Hreflang: alles was man wissen muss
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Das hreflang-Attribut bereitet vielen Suchmaschinenoptimierern Kopfschmerzen. Vielleicht deshalb, weil sein richtiger Einsatz so viele Chancen und sein falscher Einsatz so viele Gefahren birgt. Möglicherweise flößt vielen auch der sehr technische Hintergrund Respekt ein. Dieser Artikel soll dir dabei helfen, hreflang zu verstehen und richtig einzusetzen.
Wann du hreflang einsetzen solltest?
Das hreflang-Attribut sollte dann zum Einsatz kommen, wenn von deiner Webseite verschiedene Sprachversionen auf verschiedenen URLs existieren. Bei Webseiten, deren Besucher dieselbe Sprache sprechen, die aber aus verschiedenen Ländern kommen, ist hreflang besonders wichtig.
Das Beispiel Deutschland/Österreich/Schweiz eignet sich besonders gut für die Erklärung von hreflang. Denn hier wird ein und dieselbe Sprache für mehrere Länder verwendet. Das bedeutet auch, dass ein Unternehmen dieselben Texte auf verschiedenen URLs für verschiedene Länder verwenden könnte. An dieser Stelle läuten bei jedem SEO die Alarmglocken. Recht laut sogar.

Schau am besten einmal in dein Webanalyse-Tool. Wenn du also merkst, dass ein Großteil deiner Besucher aus Österreich oder der Schweiz auf deiner deutschen Landingpage einsteigt, könntest du hreflang einsetzen, um sie auf entsprechende Länderseiten zu leiten.
In Google Analytics kannst du das folgendermaßen erkennen:
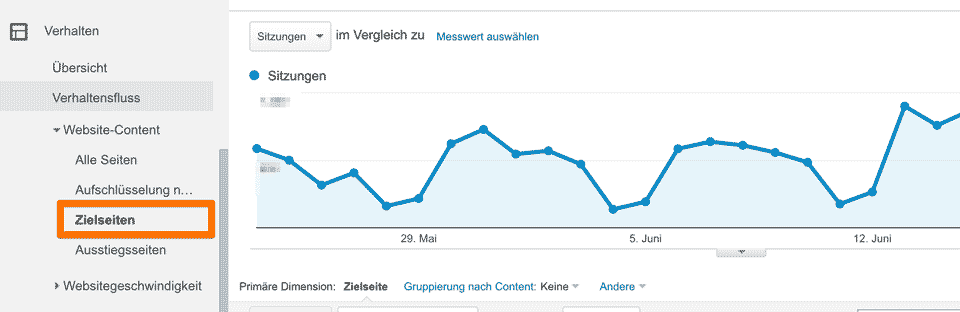
- Wähle den Report „Zielseiten“

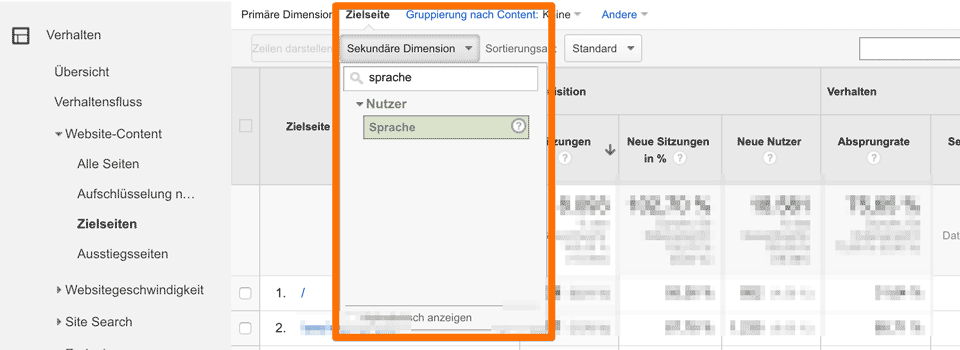
- Wähle als sekundäre Dimension „Sprache“:

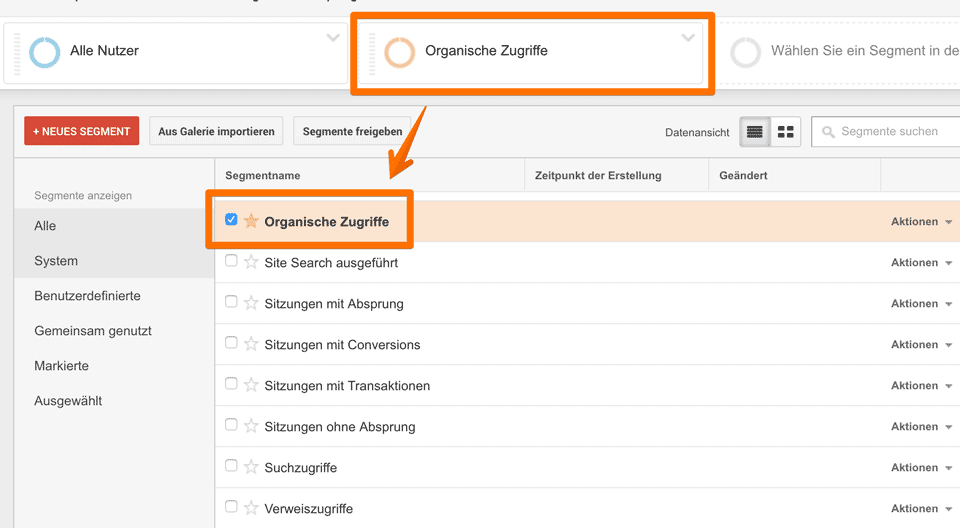
- Da wir nur die Besuche analysieren wollen, die über die organischen Suchergebnisse gekommen sind, muss noch das erweiterte Segment „Organische Suchbegriffe“ ausgewählt werden:

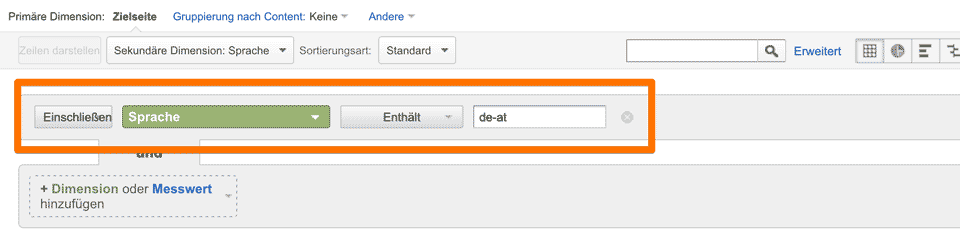
- Klicke auf „Erweitert“ neben dem Lupensymbol unter dem Graphen. Wähle „Einschließen“, „Sprache“ und „Enthält“. Gib noch die Länderkennung an (zum Beispiel „de-at“ oder „de-ch“):

Im Bericht siehst du jetzt für den von dir gewählten Zeitraum die Besucher aus Österreich bzw. aus der Schweiz und auf welchen Seiten sie über organische Suchergebnisse gelandet sind.
Wenn dir auffällt, dass sehr viele Besucher aus Österreich oder der Schweiz auf Seiten landen, die eigentlich gar nicht für sie gedacht sind, solltest du überlegen, das hreflang-Tag zu implementieren. Natürlich nur, wenn entsprechende Seiten für Österreich und die Schweiz existieren.
Hier findet Ihr unseren ausführlichen Leifaden „Alles zum Thema Segmentierung mit Google Analytics: erweiterte und sequentielle Segmente, wie ein Profi nutzen“.
Darum solltest du hreflang einsetzen
- Es verhindert die Einstufung von identischen Texten als Duplicate Content. Beispiel: Du betreibest eine Webseite für den österreichischen Markt und eine für den deutschen Markt. Wenn sich auf beiden Seiten derselbe Inhalt befindet, konkurrieren diese beiden Domains miteinander. Es ist somit unklar, welches Ergebnis von Google zu einem bestimmten Suchbegriff ranken soll. Im schlimmsten Falle wertet Google das dann als Duplicate Content. hreflang meldet Google, dass es sich um zwei verschiedene Seiten handelt und alles wird gut.
- Anzeige der länderrelevanten Seite. Wenn jemand zum Beispiel auf Google Österreich sucht, kann es vorkommen, dass statt der österreichischen Website die deutsche Website angezeigt wird. hreflang signalisiert Google, dass die österreichische Webseite in den österreichischen Suchergebnissen erscheinen soll.
121-Stunden Online-Marketing Newsletter:
Keine SEO- und Online-Marketing-News mehr verpassen!
- Wöchentlich aus 500 Quellen die besten Artikel übersichtlich zusammengefasst.
- Wir berichten regelmäßig über die wichtigsten Branchen-Events und aktuelle Seminare.
