10 heuristische UX-Prinzipien für deine Conversion Optimierung
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Level: Beginner
In einer digitalen Welt, die ständig wächst und sich verändert, ist das optimale Design von intuitiven und benutzerfreundlichen Benutzeroberflächen unverzichtbar. Denn eine gute User Experience ist oft der Schlüssel zum Erfolg eines digitalen Produkts. Um deine Website also noch nutzerfreundlicher zu gestalten und somit deine Conversions in die Höhe zu treiben, können die 10 Usability-Heuristiken von Jakob Nielsen – einem Pionier auf dem Gebiet der Benutzerfreundlichkeit – helfen. Wir erklären dir, was Heuristiken im Allgemeinen sind, welche Bedeutung sie für das UX-Design haben und zeigen dir die 10 Usability-Heuristiken, mit denen du deine Seite effektiv und kundenfreundlich gestalten kannst.
Was sind Heuristiken?
Das Wort „Heuristik“ stammt aus dem Griechischen εὑρίσκειν (heurískein) und bedeutet „finden“ oder „entdecken“. In der Verhaltenspsychologie sind Heuristiken einfache, effiziente Regeln, die Menschen nutzen, um mit begrenztem Wissen und begrenzter Zeit Entscheidungen zu treffen und Urteile zu fällen. Meist läuft das unbewusst als Automatismus ab.
In Bezug auf das UX-Design könnte man Heuristiken als bewährte Faustregeln oder Best Practices betrachten, die auf umfangreichen Forschungen und Beobachtungen im Bereich der Benutzerfreundlichkeit basieren.
Sie repräsentieren grundlegende Prinzipien, die dazu beitragen können, Stolpersteine und Barrieren zu beseitigen, die User:innen daran hindern könnten, effizient und effektiv mit einem System zu interagieren.
Diese Heuristiken sind für Designer:innen, Entwickler:innen und alle, die an der Gestaltung von UX beteiligt sind, von unschätzbarem Wert.
Im Folgenden zeigen wir dir welches die 10 Heuristiken sind, die Nielsen für die digitale Welt definiert hat:
1. Sichtbarkeit des Systemstatus
Gib deinen Nutzer:innen stets Feedback über den aktuellen Status.
User:innen sollten auf deiner Webseite in Echtzeit informiert werden, wo sie sich gerade im Prozess befinden und wie der aktuelle Systemstatus ist. Das kann zum Beispiel in Form eines Tons, einer Animation oder eines Wechsels des Screens passieren. Je nachdem, in welchem Kontext sich die Nutzenden und das System befinden. Auf jeden Fall muss die Rückmeldung unmittelbar erfolgen, einfach verständlich und präzise sein.
Außerdem darf das System nicht von sich aus etwas unternehmen, ohne den oder die Nutzer:in vorher zu informieren. Das erhöht das Vertrauen in die Marke/Website.
Beispiele:
• Eine Zeitangabe, wie lange dein Essen nach der Bestellung über einen Lieferservice noch zu dir braucht.
• Ein Status-Text oder -Symbol, der/das angibt, ob man online oder offline ist.
• Ein Fortschrittsbalken oder eine Prozentangabe, die dich in Echtzeit über den Status des Uploads informiert.
2. Übereinstimmung von System und Wirklichkeit
Achte darauf, dass dein System die Sprache deiner Kundschaft spricht.
Außerdem sollten die Informationen in einer logischen und der realen Welt entsprechenden Reihenfolge erscheinen. Denn Informationen, die in Form von Konventionen aus der realen Welt vermittelt werden, sind für User:innen ohne Sprachbarrieren überzeugender und leichter zu verstehen.
Beispiele:
• Lesezeichen setzen und Texte hervorheben in E-Books, wie wir es in physischen Büchern tun.
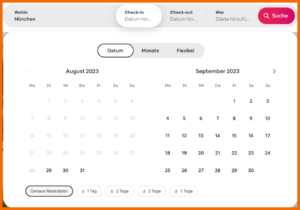
• Ein Kalender-Interface, das einem physischen Kalender nachempfunden ist. z.B. wie bei AirBnB:
• Symbole, die Gegenständen aus der realen Welt nachempfunden sind. z.B. ein Mülleimer, ein „Warenkorb“ für ausgewählte Artikel oder ein Herz für die Wishlist:
3. Nutzerkontrolle und Freiheit
Jeder macht mal einen Fehler oder führt Aktionen unbeabsichtigt durch. Aktionen wie „Rückgängig”, „Wiederholen” und „ESC” sollten deshalb immer möglich und sichtbar sein. Achte auch darauf, dass Fehlerbehebungen verständlich und leicht durchführbar sind.
