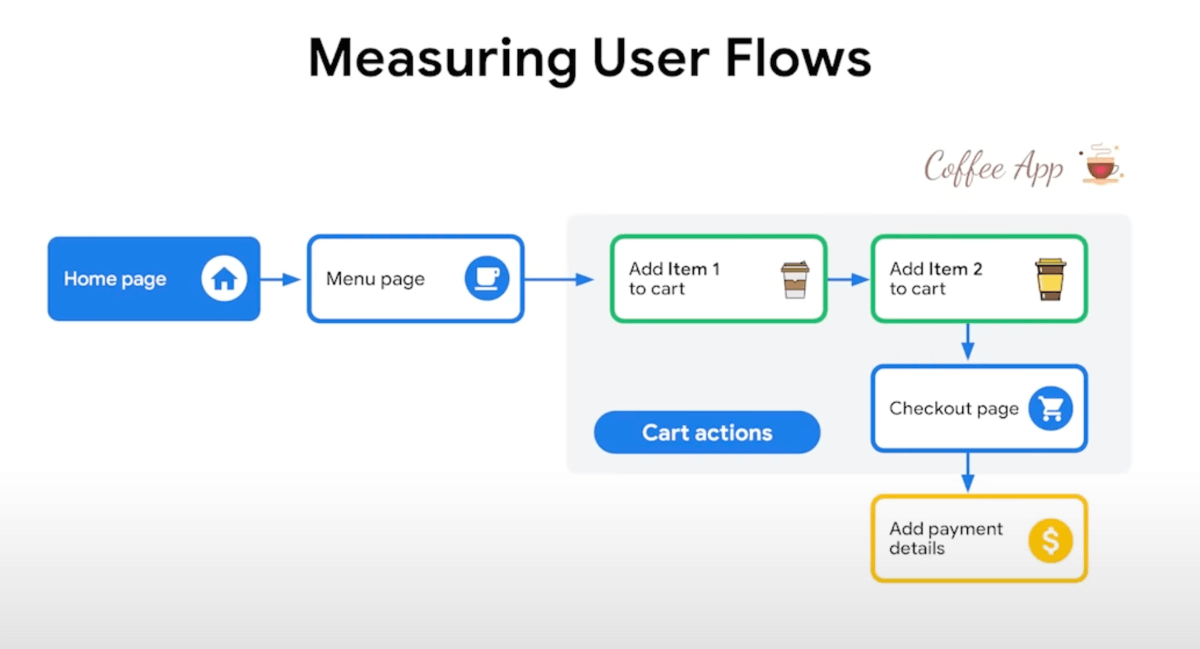
Diagnose von User-Flows: Google erlaubt über die Lighthouse-Tools und über deren API die Diagnose ganzer User-Flows. Was heißt das? Bis jetzt verwendet Page Speed Insights als Basis für seine Metriken die Leistung einzelner Seiten. Aber mit der neuen Version können jetzt ganze User-Flow gemessen werden. Ein User-Flow ist im klassischen Sinn, ein Nutzer oder eine Nutzerin kommt auf deine Startseite, wechselt dann zum Beispiel auf eine Übersichtsseite deiner Produkte, schaut sich ein einzelnes Produkt an und geht in deinen Check-Out. Diese wäre ein ganzer User-Flow. Mehr dazu findest du im Video, wenn Houssein von Google über das Messen von User-Flows redet.

Hinweis: Das ist vielleicht eine Entwicklung, die genereller Natur bei den Core Web Vitals ist. Weg von der Betrachtung einzelner Ereignisse, einzelner Seitenaufrufe, hin zur Messung der Schnelligkeit, Interaktion und Stabilität deiner Seite, während ein Nutzer eine Aufgabe erledigen möchte.
Weitere Tools zur Analyse und Optimierung der Ladezeit
Bevor ich mich jetzt den konkreten Tipps zur Page-Speed-Optimierung zuwende, möchte ich dir gerne noch einige weitere Online Marketing Tools nennen, die wir bei unserer täglichen Arbeit nutzen:

Wir haben unseren Trainer und Page-Speed-Experten Alin Radulsecu nach seiner Vorgehensweise bei einer Core-Web-Vitals-Analyse gefragt.
„Die Werte in der GSC sind für mich immer ein guter erster Anhaltspunkt. Wichtig für dich ist, zu definieren, für wen, welche Metriken relevant sind.
Meine Vorgehensweise sieht meistens wie folgt aus:
- Die Website segmentieren (Startseite, Kategorieseite, PDP, Newsseite, Jobseite,…)
- Je Segment der Website 2 – 4 Konkurrenten URLs definieren
- Alle URLs mit Webpagetest.org unter Laborbedingungen testen und Werte erfassen. Folgende Metriken sind für mich von Bedeutung:
– TTFB, FCP, LCP, TBT, CLS, SI
– Größe und Anzahl der Ressourcen (html, css, js, img, fonts) - Status Quo über die untersuchten Segmente visualisieren

- Die Werte aus der Konkurrenzanalyse in die Betrachtung mit hereinbringen und Ziele, je Websitesegment je Metrik, definieren (nach der 20% Regel: Kurzfristig 20% als der jetzige Zustand besser werden, mittelfristig 20% besser als die Werte des besten)
- Mit jeder Iteration im Rahmen der WebPerformance Optimierung werden alle URLs neu analysiert und die Werte erfasst.

Das ist meiner Meinung nach eine gut funktionierende Strategie um die WebPerformance dauerhaft zu verbessern. Die GSC und PSI Daten schaue ich mir dabei nur punktuell an, um zu verstehen ob es Probleme gibt, die ich über- oder unterbewerte mit meinem Labortool Setup.“

In diesem Artikel erkläre ich dir deshalb, wie du Ladezeiten dank Page-Speed-Optimierung so gering wie möglich hältst.
18 Tipps für die Sofortoptimierung
Du willst jetzt gleich mehr Page Speed?
Zuerst ein Hinweis an alle Entwickler:innen: Page-Speed-Optimierung ist kein Projekt – sie ist ein Prozess. Jede neue Erweiterung, jedes neue Script und jede Änderung am Server erfordert eine erneute Prüfung der Website-Performance. Es ist sehr wichtig, vorab auf einem Testserver zu prüfen, welche Auswirkungen diese Änderungen später auf der Live-Website haben werden.
Bist du Marketer:in, denke daran, dass jeder Wunsch, den du gegenüber Entwickler:innen äußerst, Auswirkungen auf die Geschwindigkeit deiner Website haben kann. Selbst dann, wenn Mark Zuckerberg persönlich den Code für dein Projekt schreibt.
1. Page-Speed-Optimierung per Server-Caching
Mit Caching kannst du deinen Webserver und deine Datenbank schonen, da so weniger Daten aus der Datenbank angefragt und vom Server berechnet werden müssen.

Du kannst durch diese Methode Ressourcen einsparen, da das Ergebnis der Aufrufe nach der ersten Anfrage im Serverspeicher verbleibt.
Wird eine Seite aufgerufen, die sich bereits im Servercache befindet, greift der Browser auf den Servercache zu und umgeht damit die komplexe und ressourcenfressende Abfrage der Seite im Hintergrund.
Der Server-Cache sollte aber nicht mit dem Browser-Cache verwechselt werden. Die gecachten Daten werden nicht auf dem Gerät gespeichert, auf dem sich der Browser befindet, wie es beim Browsercaching der Fall ist, sondern, wie gesagt, auf dem Server.
Achtung: Wenn Daten auf deiner Website geändert werden, muss auch der Server-Cache gelöscht und neu aufgebaut werden. Bitte cache auch nicht deine Check-out-Formulare, das kann im Konversionsprozess durchaus zu Schwierigkeiten führen.
Wenn du WordPress nutzt, kannst du das Plug-In WP Rocket verwenden, um dein Caching recht einfach und fix einzurichten.
2. Page-Speed-Optimierung durch Browser-Caching
Diese Methode des Cachings wirkt sich besonders dann positiv auf die Ladezeit deiner Website aus, wenn Besucher:innen wiederkehren.
Beim Browser-Caching werden Elemente der Website, die sich nicht verändern – üblicherweise Bilder, JavaScript und CSS – im Speicher des Browsers auf dem Gerät der Besucher:innen abgelegt. Sie müssen dann beim erneuten Besuch der Website nicht erneut geladen werden. Schon ist die Wartezeit um einiges kürzer.
Du kannst das Browser-Caching aktivieren, indem du für dein CMS eine Erweiterung verwendest oder indem du es manuell über deine .htaccess-Datei aktivierst.
Nutzt du WordPress, helfen dir dabei diese Plugins:
Manuell ist die Einrichtung des Browser-Cachings etwas komplexer.
Zuerst musst du sicherstellen, dass entweder mod_headers oder mod_expires auf deinem Server ihre Arbeit tun, also aktiviert sind.
Browser-Caching per mod_headers
Im Falle von mod_headers sieht der korrekte Eintrag in der .htaccess so aus:
In runden Klammern werden hier die Dateitypen festgelegt, die gecached werden sollen.
Mit age=2592000 wird die Dauer des Cachings in Sekunden festgelegt. In diesem Fall 30 Tage.
Browser-Caching per mod_expires
Bei dieser Variante fügst du deiner .htaccess-Datei diesen Code hinzu:
Wie du am Code erkennen kannst, ist es möglich, für jeden Dateitypen die Dauer des Cachings zu bestimmen. So kannst du hier mit solchen Werten arbeiten wie:
- 1 month
- 2 weeks
- 3600 seconds
Browser-Caching und Änderungen an deiner Website
Was aber, wenn du etwas an deiner Website änderst, das aber im Browser deiner Besucher:innen noch für mehrere Wochen gecached sein wird?
Du kannst den MD5-Hash einsetzen, um das Problem zu umgehen. Dabei wird allen Dateien, die einem Typen angehören, der gecached wird, eine einzigartige Zeichenkette angehängt. Ändert sich eine solche Datei, wird ein neuer Hash angehängt. Dadurch wird diese Datei als neu erkannt und erneut vom Server angefragt.
3. Page-Speed-Optimierung durch die Minimierung von HTTP-Requests
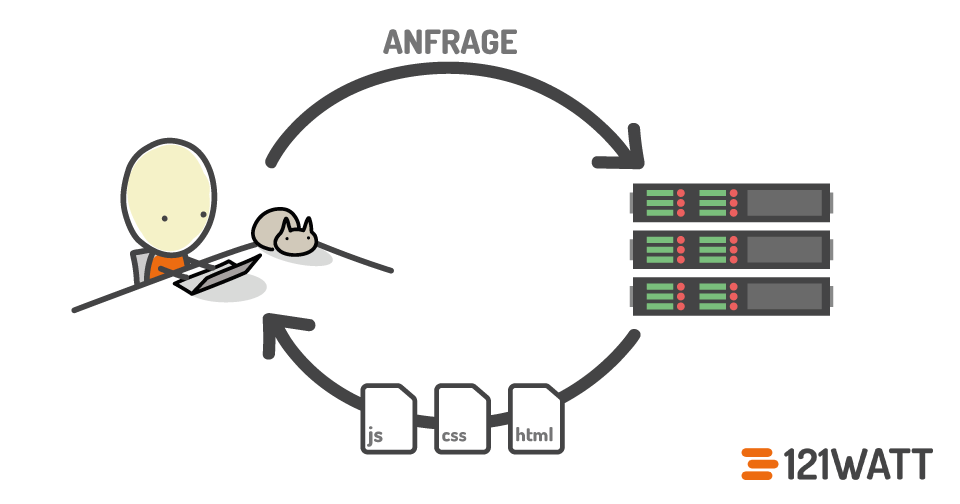
Wenn einer oder eine deiner Besucher:innen eine deiner Webpages besucht, wird eine Anfrage an den Server gestellt. Als Antwort liefert der Server das HTML deiner Webpage. Darin wird wiederum auf einzelne Dateien verwiesen. Stylesheet (CSS), JavaScript (JS), Bilder – alle werden mit dem Hypertext Transfer Protocol (HTTP) aufgerufen.
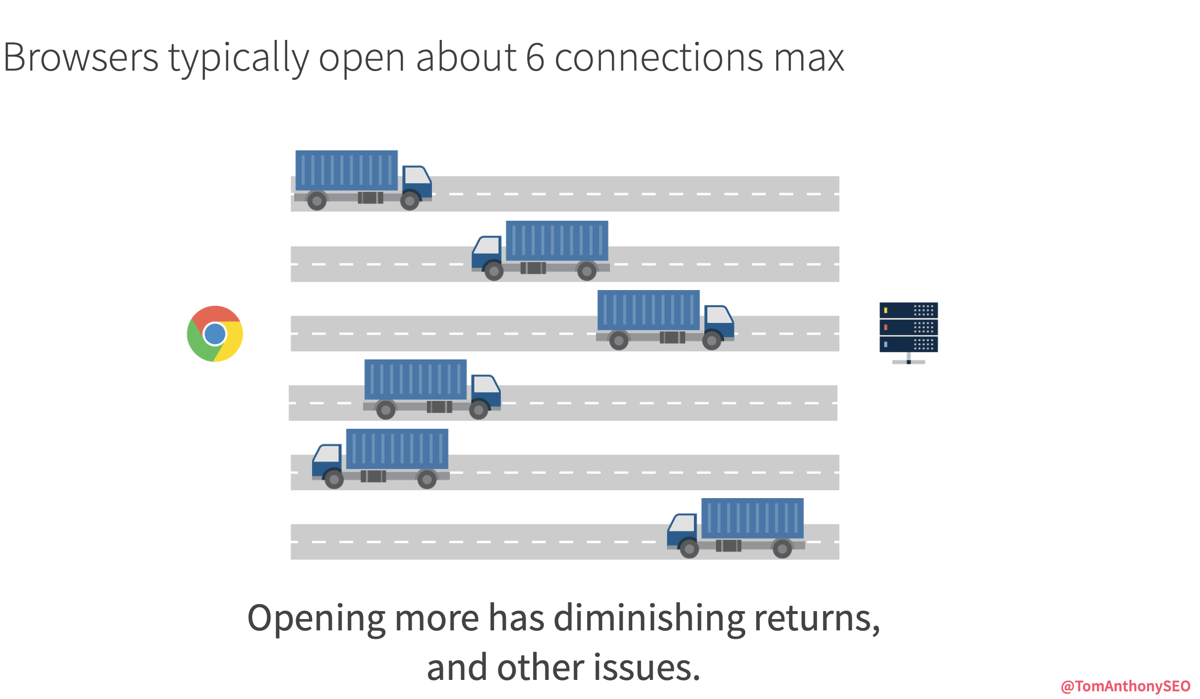
Browser können zwischen 2 und 8 Anfragen gleichzeitig und pro Domain ausführen. So kann zum Beispiel der Google Chrome Browser maximal 6 Verbindungen parallel zu einem Host herstellen. Mehr dazu kannst du direkt bei Google nachlesen. Es gibt also eine Obergrenze. Wird diese überschritten, müssen die übrig gebliebenen Aufrufe warten, bis die anderen erledigt sind. Je länger das dauert, desto länger dauert es also, die Webpage komplett anzuzeigen. Ich möchte dir noch ein paar Informationen zum Hintergrund von Requests geben. Ein komplett unterschätztes Thema in der Optimierung der Seitenladegeschwindigkeit ist dabei die Reduktion der sogenannten Roundtrips. Um das zu verstehen, muss man tiefer in die Kommunikation zwischen Browser (Client) und dem Server einsteigen und wissen, welche Limitierungen eine Rolle spielen.
Key Learnings – Was bedeutet das für die Optimierung der Ladezeit
- http-Requests (LKW) können nur mit einer bestimmten maximalen Geschwindigkeit (Lichtgeschwindigkeit) zwischen Browser und Server verkehren. Auf diese Geschwindigkeit hast du keinen Einfluss. Ein Request von Deutschland auf einen Server in Los Angeles braucht sogar in Lichtgeschwindigkeit 100ms.
- Die Informationen in den http-Requests sind während der Fahrt zwischen Browser und Server nicht wirklich sicher. Deswegen gibt es als sicheres Verbindungsprotokoll „https“ – der LKW fährt dabei durch einen Tunnel. Um den Tunnel (die sichere Verbindung) herzustellen, wird deutlich mehr Zeit benötigt, als wenn der LKW einfach auf einer normalen Straße unterwegs wäre.
- Je kürzer die Strecken, die ein http- oder https-Request zurücklegen muss, desto schneller lädt die Website. Eine Möglichkeit um die „Strecken zu verkürzen“, ist der Einsatz von Content Delivery Networks (CDNs) – ein Netz regional verteilter Server, die aufgrund ihrer geografischen Nähe die Distanz des Requests und damit die Seitenladegeschwindigkeit reduzieren.
- Mithilfe von speziellen Browser-Anweisungen wie Preload (der Browser lädt eine Ressource, z.B. ein Bild, bereits bevor es überhaupt angefordert wurde, damit es hinterher ohne Verzögerung zur Verfügung steht) und Preconnect (der Browser stellt eine Verbindung zu Linkzielen her, bevor ein Nutzer auf den Link geklickt hat), ist es möglich, die Wartezeit der Requests zu verringern. So bildet sich kein langer Stau mehr und http(s)-Requests können schneller ausgeführt werden.
- Je größer eine Ressource (HTML, JavaScript, CSS etc.), desto länger dauert es, bis diese geladen ist. Um die Seitenladegeschwindigkeit zu optimieren, lohnt es sich also, die Ressourcen zu komprimieren.
- Deine Website lädt schneller, wenn die Requests seltener zwischen Browser und Server hin- und herfahren müssen.
Reduziere die Anzahl und die Entfernung der Requests
- Reduziere die Anzahl der Requests
- Reduziere die Entfernung, die die einzelnen Requests zurücklegen müssen
Wie kannst du die Requests analsyieren?
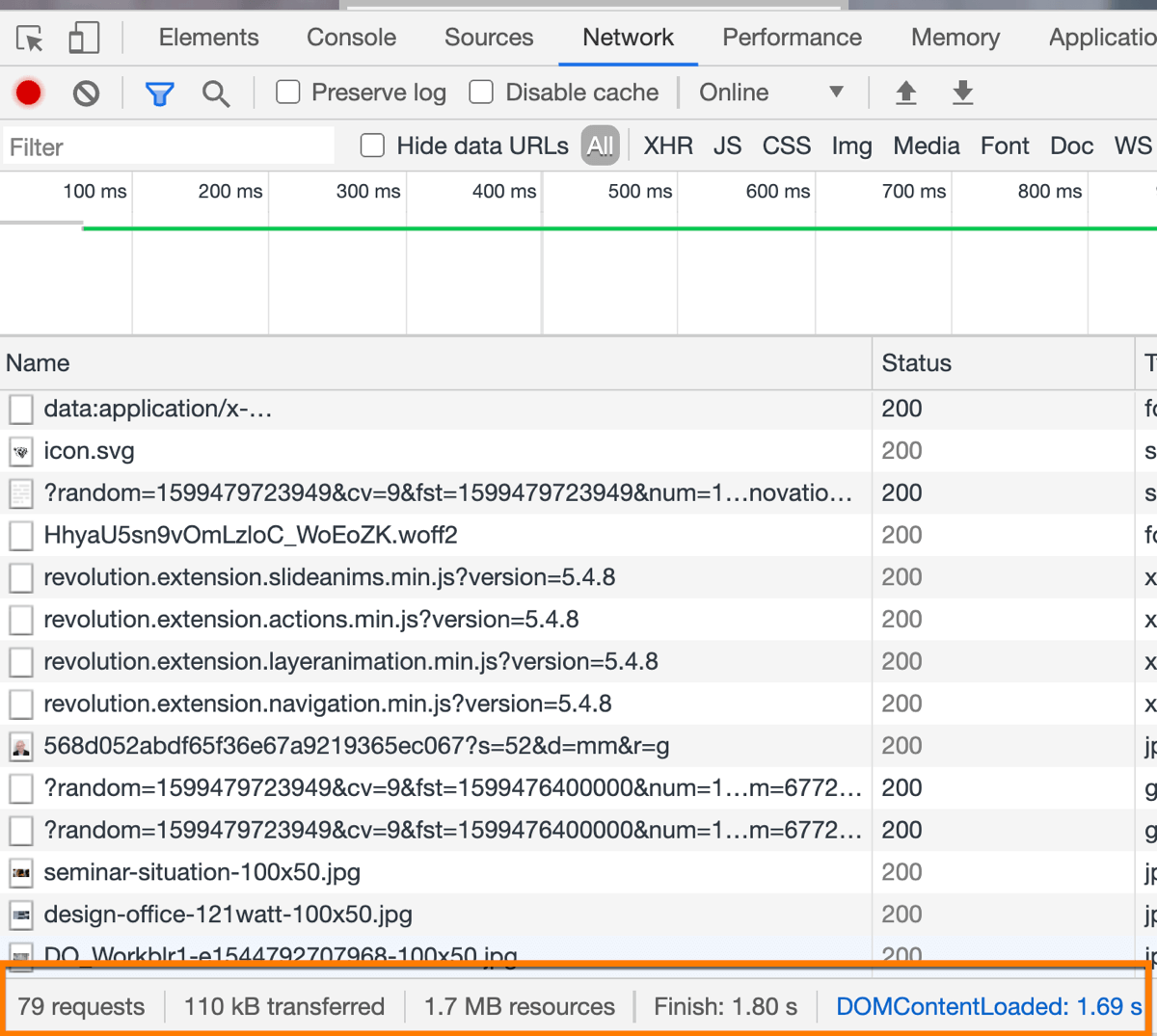
Du willst die Requests für deine wichtigen Seite analysieren? Dann überprüfe mal diese Seiten in den Chrome Entwickler-Tools. Du gehst in die Chrome Entwicklerconsole und öffnest den Reiter Netzwerk. Anschließend lässt du deine Seite durchlaufen. Unten links siehts du dann die Anzahl der Requests, wie hier bei uns 78 Requests für die Startseite.

Aufgabe: Spare deine Server-Anfragen pro Domain. Stelle deinem HTML also nicht mehrere kleine CSS-Dateien zur Verfügung, sondern fasse zusammen, was zusammenzufassen ist. Das gilt auch für JavaScript-Dateien.
Das Zusammenfassen hat aber auch Nachteile. Wenn du CSS zusammenfasst, brauchst du dafür einen genauen Plan. Gilt es also, nur eine einzige CSS-Datei zu laden, müssen unter Umständen viele Dateien zu einer zusammengefasst werden. Das heißt aber auch, dass du dann das CSS der FAQ-Seite auch auf der Teamseite lädst. Am Ende hast du so vielleicht nur eine Datei, dafür aber eine mit vielen redundanten Informationen.
Natürlich gibt es hier konzeptionelle Workarounds. So könntest du CSS-Dateien erstellen, die Seitentypen repräsentieren, die recht ähnlich sind und auf diese Weise Redundanzen vermeiden.
Das Thema „Request-Obergrenze“ ist allerdings schon bald obsolet, denn HTTP/2 steht in den Startlöchern. Damit ist das Zusammenfassen von CSS- und JavaScript-Dateien nicht mehr nötig, weil die Abfragenobergrenze hier nicht mehr relevant ist. Dadurch wird der oben skizzierte Optimierungsansatz ins Gegenteil verkehrt. Nun sollte dein Server im besten Fall kleinteiligere Dateien zur Verfügung stellen, weil diese natürlich viel weniger redundante Infos enthalten. Also nur CSS, das auch wirklich auf dieser Webpage verwendet wird.
Dafür müssen dein Server und der Browser deines Website-Besuchers aber HTTP/2 verstehen. Moderne Browser können das in den neuesten Versionen. Auf Serverseite ist das momentan in Deutschland aber nur bei wenigen Hostern möglich. Das liegt auch daran, dass die endgültige Spezifizierung für HTTP/2 bis dato nicht vorliegt. Hier heißt es vielerorts noch: abwarten.
Glücklicherweise versteht Google bereits HTTP/2. Und für ältere Browser ist HTTP/2 komplett abwärtskompatibel.
4. Vermeide unnötig viele Weiterleitungen
Wir sprechen hier über Zeitersparnis im Bereich von Milli- und Nanosekunden. Aber erstens wollen wir so schnell wie möglich sein und zweitens können sich viele verkettete Weiterleitungen zu einem hübschen Sümmchen addieren, welches unseren Website-Besuchern das Surfen vergällt.
Hier ein Beispiel:
Der 121WATT-Blog lief zu Beginn unter http://121watt.de/blog, wurde dann auf http://blog.121watt.de umgezogen, um dann nach einigen Jahren wieder auf http://121watt.de/blog zu laufen. Irgendwann haben wir dann https eingeführt, was unsere URLs im Protokoll um den Buchstaben „s“ erweiterte.
Schon haben wir für einen alten, aber noch existierenden Blog-Post drei Weiterleitungen zusammen, die Serverzeit in Anspruch nehmen.
Das Gegenmittel heißt „Dokumentation“. Lückenlose, gewissenhafte und gut nachvollziehbare Dokumentation. Was beim Betrieb einer Website generell eine gute Idee ist, wird bei der Page-Speed-Optimierung hinsichtlich der Weiterleitungen unverzichtbar.
Und wie beseitigst du eine solche Link-Bremse? Das ist am Ende gar nicht schwer. Eine verkettete Weiterleitung kannst du technisch dadurch umgehen, dass du eine Abkürzung nimmst. Vom ursprünglichen Link zum aktuellen Link. Um unsere Backlinks von jeder vorangegangenen URL zu behalten, sollte allerdings jede dieser URLs direkt auf den aktuellen Link zeigen.