- Bereits mehr als 10.000 Online Marketers verfolgen mit uns die Branche.
Wie wirkt sich hreflang konkret auf die Suchergebnisse aus?
- hreflang sorgt dafür, dass die richtige URL bzw. das richtige Snippet für das jeweilige Land angezeigt wird.
- hreflang sorgt nicht direkt für ein höheres Ranking.
hreflang dient als starkes Signal für die sprachliche und regionale Ausrichtung einer Webseite. Google muss dieses Signal aber nicht werten.
Und das Meta-Element language?
Vielleicht kennst du noch das Meta-Element language. Es wurde genutzt, um Suchmaschinen zu signalisieren, in welcher Sprache eine Website verfasst ist. So konnten Seiten mit der richtigen Lokalisierung in den Index aufgenommen werden und Suchende konnten zum Beispiel mit der Option „Seiten auf Deutsch“ das lesen, was sie auch verstehen konnten.
Diese Information musst du heute nicht mehr liefern. Google erkennt selbständig, in welcher Sprache deine Texte verfasst sind. Wenn deine Webpages also in deutscher Sprache verfasst sind, dann wird Google das auch erkennen. Verwirre den Crawler dennoch nicht, indem du allzu viel Text in anderen Sprachen verwendest. Nimmt zum Beispiel Spanisch Überhand, weil du eine Website über spanische Lyrik betreibst, könnte Google deine Seite auch als spanisch einstufen.
Mehr Informationen zu mehrsprachigen Texten auf einer Page findest du hier bei Google.
Das muss du in der Search Console einstellen
Bevor du dich an die Anwendung von hreflang machst, weise den Websites der einzelnen Länderversionen ihr jeweiliges Ziel zu. Betreibst du also eine Website mit denselben Inhalten sowohl unter deinedomain.com als auch unter at.deinedomain.com oder deinedomain.com/at/, dann weise den anderen Länderversionen ihr jeweiliges Ziel zu.
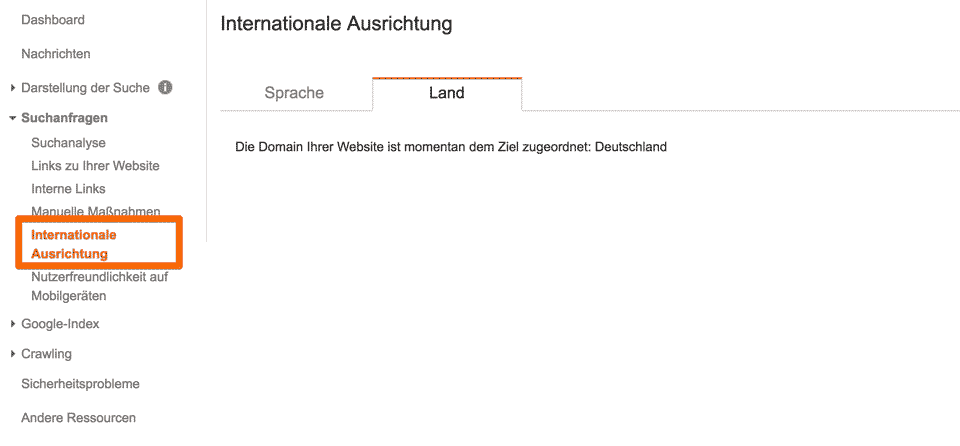
Die entsprechenden Einstellungen findest du in der Search Console unter Suchanfragen -> Internationale Ausrichtung.

Verfügt die jeweilige Länderseite über eine ccTLD, also eine Country-Code-Top-Level-Domain wie .de, .at oder .ch, dann ist dieser Schritt überflüssig, da die Domain per se die geografische Zuordnung bestimmt.
So wird hreflang korrekt angewendet
So sieht ein korrektes hreflang-Tag aus:
Es wird im <head> deiner Website integriert.
Zerlegen wir das Tag einmal in seine Bestandteile:
- link: Das Link-Element am Anfang gibt an, dass zwischen der nach „href=“ genannten URL und dem aktuellen Dokument eine Beziehung besteht.
- rel: Das rel-Attribut gibt an, welche Beziehung die beiden Dokumente zueinander haben. In diesem Fall wird durch den Wert des Attributes („alternate“) die andere URL als Alternative gekennzeichnet.
- hreflang: Der wichtigste Teil ist das hreflang-Attribut selbst. Durch den Wert dieses Attributes wird festgelegt, zu welcher Sprache die in „href“ genannte URL erscheinen soll. Der Wert des hreflang-Attributes setzt sich aus ISO-Codes zusammen. Entweder steht als Wert nur der Name einer Sprache – zum Beispiel href=“es“ für spanischen Inhalt – oder auch das entsprechende Ziel-Land. Also zum Beispiel hreflang=“de-ch“ für deutschsprachigen Inhalt für Nutzer aus der Schweiz.
Ein paar Sprachcodes als Beispiel:
- en-au: englischer Inhalt – Nutzer aus Australien
- de-at: deutscher Inhalt – Nutzer aus Österreich
- pt-br: portugiesischer Inhalt – Nutzer aus Brasilien
- de-de: deutscher Inhalt – Nutzer aus Deutschland
Die Codes für alle Kombinationen findest du hier: http://www.lingoes.net/en/translator/langcode.htm
X-Default
Wird im hreflang-Attribut statt eines ISO-Codes der Wert „x-default“ verwendet, wird Google damit signalisiert, dass die Seite für die Suchenden angezeigt werden soll, die nicht durch die anderen hreflang-Attribute abgedeckt sind. Man könnte den x-default-Wert z.B. dafür verwenden, auf eine Sprachauswahl-Seite zu verweisen. Hier der Beispielcode:
Das link-Element mit dem hreflang-Attribut muss in den head-Bereich der Seite eingefügt werden.
Es muss auf jeder Seite integriert werden, von der anderssprachige Versionen existieren. Es reicht also nicht aus, das Element nur einmal auf der Website anzugeben und davon auszugehen, dass Google den Rest macht.
Leider funktioniert diese Art der Einbindung nur bei HTML-Seiten. Es gibt allerdings noch zwei weitere Lösungen, die ich dir im nächsten Abschnitt erkläre.
Bidirektionale Verlinkung
Es kann schon mal zu recht komplexen Beziehungsgeflechten zwischen mehrsprachigen Varianten einer Website kommen. Besonders dann, wenn mehr als zwei Sprachen im Spiel sind, die sich dann jeweils noch an verschiedene Regionen richten. Zum Beispiel die deutsche Website, die Industrieroboter auch noch an chinesisch sprechende Kunden aus Singapur und Macau, sowie spanisch sprechende Kunden aus Honduras und Nicaragua verkauft.
All diese inhaltlich gleichlautenden Inhalte müssen untereinander verknüpft werden. Aus der Sicht eines chinesisch sprechenden Nutzers aus Macau sähe das demnach so aus:
Alternative Einsatzmöglichkeiten von hreflang
Falls es sich nicht um eine HTML-Seite handelt, sondern beispielsweise um ein PDF, fällt die gerade beschriebene Variante aus. Dafür hast du zwei andere Möglichkeiten:
- Angabe der Varianten im http-Header
Hier wird im HTTP-Response-Header der entsprechenden Seite angegeben, welche Alternativ-URLs für welche Sprache existieren. Das muss dann folgendermaßen aussehen: - Angabe der Varianten in der Sitemap
Die zweite Variante ist, Google über die Sitemap mitzuteilen, welche Sprachvarianten existieren:
Es wäre selbstverständlich viel zu viel Arbeit das per Hand zu machen. Aber glücklicherweise gibt es hier ein Tool, das durch den Upload von CSV-Tabellen die Generierung einer Sitemap mit hreflang ermöglicht.
Alternativ gibt es einen Tag-Generator, mit dem du die Tags für jede einzelne Seite erzeugen kannst.
Welche der drei Varianten auf deiner Website am leichtesten umzusetzen ist, solltest du am besten mit einem Entwickler oder der IT in deinem Unternehmen besprechen. Pauschal lässt sich das leider nicht beurteilen.
Setze hreflang am besten schrittweise ein
Wenn du eine sehr große Website betreust, solltest du erst einmal die Implementierung in einem Verzeichnis testen und dann beobachten, was passiert. So verhinderst du, dass der falsche Einsatz von hreflang größeren Schaden anrichtet.
Implementierung mit Screaming Frog überprüfen
Diese Methode der Überprüfung funktioniert nur, wenn die hreflang-Tags direkt im HTML-Dokument stehen (also weder Header noch Sitemap).
Das Tool Screaming Frog ist dafür perfekt geeignet.
Und so wird es gemacht:
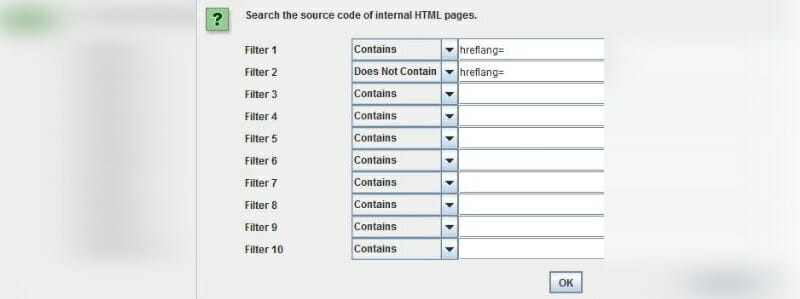
- Unter „Configuration“ -> „Custom“ öffnet sich ein neues Fenster. Bei Filter 1 „Contains“ auswählen und einfach „hreflang=“ angeben. Unter Filter 2 dann „Does not contain“ und „hreflang=“ angeben. Jetzt oben die passende Website/das passende Verzeichnis angeben und den Crawler losschicken.

- Wenn fertig gecrawlt wurde, kann der Bericht unter dem Reiter „Custom“ eingesehen werden. Unter Filter 1 siehst du alle Seiten, die das Tag beinhalten, unter Filter 2 siehst du alle Seiten, in die das Tag nicht integriert wurde.
Indikatoren für den Erfolg von hreflang
Du solltest auf jeden Fall Indikatoren definieren, um zu erkennen, ob die Verwendung von hreflang ein Erfolg für deine Website war. Gerade dann, wenn du hreflang nur für einen Teil der Seite getestet hast, ist die Erfolgsbewertung durch KPIs sinnvoll. Wie sollst du sonst wissen, ob du nun auch den Rest deiner Website in dieser Weise mit hreflang ausstatten solltest?
Folgende Indikatoren zur Überprüfung des Erfolgs bieten sich an:
- Impressions in der Google Search Console:
Sprachvarianten deiner Website sollten jeweils als einzelne Websites in der Google Search Console geführt werden. Dabei ist es egal, ob die Varianten auf unterschiedlichen Domains, Subdomains oder Verzeichnissen liegen. Wenn nicht, empfehle ich dir, das vor dem Einbau von hreflang durchzuführen.Vorgehen:
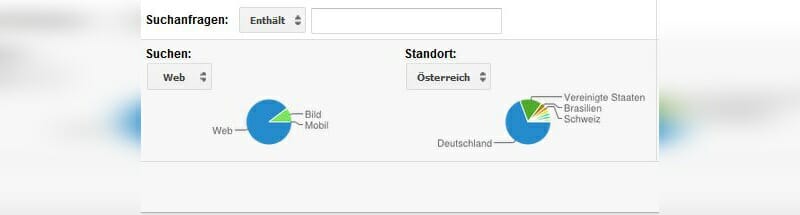
Wenn du beispielsweise auf deiner auf deutsche Besucher ausgerichteten Website einen hreflang-Verweis zur österreichischen Version eingebaut hast, solltest du im Erfolgsfall einen Anstieg der Impressions in Österreich bei deiner österreichischen Sprachvariante sehen. Klicke dazu einfach auf der Seite „Suchanfragen“ in der Search Console auf „Filter“ und wähle Österreich, oder ein anderes Land, das du betrachten möchtest, aus.

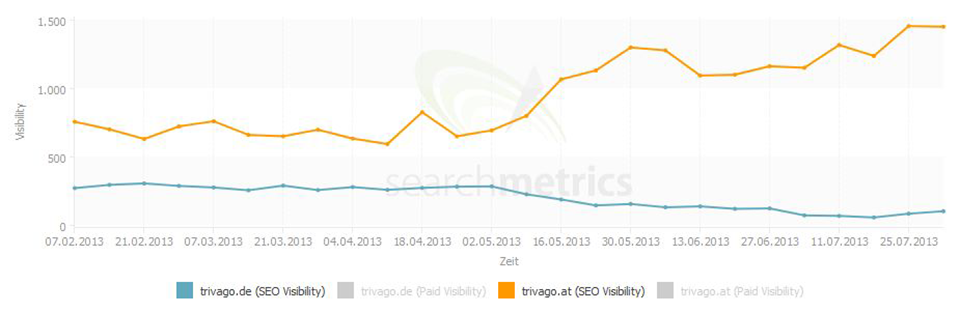
- Sichtbarkeitsindex:
Mithilfe von Sichtbarkeitsindizes lässt sich feststellen, ob hreflang Auswirkungen hatte. Wenn du deine .de-Domain sowie deine .at-Domain mit hreflang ausgestattet hast, sollte die Sichtbarkeit in Google.at im Idealfall so verlaufen:
 Die Sichtbarkeitskurven sind die Kurven von trivago.de sowie trivago.at bezogen auf google.at. Leider lässt sich nicht ohne weiteres erkennen, ob der Sichtbarkeitsanstieg von trivago.at und das Absinken von trivago.de durch hreflang zustande gekommen sind.
Die Sichtbarkeitskurven sind die Kurven von trivago.de sowie trivago.at bezogen auf google.at. Leider lässt sich nicht ohne weiteres erkennen, ob der Sichtbarkeitsanstieg von trivago.at und das Absinken von trivago.de durch hreflang zustande gekommen sind.
In meinem Artikel zur Definition, Analyse und Verbesserung deiner Sichtbarkeit in der Suchmaschinenoptimierung findest du alle relevanten Informationen zur Beurteilung deines Sichtbarkeitsindex.
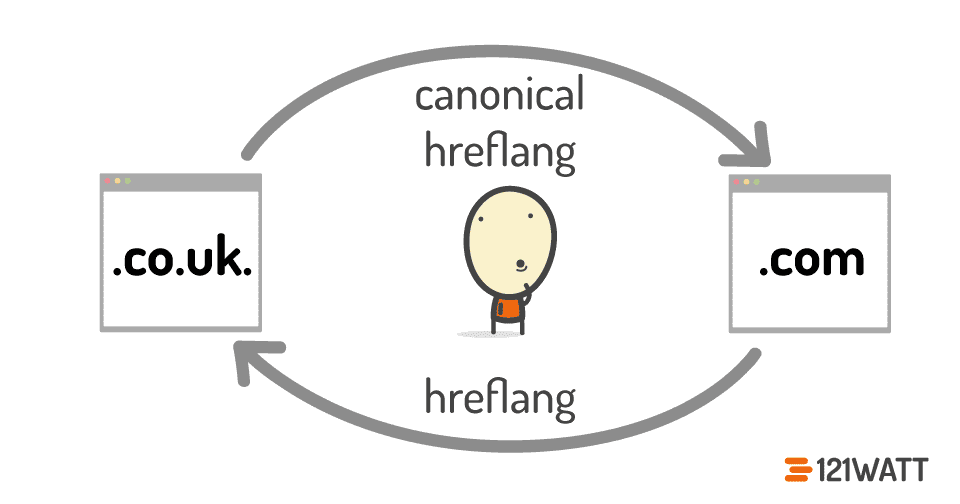
Sonderfall: Kombination von hreflang und rel=“canonical“
John Müller von Google empfiehlt den gemeinsamen Einsatz nur dann, wenn es sich wirklich zu 100 Prozent um denselben Inhalt handelt. Sobald auch nur die Währung unterschiedlich ist – zum Beispiel bei einem Online-Shop – sollte auf die Verwendung verzichtet werden.
Was passiert bei der gleichzeitigen Verwendung von rel=“canonical“ und hreflang?
Google verwendet Title und Description der kanonischen Seite. Das hreflang sorgt dann lediglich dafür, dass die auf der kanonischen Seite im hreflang-Attribut referenzierte URL für das Snippet verwendet wird.
Das hreflang- und canonical-Konstrukt hier noch einmal grafisch:

So sieht das Snippet dann bei google.com aus:

Und so sieht das Snippet dann bei google.co.uk aus:

Dem Suchenden wird hier allerdings nur dann ein Suchergebnis in seiner Sprache ausgeliefert, wenn die kanonische Seite auch in seiner Sprache gehalten ist. Verweist das Canonical Tag von einer französischen Seite auf eine englische Seite, wird einem französischsprachigen Suchenden zwar die französische URL angezeigt, aber ein englischer Title und eine englische Description.
Das ist natürlich eine schlechte User-Experience und wird wahrscheinlich zu einer unterirdisch schlechten Click-Through-Rate führen.
Aus diesem Grund ist es – wie oben schon erwähnt – wichtig, dass die Inhalte bei Verwendung eines Canonicals möglichst identisch sind.
Für einen noch tieferen Einstieg in dieses Thema lege ich dir das folgende Video mit Tom und Dave von Distilled ans Herz:
Tom Anthony von Distilled über den Einsatz von hreflang
Oder du besuchst das SEO-Seminar für Fortgeschrittene, welches in München, Düsseldorf, Frankfurt, Stuttgart, Berlin & Hamburg stattfindet:
Die nächsten Termine für das SEO-Seminar für Fortgeschrittene:
-
18.02.2026 - 19.02.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Patrick Klingberg Format: Webinar
1295,- €*Jetzt anmelden -
17.03.2026 - 18.03.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Alin Radulescu Format: Webinar
1295,- €*Jetzt anmelden -
15.04.2026 - 16.04.2026 Tag 1: 09:00 Uhr - 17:30 Uhr
Tag 2: 09:00 Uhr - 17:30 Uhr
Mit Alin Radulescu Format: Webinar
1295,- €*Jetzt anmelden
- Legende:
- Ausreichend freie Plätze.
- Wenige freie Plätze!
- Leider ausgebucht.
Bei mehrsprachigen Websites ist hreflang Pflicht
hreflang ist ein sehr mächtiges Konzept, das Pflicht für internationale Seiten ist. Besonders der Fall einer Website, die sich in deutscher Sprache an Kunden in Deutschland, Österreich und der Schweiz richtet, begegnet uns immer wieder.
Auch außerhalb des DACH-Raums gibt es viele Konstellationen, die gleiche Sprachen für verschiedene Länder bieten. Ob südamerikanische Länder mit Spanisch oder weltweit relevante Websites in englischer Sprache – hreflang bietet in vielen Fällen die Lösung, um Duplicate Content zu vermeiden und Inhalte länderrelevant auszuliefern.
Leider ist die Einbindung nicht unkompliziert. Deshalb solltest du die Umsetzung immer mit einem Entwickler besprechen.
Hast du jetzt immer noch Fragen, schau doch in unsere FAQ gleich unter diesem Text. Ist deine Frage hier nicht beantwortet, dann freuen wir uns, wenn du sie in Form eines Kommentars an uns richtest.
Häufige Fragen zum Einsatz von hreflang bei mehrsprachigen Websites
Zum Abschluss noch ein paar Antworten auf Fragen, die bei hreflang immer wieder aufkommen:
-
Ist die Groß-/Kleinschreibung der ISO-Codes egal?
-
Ja, ist sie, Google akzeptiert beides.
-
Sieht das hreflang-Tag in HTML5 oder XHTML anders aus?
-
Nein, das Tag hat immer dasselbe Format.
-
Müssen die Sprachversionen auf derselben Website liegen oder funktioniert hreflang auch Cross-Domain?
-
Das hreflang-Tag funktioniert selbstverständlich auch Cross-Domain.
-
Gibt es ein Plugin für WordPress für hreflang?
-
Selbstverständlich: WPML.org.
-
Ist die Reihenfolge der hreflang-Tags wichtig?
-
Nein! Die Reihenfolge der Sprachen kann komplett frei gewählt werden. Um den Überblick nicht zu verlieren würde ich jedoch empfehlen eine alphabetische Reihenfolge zu nutzen. So findet man schnell die jeweiligen hreflang-Tags zur Sprache oder dem Land im Code.
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht



Wie ist denn die Vorgehensweise bei einzelnen UNTERSEITEN, die mit hreflang ausgezeichnet werden sollen?
Muss ich lediglich die Haupt-URL auszeichnen (auch auf allen Unterseiten) oder muss JEDE UNTERSEITE auf die entsprechende UNTERSEITE der Language-Domain verweisen?
Hallo Mike,
gute Frage :) Du musst bei der Integration von hreflang immer darauf achten nicht nur deine Startseite mit dem hreflang-Tag auszuzeichnen, sondern musst dieses für jede einzelne URL separat vornehmen. Aber vorsicht: Vergib das Tag wirklich nur dann, wenn du in der ausgezeichneten Sprache auch eine entsprechende Version hast. Oft wird das Tag einfach automatisch über alle Inhalte ausgespielt und sorgt dann für diesen Fehler.
Viele Grüße, André Goldmann
Hallo,
ist die Reihenfolge wichtig?
Danke und Grüße,
Roland
Hallo Roland,
vielen Dank für deine Frage zum hreflang-Tag. Ich habe dir mal in unserem FAQ-Bereich eine Antwort dazu geschrieben. Diesen findest du direkt oberhalb der Kommentare zu diesem hreflang-Artikel.