Beispielsweise speichern Nutzer:innen einer E-Commerce-Website oft mehrere Adressen in ihrem Adressbuch, was die Wahrscheinlichkeit erhöht, dass sie beim Bezahlen die falsche Adresse auswählen. Es ist daher notwendig, den Benutzer:innen die Möglichkeit zu geben, die Lieferadresse nach einer erfolgreichen Bestellung zu ändern.
Beispiele:
• Ein „Rückgängig“-Button in einem Textverarbeitungsprogramm.
• Ein „Abbrechen“-Button während des Checkout-Prozesses eines Online-Shops.
• Die Möglichkeit, im Warenkorb eines Online-Shops die Größe der Kleidungsstücke oder die Anzahl der Produkte zu ändern.
4. Beständigkeit und Standards
Achte darauf, die Aktionsmöglichkeiten auf deiner Website möglichst standardisiert zu halten. Durch jahrelanges Surfen im Internet haben User:innen sich ein Verhalten antrainiert und gewisse Erwartungen an die intuitive Nutzung einer Webseite erworben.
Daher erwarten sie, dass die Auffindbarkeit von Elementen und die Funktionalität deiner Website auf die gleiche Art und Weise funktionieren sollte wie auf anderen Websites.
Es hilft ihnen, verschiedene Elemente an gleichen Stellen deiner Webseite wahrzunehmen oder bestimmte Funktionen auf einer Landing Page an der gewohnten Position zu finden. Die meisten E-Commerce-Websites verwenden beispielsweise denselben Standard für die Darstellung von Navigationselementen. Die Beibehaltung der Konsistenz auf verschiedenen Websites verringert die Absprungrate der Nutzer:innen. Definiere deswegen passende und erprobte Standards über die gesamte Seite in Form von Content Guidelines und Styleguides. Auch systemübergreifende Standards sollten berücksichtigt werden.
Beispiele:
• Ein Speicher-Icon, das in verschiedenen Anwendungen gleich aussieht.
• Konsistent platzierte Navigationsmenüs auf einer Webseite.
• Einheitliche Benachrichtigungstöne über verschiedene Plattformen hinweg.
5. Fehlervermeidung
Gute Fehlermeldungen sind wichtig. Ein sorgfältiges und gut getestetes Design stellt aber sicher, dass Fehler erst gar nicht auftreten.
Für Fehler gibt es zwei Gründe:
• Unachtsamkeit der User:innen
• Diskrepanz zwischen dem Verständnis der User:innen und dem System
Fehleranfällige Bedienungen solltest du daher möglichst vermeiden oder eliminieren.
Wenn der oder die User:in einen Fehler begeht oder etwas Falsches versucht, solltest du das System so entwerfen, dass es weniger fehleranfällig ist und z.B. den oder die User.in warnt und Aktionen vor der Ausführung bestätigen lässt.
Auf Flugbuchungswebsites bspw. macht der Kunde oder die Kundin oft den Fehler, das Rückreisedatum vor dem Abreisedatum auszuwählen. Um die Benutzerfreundlichkeit zu erhöhen, kann eine Einschränkung in den Kalender eingefügt werden, die verhindert, dass die Benutzer:innen einen falschen Datumsbereich auswählen.
Beispiele:
• Formulareingaben, die bestimmte Typen von Daten validieren, z.B. Datumseingabe bei Reisewebsites, bei denen es nicht möglich ist, das Rückreisedatum vor dem Anreisedatum zu wählen.
• Automatisches Speichern von Daten, um Datenverlust zu verhindern.
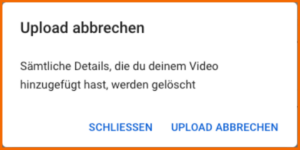
• Eine Warnung, wenn ein User bzw eine Userin eine Aktion durchführen möchte, die sie oder er nicht mehr rückgängig machen kann wie z.B. ein Abbruch eines Uploads bei YouTube:
6. Wiedererkennung statt Erinnerung
User:innen sollten sich nicht an etwas erinnern müssen, um in einem Prozess fortschreiten zu können. Stelle daher sicher, dass auf deiner Seite, egal wo sich die Nutzer:innen im Prozess befinden, die für sie relevanten Informationen jederzeit sichtbar oder leicht abrufbar sind, ohne den Prozess unterbrechen zu müssen. Indem du bzw. dein oder deine Designer:in Objekte, Informationen, Aktionen und Optionen auf den ersten Blick sichtbar machst, müssen deine Nutzer:innen weniger im Gedächtnis behalten.