5. Lade Inhalte per AJAX nach
Wenn eine lange Website aufgerufen wird, werden viele Daten geladen. Es wird eine Anfrage zur Auslieferung der Seite an den Server geschickt und der Server antwortet brav mit der gesamten Seite, also allen Daten, die sie ausmachen. Das kann schon mal eine ganze Menge Code sein, der da zurückkommt.
Nun gibt es Menschen, die sich deine Website nicht bis ganz zum Schluss anschauen. Vielleicht, weil sie die Information, die sie gesucht haben, schon zu Beginn gefunden haben, weil sie schon recht früh eine Entscheidung zum Kauf treffen oder sogar, weil sie nicht das gefunden haben, was sie suchen.
Im Sinne der Page Speed-Optimierung könntest du nun also per AJAX je nach Scrollposition immer nur die Inhalte nachladen, die als nächstes angezeigt werden sollen.
Das bekannteste Beispiel und ein Pionier auf diesem Gebiet war Pinterest. Hier war es quasi unmöglich, alle Posts zu einem Thema auf einmal zu laden. Also wurden die jeweils nachfolgenden Punkte nachgeladen, wenn der oder die Betrachter:in einer Seite bis ganz ans Ende gescrollt hat. Buzzwort: Infinite Scrolling.
Die Ladeanimation war damals quasi Teil des Erlebnisses. Heute würde man sie sich sparen, indem man bereits Teile der Seite nachlädt, die sich noch nicht im Sichtbereich des Nutzers befinden.
Auf Smartphones lohnt sich das Nachladen per AJAX übrigens ganz besonders. Auch bei normal langen Seiten. Denn die Displays sind so schmal, dass auch kurze Seiten schnell zu sehr langen Seiten werden können.
6. Komprimiere CSS und JavaScript
Jede CSS-, HTML- oder JS-Datei, die aufgerufen wird, muss geladen werden. Je kleiner sie ist, desto schneller geht das. Durch Komprimierung kannst du die Datenmenge verringern.
Das geht am besten, indem du Zeichen sparst. Kurzer Code nimmt weniger Speicherplatz ein als langer Code. Deshalb werden in minifiziertem Code alle Kommentare, alle Zeilenumbrüche und die meisten Leerzeichen entfernt.
Natürlich macht das kein Mensch per Hand. Der oder die findige Frontend-Entwickler:in überlässt das einem Taskrunner. Diese Toolsets wie zum Beispiel Grunt, Gulp oder Webpack bieten viele Möglichkeiten, um wiederkehrende Aufgaben bei der Entwicklung zu automatisieren. Unter anderem eben die Komprimierung von JavaScript und CSS.
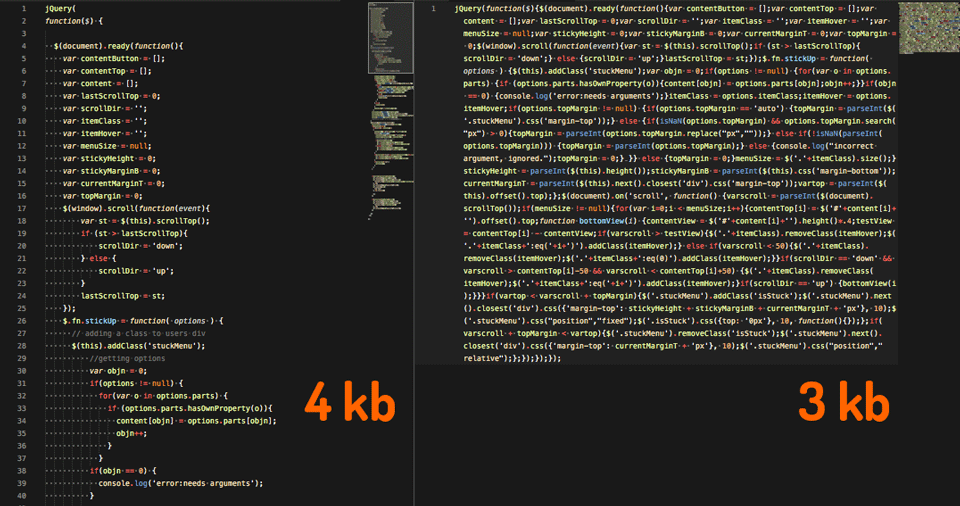
Hier siehst du, welchen Einfluss die Komprimierung auf eine JS-Datei hat.

In diesem Beispiel konnte die Dateigröße unserer JavaScript-Datei um 25 % gekürzt werden. Bei größeren Dateien kann die prozentuale Einsparung sogar noch höher sein. Während ich diesen Artikel schreibe, hat unser Entwickler Robert eine 238 kb große JS-Datei auf 35 kb minifiziert. Das entspricht einer Reduzierung um mehr als 85 %.
Im JavaScript kannst du darüber hinaus Variablennamen kürzen. Der kürzeste Name ist natürlich einstellig. Aber damit kann man schlecht programmieren. Sprechende Variablen sind immer die bessere Wahl.
Durch die oben genannten Taskrunner werden die Variablen deshalb nach der Programmierung maximal gekürzt. Hierdurch werden zusätzlich Daten gespart.
7. Verwende Gzip-Komprimierung
Mit Gzip werden Dateien komprimiert. Ihre Dateigröße wird also verringert. Dadurch können diese Dateien auch schneller übermittelt werden.
Die Aktivierung von Gzip auf Webservern ist eigentlich Standard. Dennoch ist es eine gute Idee, zu prüfen, ob die Komprimierungsmethode wirklich aktiviert ist und so zur Page-Speed-Optimierung beiträgt.
Hier erfährst du mehr zur Aktivierung von GZip.
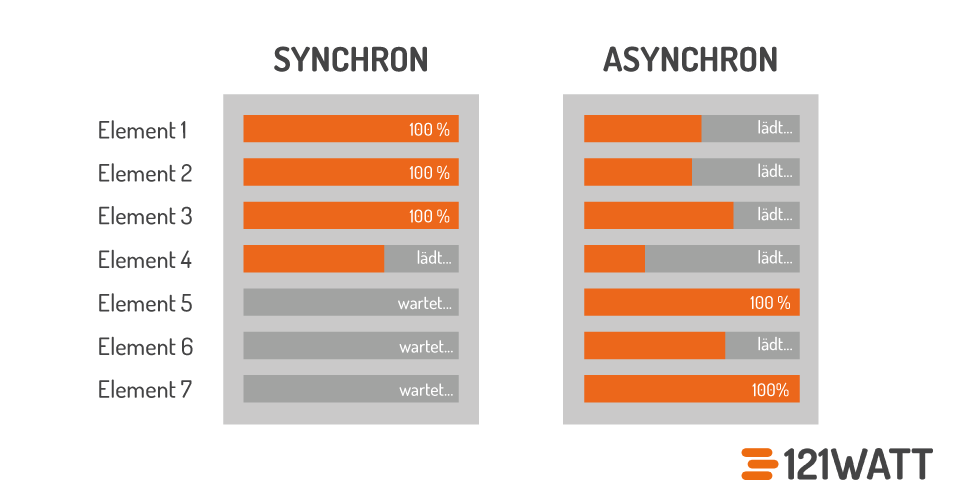
8. Page-Speed-Optimierung durch asynchrones Laden
Eine Webpage wird beim Laden immer in der Reihenfolge geladen, in der die zu ladenden Elemente im Code auftauchen. Ist ein Element in dieser Abfolge noch nicht vollständig verarbeitet, kann das folgende Element nicht verarbeitet und somit auch noch nicht angezeigt werden.
Die Positionierung von CSS und JS-Dateien im HTML war deshalb auch lange durch die Eigenheiten des synchronen Ladens bestimmt: CSS im <head>, JS am Ende des <body>.
- CSS wird dabei zu Beginn geladen, damit der Browser gleich weiß, wie er deine Website darstellen soll. Würdest du deine CSS-Dateien im unteren Teil deines HTML verlinken, würde das HTML erst mal ohne Styles, also hässlich wie die Nacht dunkel, geladen und dann erst gestylt werden.
- Bei JavaScript ist das anders. Es unterstützt das Verhalten deiner Website und nicht das Aussehen. Da Besucher:innen im Zweifelsfall erst einmal die Informationen auf der Website brauchen, wird das JavaScript und damit die Funktionalitäten der Website beim synchronen Laden am Ende geladen.
Javascript und CSS kannst du allerdings auch asynchron laden. Bevor wir aber in die Tiefen des Critical Rendering Path absteigen, erkläre ich dir kurz, wieso du vor allem JavaScript asynchron laden solltest.
Asynchrones Laden von JavaScript
Beim asynchronen Laden von JavaScript macht es keinen Unterschied, ob deine JS-Dateien oben oder unten im HTML zu finden sind.
Warum?
Beim asynchronen Laden wird der Code von oben nach unten durchgegangen und die Bestandteile werden wie üblich in der Reihenfolge geladen, wie sie in der HTML-Datei zu finden sind. Der Unterschied besteht nun darin, dass eine Datei, die geladen wird, nicht fertig geladen sein muss, bevor der Rest geladen werden kann. Sie beginnt mit dem Ladevorgang und lädt im Hintergrund weiter, während die nächsten Zeilen Code Stück für Stück abgearbeitet werden.

Der Vorteil: manche Skripte – zum Beispiel für das Tracking deiner Website – sollten zur besseren Funktion bereits zu Beginn geladen werden. Durch asynchrones Laden kannst du verhindern, dass sie die Anzeige deiner Website verhindern.
9. Verwende Subdomains, um mehr HTTP-Requests zu erhalten
Erinnerst du dich, dass ein Browser nur bis zu 8 Requests gleichzeitig bearbeiten kann? Das Problem kannst du mit einem kleinen Trick umgehen. Denn diese Restriktion gilt nur auf Domainebene. Wenn du also Skripte und Dateien zusätzlich von anderen Domains laden kannst, kannst du pro Domain 8 zusätzliche Dateien laden.
Du könntest deine CSS- und JS-Dateien deshalb von einer oder mehreren Subdomains laden lassen. Warum?
Nehmen wir an, deine Website besteht aus 28 Dateien. HTML, CSS, JS und diverse Bilder. Nehmen wir der Einfachheit halber weiterhin an, diese Dateien seien alle gleich groß. Zum Beispiel 15 kb.
Würden alle 28 Dateien auf deiner Hauptdomain liegen, dann könnte der Browser deines Besuchers diese in 4 Schritten laden: 8, 8, 8, 4.
Würde das Laden einer Datei insgesamt 50 Millisekunden dauern, dann wären die Dateien theoretisch innerhalb von 200 Millisekunden geladen.
Wären alle Dateien auf deine Hauptdomain und 3 Subdomains verteilt, könnte der Browser deines Besuchers die 28 Requests gleichzeitig abrufen. Die theoretische Ladezeit für alle 28 Dateien nun: 50 Millisekunden.
Dieses Beispiel soll natürlich nur illustrieren, welche Zusammenhänge zwischen Browser, Dateien und Domains bestehen. Eine Website mit 100 zu ladenden Dateien auf mehr als 12 Subdomains zu verteilen, um möglichst kurze Ladezeiten zu erreichen, ist nicht nur umständlich, sondern auch viel zu aufwändig zu administrieren.
Manchmal hilft es schon, alle Bilder auf die Domain bilder.deinedomain.de zu legen. JavaScript und CSS sollten in den meisten Fällen nur als eine Datei vorliegen.
All das entfällt bei HTTP/2. Denn hier sind die Requests pro Domain nicht mehr begrenzt.
10. Optimiere deinen Page Speed durch die Nutzung eines Content-Delivery-Networks (CDN)
Über ein CDN kannst du Elemente deiner Website laden, ohne deinen eigenen Server zu belasten. Das geht mit Skripten, Bildern, CSS und allen anderen Elementen, die per HTTP-Request geladen werden müssen.
Der Vorteil liegt zum einen in der Einsparung von HTTP-Requests an deinem eigenen Server. Zum anderen arbeiten CDNs regional. Wenn also ein Client in Deutschland Elemente lädt, werden sie von einem Standort in Deutschland geladen und nicht etwa in den USA oder auf den Philippinen. So erhöht sich die Geschwindigkeit durch kürzere Übertragungswege nochmals.
Es gibt viele CDN-Anbieter. Für kleine und für riesige Projekte. Sie sind dann entsprechend günstig oder teuer.
- Google bietet sein Google Cloud CDN an.

- Nutzt du WordPress, kannst du mit WP-Rocket deine statischen Dateien zu deinem CDN-Anbieter verlinken.
- Auch Amazon bietet ein CDN. Es heißt CloudFront ist Bestandteil der Amazon Web Services (AWS).
- Geht es um eine richtig große Website mit vielen Inhalten und massig Traffic, dann ist Akamai vielleicht das Richtige für dich.
Hast du Lust auf mehr SEO bekommen? Dann findest du hier unsere nächsten Termine für unser Page-Speed- oder SEO-Aufbau-Seminar:
Die nächsten Termine für das Page-Speed-Seminar:
- Legende:
- Ausreichend freie Plätze.
- Wenige freie Plätze!
- Leider ausgebucht.
Die nächsten Termine für das SEO-Seminar für Fortgeschrittene:
-
18.02.2026 - 19.02.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Patrick Klingberg Format: Webinar
1295,- €*Jetzt anmelden -
17.03.2026 - 18.03.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Alin Radulescu Format: Webinar
1295,- €*Jetzt anmelden -
15.04.2026 - 16.04.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Alin Radulescu Format: Webinar
1295,- €*Jetzt anmelden
- Legende:
- Ausreichend freie Plätze.
- Wenige freie Plätze!
- Leider ausgebucht.
11. Verbessere die Antwortzeit deines Servers
Wird deine Website aufgerufen, muss dein Webserver mit Daten antworten. Je schneller die einzelnen Anfragen beantwortet sind, desto schneller ist deine Website vollständig geladen.
Dieser Punkt ist sehr wichtig. Denn egal, wie vorbildlich du die anderen Punkte dieses Artikels umgesetzt hast: Antwortet dein Server nicht schnell, bleibt deine Seite langsam. Du kannst die Antwortzeit deines Servers grundsätzlich durch die Administration deines Servers optimieren oder du kannst deinem Hoster mehr Geld zahlen, damit er das für dich tut.
Mach es dir hier einfach und wähle die zweite Variante, wenn du kannst.
Mehr Infos zur „Average Response Time“, erhältst du direkt bei Google oder, wenn du mehr zur Serverantwortzeit wissen möchtest, dann erklärt dir der Artikel von Enterspeed alles darüber wie schnell deine Seite sein sollte.
12. Vermeide Bad Requests
Wenn deine Website aufgerufen wird und dein Webserver so die Anfrage zur Auslieferung einer Datei erhält, sollte er auch liefern. Werden einzelne Elemente wie Bilder, JavaScript oder CSS nicht gefunden, wird die vorher reibungslose Kommunikation zwischen Client und Server zu einer hitzigen Diskussion um fehlende Inhalte. Das bindet Ressourcen, indem zum Beispiel unnötige DNS-Aufrufe ausgelöst werden.
Du kannst das Fehlen von angefragten Dateien ganz einfach beheben, in dem du:
- Die fehlende Datei wieder dort zur Verfügung stellst, wo sie sich ursprünglich befand
- Auf den neuen Dateinamen oder den Ort weiterleitest, an dem die Datei nun gefunden werden kann
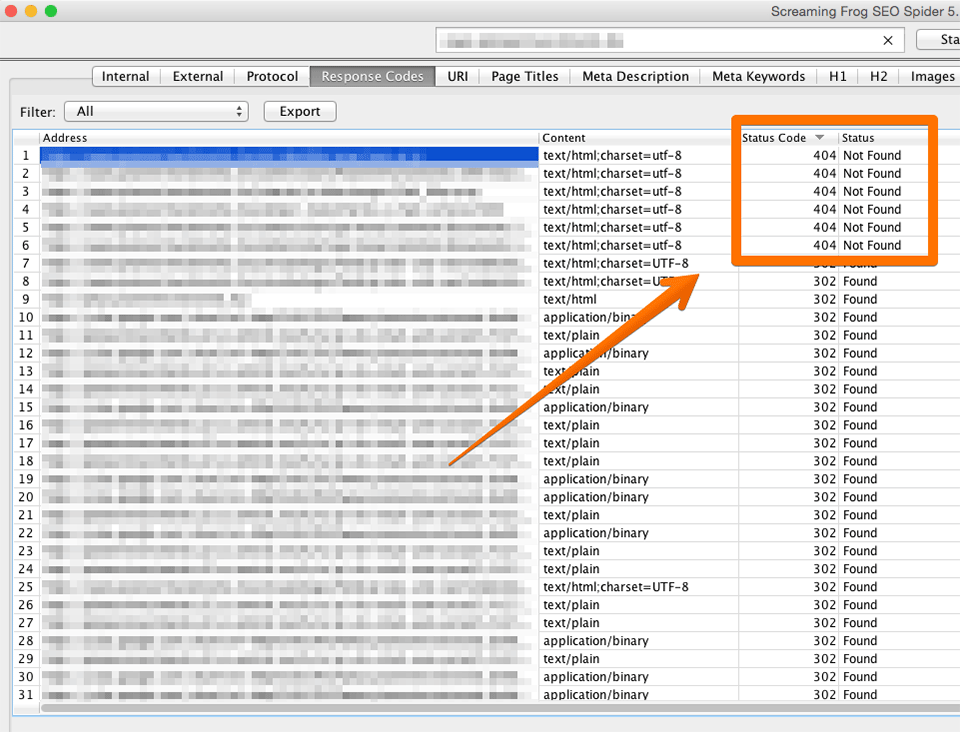
Dazu musst du die Bad Requests aber erst einmal aufdecken. Dazu kannst du wieder Screaming Frog verwenden.

404-Fehler auf einer Website, die in Screaming Frog aufgedeckt wurden
13. Nutze CSS3 anstelle von Grafiken für Buttons, Icons und Hintergründe
Ja – dieser Tipp ist alt. Aber du glaubst nicht, wie oft er immer noch ignoriert wird.
Vor einigen Jahren mussten Grafiken noch als Bilder, also PNG oder JPG, in Websites eingebunden werden. Abgesehen davon, dass man auf grauenvolle Techniken wie Sliding Doors zurückgreifen musste, um Buttons zu erzeugen, die eine dynamische Breite hatten, mussten dabei immer Bilder geladen werden.
Auch ein noch so kleines Bild hat viele Zeilen Code. Um dir das zu veranschaulichen, musst du nur einmal ein kleines Bild mit einem Text-Editor öffnen.
Schneller und eleganter ist es, alle grafischen Elemente, die keine Fotos sind, per CSS zu erzeugen. Der Klassiker sind Buttons. Werden sie in CSS3 erzeugt, bestehen sie nur aus sehr wenigen Zeilen Code.
Neben der gesparten Ladezeit sind Grafiken, die per CSS erzeugt wurden, natürlich überall knackscharf. Ob auf einem normalen Monitor, der 72 dpi darstellt, oder auf einem Retina-Display mit 220 dpi.
14. Verwende Bilder mit den richtigen Abmessungen
Die Maße des Bildes sollten immer an der größten Darstellung des jeweiligen Screens auf deiner Seite gemessen werden. Reden wir also von einem responsive Design, bei dem das Bild auf dem Desktop mit 1000px x 1000px dargestellt wird, auf einem Telefon aber deutlich kleiner, so muss das Bild trotzdem in 1000px x 1000px vorliegen.
Einen Nachteil hat diese Vorgehensweise aber: Das Bild wird immer in voller Größe geladen. Responsive hin oder her. Einen Workaround bieten Tools wie imgix. Hier werden deine Bilder gehostet und jeweils anhand der Viewport-Größe gerendert und ausgegeben. Schaut sich also jemand deine Website auf dem Smartphone an, wird das Bild auch nur in der entsprechenden Größe ausgeliefert. Das spart Platz.
Du kannst aber auch das <picture>-Element verwenden. Dieses HTML5-Element ermöglicht es dir, für ein Bild verschiedene Versionen anzubieten. Diese Versionen orientieren sich an verschiedenen Viewport-Größen, die du selbst bestimmen kannst:
15. Verwende für Bilder das richtige Dateiformat
Im Prinzip sind für Bilder auf Websites nur drei Dateiformate relevant: .jpg, .png und .gif. Doch wofür solltest du welches verwenden?
Als Faustregel gilt:
- .jpg für Fotos und Hintergrundgrafiken
- .png, .gif oder .svg für Layoutgrafiken
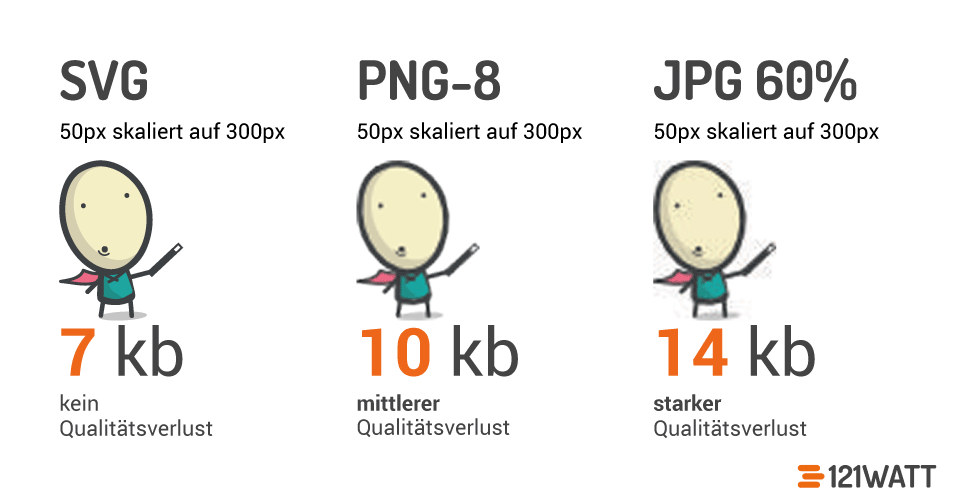
Aber PNG ist nicht gleich PNG. In den meisten Fällen ist PNG-8 eine gute Wahl, da dieses Format eine sehr geringe Dateigröße mit einem zumeist ausreichenden Farbspektrum verbindet.
Für Grafiken – ausdrücklich nicht für Fotos – ist die Verwendung des Vektorformats SVG sehr sinnvoll. Diese Dateien sind sehr klein, aber unendlich skalierbar. So können sie auch auf Retina-Displays ohne Qualitätsverlust dargestellt werden.

16. Reduziere die Bildinformationen bei Fotos
Ja, du hast richtig gelesen. Auch wenn es unser Ziel ist, die Besucher:innen unserer Websites durch optische Leckerbissen in Ekstase zu versetzen, sollten wir unsere Bilder um nicht wahrnehmbare Bildinformationen bereinigen.
Eine Grafik kann so zum Beispiel in Photoshop auf ein vertretbares Maß komprimiert werden, um anschließend nochmals durch ein Tool wie kraken.io oder PNGGauntlet von weiteren redundanten Elementen befreit zu werden.
17. Entferne EXIF-Daten und Meta-Tags
Die meisten Fotos enthalten Meta-Informationen wie EXIF und Meta-Tags. Diese Infos nehmen Platz weg und bieten auf einer Website keinen Mehrwert. Also wohin damit? Richtig: in den Müll. Dabei hilft uns zum Beispiel der Webservice tinypng.
18. Denke zuerst an deine mobilen Nutzer:innen
Die Herrschaft der Desktop-Rechner ist vorbei. Eine neue Website muss das mobile Publikum zufriedenstellen. Wenn du also eine Website entwickelst, solltest du an die denken, die mit schlechter Verbindung und wenig Geduld in einem Straßencafé sitzen und deine Seite aufrufen möchten.
Diese Personen haben einen kleineren Screen vor sich, bedienen ihr Telefon mit dem Finger anstatt mit der Maus, und haben gerade vielleicht nur eine EDGE-Verbindung zur Verfügung.
Wenn du an diese Personen denkst wird dir klar, dass Geschwindigkeit dein vorrangiges Ziel sein muss. Denn bist du langsam, ist deine Website nicht mobile-friendly. Ist sie nicht mobile-friendly, betrachtet Google sie in der mobilen(!) Suche nicht als indexierungswürdig. Und damit gehen dir – je nach Branche – vielleicht mehr als 50 % deiner Kunden ganz einfach verloren.
Zünde die nächste Stufe
Page-Speed-Optimierung ist trotz dieser Überschrift keine Raketenwissenschaft. Am Ende geht es fast immer darum, Daten so schnell wie möglich auf das Endgerät deiner Website-Besucher:innen zu bringen.
Du kennst nun die Zusammenhänge und die meisten wirksamen Möglichkeiten, um deine Seite schneller zu machen und so Nutzer:innen und Maschine das zu liefern, was sie sich wünschen: Speed!
Habe ich etwas vergessen? Hast du Fragen? Siehst du etwas anders? Nutze unsere Kommentarfunktion, um mit mir in Kontakt zu treten.
Sieh Dir jetzt unser Praxisvideo zur Ladezeit-Optimierung an:
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht









Sehr toll erklärt, schade ist nur das kein Plugin zu Joomla genannt worden ist.
Immer dieses WordPress… :-D
Die beste deutschsprachige Dokumentation bzgl. Pagespeed, welche ich nach Tagen und Nächten des Suchens fand. DANKE dafür, denn ich bin Anfänger.
Hallo,
super Artikel. Eine Frage: Wie verhält sich die Seitenladezeit, wenn die Bilder für Retina optimiert sind. Sie müssen in doppelter Größe eingebunden werden. wie kann man das für SEO optimieren?
Danke