BG André
Hallo :)
Zunächst mal: toller, verständlicher und gut strukturierter Artikel!
Leider habe ich trotzdem keine wirkliche Antwort auf meine Frage gefunden:
Ich betreibe eine spanischsprachige Seite, Zielgruppe kommt aus den Ländern
Lateinamerikas und Spanien. Ich habe keine unterschiedlichen Länderseiten o.ä.
Webmastertools bemängelt trotzdem folgendes: „Ihre Website weist keine hreflang-Tags auf.“ Aus meiner Sicht, dürfte es doch keinen Sinn machen meine Seite mit dem hreflang-Tag auszuzeichnen, oder etwas doch?
Freue mich auf eine Atwort
LG Marc
Hallo Marc,
wenn du keine weiteren Sprachen nutzt benötigst du auch keinen hreflang-Tag. Haben wir ja auf unserer Website auch nicht verbaut, da wir keine Sprachvarianten unserer Website anbieten.
Beste Grüße, André
Hi André,
Danke für den tollen Beitrag! Allerdings habe ich noch zwei Fragen:
1. Wenn ich mich für den Einsatz von hreflang über Meta Tags im entschieden habe, soll ich dann für jede Sprach-/Land-Version eine ganz normale XML-Sitemap erstellen und in der Search Console hochladen?
2. Was kann passieren, wenn neben den Auszeichnungen im zusätzlich auch die Auszeichnung in der XML-Sitemap besteht? Doppelt hält ja bekanntlich nicht immer besser.
Ich freue mich über eine rasche Antwort.
Viele Grüße,
Dominik
Ist es sinnvoll das hreflang-Tag auch dann einzusetzen, wenn man nur eine einzige Domain hat, die sich an alle deutschsprachigen Länder richtet?
Habe Info-Portale, keine Shops.
Hallo Stefan, vielen Dank für dein Kommentar. Bei dem hreflang-Attribut ist grundsätzlich folgendes zu beachten: Sobald eine Website in verschiedenen Sprachversionen vorliegt und diese auch in verschiedenen geographischen Regionen ranken soll, ist der Einsatz des hreflang-Tags von Vorteil. Solltest du nur eine Website mit einer Domainendung haben, so wie in deinem Fall, ist es zunächst nicht notwendig. Dann besteht hier auch keine Gefahr bezüglich eines identischen Contents.
Viele Grüße
Marius
Hi, ich habe verstanden, dass es sinnvoll ist, nicht zu viel in anderer Sprache auf meiner deutschen WEbseite .de zu veröffentlichen….aber wenn ich es ab und zu tue und dabei zum Beispiel etwas von einer amerikanischen Webseite in Englisch veröffentliche (mit deren GEnhemigung bzw. audrücklichen Wunsch) , ist das dann duplicate content für google?
vielen dank für Eure Antwort.
Hallo Johanna, das Thema Duplicate Content und ab wann etwas Duplicate Content ist, ist nicht ganz einfach zu beantworten. Aber als kleines Beispiel: Auf unseren Seminarseiten integrieren wir unsere Teilnehmerstimmen, die sind auch über eine separate Seite verfügbar. Wir sehen es aber nicht als Problem, hier die Stimme bei den Seminardetailseiten zu integrieren, weil es nur eine paar wenige % des gesamten Inhalts ausmacht. Ähnlich würde ich das jetzt erst einmal bei Euch sehen. Vor allem dann, wenn es auch hilfreich für die Aufgabenerfüllung Eurer Nutzer ist. Mehr zum Thema „Taskcompletion“ und SEO Trends 2019 findest haben wir in diesem Artikel zusammengetragen.
Hallo und vielen Dank für den Artikel!
Ich habe zwei Fragen:
Format ISO-Code:
Darf man im ISO-Code auch einen Underscore verwenden (z.B. „de_at“) oder muss es zwingend ein Minus sein (also „de-at“)?
URL des Haupt-Landes:
Ich nutze dieselbe Domain für die 3 DACH-Länder.
Aktuell sieht das so aus:
meinedomain.info/ (für Deutschland)
meinedomain.info/ch/ (für die Schweiz)
meinedomain.info/at/ (für Österreich)
Ist es aus SEO sicht egal, wenn für Deutschland in der URL das „/de/“ fehlt? (hreflang ist dabei korrekt gesetzt)
Schon jetzt vielen Dank für Eure Antworten!
Beste Grüße
Walter