Beispiele:
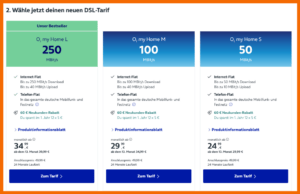
• Übersichtlicher und transparenter Produktvergleich während des Einkaufsprozesses, um das Herumspringen zwischen den Produkten zu verhindern.
• Eine Liste an kürzlich angesehen Artikeln, die prominent platziert wird.
• Favicons (kleine Icons), die im Webbrowser in den Tabs zu sehen sind, selbst wenn die User in einem anderen Tab unterwegs sind und sie daran erinnert, auf die Website zurückzukehren.
7. Flexibilität und Effizienz der Nutzung
Auf deiner Seite musst du sowohl neuen User:innen als auch erfahrenen gerecht werden. Während neue Nutzer:innen eine einfache und leichte Funktionalität wünschen, möchten erfahrene User:innen ihre Arbeit bspw. durch Schnellzugriffe beschleunigen. Achte darauf, diese so zu gestalten, dass sie für Neulinge nicht störend sind. So kann ein User-Interface entstehen, das sowohl für erfahrene als auch für unerfahrene Anwender:innen optimal geeignet ist. Zusätzlich sollte dein System die Möglichkeit aufweisen, Inhalte zu personalisieren.
Beispiele:
• Ein Schnellzugriff auf häufig verwendete Funktionen oder Produkte
• Vorschläge weiterer Produkte auf Basis des Kaufverhaltens anderer User:innen, die sich das Gleiche angesehen haben
• Ein erweitertes Suchfeature, das sowohl einfache als auch komplexe Abfragen ermöglicht. z.B. neben der einfachen Suche von Hin- und Rückflug auch die Suche nach Gabelflügen auf fluege.de
8. Ästhetisches und minimalistisches Design
Achte darauf, dass deine Dialogfenster keine überflüssigen oder selten genutzten Informationen enthalten. Jede zusätzliche Information steht in Konkurrenz zu den relevanten Informationen und mindert daher deren Sichtbarkeit.
Verwende am Besten ein minimalistisches Design, das deine relevanten Informationen ästhetisch ansprechend präsentiert.
Beispiele:
• Ein klares und simples Hauptmenü deiner Website
• Ein minimalistisches Webdesign, das deine Nutzer:innen nicht mit Informationen überflutet.
• Ein einfacher Startbildschirm einer App mit den wichtigsten Funktionen im Vordergrund.
9. Unterstützung bei Erkennung, Diagnose und Behebung von Fehlern
Auch wenn sich das Design auf die Minimierung von Userfehlern konzentriert, kann es vorkommen, dass der oder die User:in aufgrund eines Design- oder Funktions-Problems im Prozess stecken bleibt.
Erhält der oder die Anwender:in keine oder eine schwer verständliche Rückmeldung zur Lösung des Problems, wird er oder sie die Aufgabe wahrscheinlich abbrechen. Daher solltest du systemgenerierte Fehlermeldungen wie “404” vermeiden und klar verständliche Fehlermeldungen mit konstruktiven Lösungsvorschlägen anzeigen.
Hier liegt es in der Verantwortung deines oder deiner Designer:in, eine vollständige und einfache Anleitung zur Behebung des Fehlers zu geben.
Beispiele:
• Eine Nachricht, die angibt, dass das Passwort zu kurz ist und wie viele Zeichen erforderlich sind.
• Ein Hinweis, dass der eingegebene Benutzername bereits vergeben ist.
• Eine Meldung, die erklärt, warum eine App nicht geladen werden kann und Vorschläge zur Problembehebung anbietet.
10. Hilfe und Dokumentation
Auch wenn dein System in seiner Anwendung selbsterklärend ist, solltest du dennoch Dokumentationen auf deiner Website haben. Achte darauf, dass du diese in verständlicher Sprache verfasst und leicht auffindbar platzierst.
Beachte dabei, dass es zwei Arten von Hilfe gibt:
Proaktive Hilfe konzentriert sich darauf, Probleme im Voraus zu vermeiden. D.h. sie macht den oder die Nutzende mit dem Interface vertraut und bietet Hilfe, noch bevor bei ihm/ihr das Problem auftritt, indem sie einige Tipps, Vorschläge und Schulungsanleitungen enthält.
Reaktive Hilfe unterstützt User:innen beim Finden schneller Lösungen, wenn sie bereits auf ein Problem gestoßen sind.
Beispiele:
• Ein FAQ-Bereich auf deiner Webseite.
• Ein „Hilfe“-Button der Software, der auf eine Dokumentation oder ein Tutorial verweist.
• Kontextsensitive Hilfe, die Tipps basierend auf dem aktuellen Bereich oder der aktuellen Aktion gibt.
Quelle: 10 Indispensable UX Heuristic Principles for driving high conversions
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht