Low Hanging Fruits: 404-Fehlerseite
Keine Artikel mehr verpassen? Jetzt Newsletter abonnieren »
Level: Beginner

Quelle: https://www.semrush.com/blog/custom-404-page-wordpress/
Wir alle kennen sie und stolpern beim Surfen im Internet immer wieder darüber: 404-Seiten. Sie werden von deinem Server angezeigt, wenn eine angeforderte Seite nicht verfügbar ist, etwa weil sie nicht mehr existiert oder die URL falsch eingetippt wurde. Sie sind also nie ganz zu vermeiden. Obwohl 404-Seiten einen großen Einfluss auf das Nutzererlebnis haben, vernachlässigen viele Unternehmen diese Seite und greifen auf den Serverstandard zurück. Das Ergebnis – eine nichtssagende und wenig hilfreiche 404-Seite wie oben im Bild.
Hast du dieser Low-Hangig-Fruit bislang wenig Beachtung geschenkt, wird dir dieser Artikel weiterhelfen! Wir zeigen dir, wie du deine optimale 404-Seite gestaltest, die nicht nur hilfreich ist, sondern deine Besucher:innen auch noch zum Schmunzeln bringt. Schlau gemacht haben wir uns u.a. bei drweb.
Kleine Seite, große Wirkung! Warum deine 404-Seite wichtig ist
Treten 404-Seiten auf, ist das nicht immer der Fehler des Website-Betreibenden. Viel häufiger werden sie durch Tippfehler der Besucher:innen hervorgerufen. Trotzdem verursachen sie Ärger oder zumindest ein ungutes Gefühl und sollten deshalb so gestaltet sein, dass sie diese negative Nutzererfahrung abfangen. Ziel einer solchen Seite ist es, Hilfestellung und Orientierung zu geben, um den Besucher bzw. die Besucherin zu motivieren, weiterhin auf der Webseite zu bleiben und die Suche neu zu starten. Stelle in dieser Situation wichtige Links und Details zur Verfügung, sodass die suchende Person das findet, wonach sie ursprünglich gesucht hat. Damit kannst du möglichen Ärger oder Frustration begrenzen und die Nutzererfahrung optimieren. Schaffst du es, deine User:innen durch ein originelles Design zu überraschen, werden viele nachsichtig sein und deine Website trotzdem in guter Erinnerung behalten.
In diesen Situationen treten 404-Fehler auf
Bei einem Fehler 404 handelt es sich um einen von über 60 HTTP-Statuscodes. Tritt ein 404-Fehler auf, kann die angeforderte Webseite auf dem Server nicht gefunden werden. Die Nutzeranfrage konnte also nicht beantwortet werden. Das kann verschiedene Ursachen haben, die häufigsten sind die folgenden:
- Falsche URL
Wird eine falsche URL in die Adressleiste des Browsers eingegeben, beispielsweise durch einen Tippfehler, kann es zum 404-Fehler kommen. Als Betreiber:in einer Webseite kannst du überlegen, falsche URLs mit häufigen Tippfehlern auf die richtige Seite umzuleiten. Du kannst auf der Fehlerseite auch Korrekturvorschläge zu typischen Tippfehlern geben, welche dem oder der Suchenden das Korrigieren erleichtern. - Löschung oder Verschiebung einer Seite
Hast du die gesuchte Seite gelöscht oder auf dem Server verschoben, kommt es ebenfalls zum 404-Fehler. Prüfe hierzu immer wieder, ob alle wichtigen Seiten an der richtigen Stelle verfügbar sind oder du ggf. Weiterleitungen zum neuen Standort einrichten musst. So gewährst du die Link-Konsistenz auf deiner Seite. - Kaputte oder veraltete Links
Möglicherweise hast du auch interne oder externe Links, die auf eine bestimmte Seite verweisen und nicht mehr gültig sind bzw. funktionieren. Auch das solltest du regelmäßig überprüfen, indem du alle deine Links über ein entsprechendes Tool im Auge behältst und bei Fehlern korrigierst. - Änderungen an der Verzeichnisstruktur
Änderst du die Verzeichnisstruktur deiner Webseite, können alte Links kaputt gehen, wenn sie nicht aktualisiert werden. Um dieses Problem zu lösen, ist es wichtig, interne Links zu aktualisieren, wenn Änderungen an der Verzeichnisstruktur vorgenommen werden. - Server-Probleme
Auch technische Probleme auf deinem Server können 404-Fehler hervorrufen. Beispiele sind vorübergehende Ausfälle oder falsche Konfigurationen. Deshalb ist es ratsam, dass Server-Administratoren etwa die Serverkonfiguration und Verfügbarkeit der Webseite regelmäßig überwachen und auftretende Probleme schnell beheben.
Wichtige Elemente einer 404-Seite
Damit deine 404-Seite gelingt, solltest du sie optisch ansprechend gestalten
und dir einen charmanten und/oder amüsanten Text ausdenken. Damit sie ihren Zweck erfüllt und Suchenden weiterhilft, solltest du folgende Elemente bereitstellen:
- Hinweise auf einen 404-Fehler
Damit Suchende wissen, was gerade schiefgelaufen ist, solltest du ihnen diese Information ausgeben. Das kann beispielsweise der Hinweis “404- Seite nicht gefunden” sein oder eine Variation davon. - Logo und Slogan
Auch auf deinen Fehlerseiten sollte deine Corporate Identity erkennbar sein. Platziere deshalb dein Logo – am besten mit Verlinkung zur Startseite – und den Slogan deiner Webseite. Damit weiß der Besucher bzw. die Besucherin sofort, auf welcher Seite er oder sie gelandet ist.
Bleibe auch hier dem Design deines Werbeauftritts treu und achte darauf, dass sich die Fehlermeldung hinsichtlich Inhalt, Ton und Optik in dein Webangebot einfügt. - Suchfunktion
Integrierst du eine Suchfunktion auf der Seite, motivierst du die Besucher:innen dazu, es erneut zu versuchen. Platziere diese gut sichtbar und am besten so, dass sie ohne einen weiteren Link genutzt werden kann. - Link zur Sitemap
Lege eine Sitemap für deine Besucher:innen an, die die wichtigsten Links z.B. zu deinen meistbesuchten Seiten erhält und verlinke sie auf deiner 404-Fehlerseite.
So erhöhst du die Chance, dass Nutzende finden, was sie suchen. - Hinweis auf Tippfehler
Es kommt häufig vor, dass der oder die Suchende sich vertippt und dadurch auf eine Fehlerseite gelangt. In diesem Fall ist es gut, ihn oder sie darauf aufmerksam zu machen und so die Möglichkeit zu schaffen, den Tippfehler zu korrigieren. - Kontaktmöglichkeit benennen
Du solltest Fehlerseiten vermeiden, wo es möglich ist, etwa im Falle von veralteten Links zu nicht mehr aktiven Landingpages. Gebe deinen Besucher:innen deshalb eine einfache Möglichkeit, den Fehler an den oder die Administrator:in zu melden. Das kann mit einem Kontaktformular oder durch eine verlinkte E-Mail-Adresse geschehen. - Animation/ Mini-Browserspiele
Solche Elemente in deiner 404-Seite zu integrieren, ist zwar mit mehr Aufwand verbunden, erzeugt allerdings auch die größte Aufmerksamkeit. Sie können deine Seite von der Konkurrenz abheben und den Suchenden positiv überraschen.
Möchtest du eine eigene 404-Fehlerseite erstellen, kannst du das über einen Theme-Datei-Editor, einen Seitenersteller oder auch einen 404-Seiten-Plugin tun. Eine genaue Anleitung dazu findest du bei Hubspot.
So findest du 404-Seiten
Du kannst deine Website über verschiedene Tools nach 404-Fehlerseiten screenen, beispielsweise mit Hilfe von Semrush, der Google Search Console oder Streaming Frog. Dieses Screening solltest du regelmäßig durchführen, da es sich auch auf dein Google-Ranking auswirkt. Denn: Zahlreiche 404-Codes auf deiner Website führen dazu, dass der Suchmaschinen-Crawler deine Seite als irrelevant und nicht vertrauenswürdig einstuft. Gleichzeitig verlierst du dadurch an Glaubwürdigkeit bei deinen User:innen.
Hast du 404-Seiten entdeckt, solltest du überlegen, wie du damit weiter umgehen möchtest. Eine Möglichkeit besteht darin, die Seite umzuleiten. Das ist sinnvoll, wenn du eine alte Seite durch eine neue ersetzt oder die URL verändert hast. Bei einer Weiterleitung, beispielsweise einer permanenten 301-Weiterleitung, werden deine Besucher:innen dann automatisch auf eine andere Seite umgeleitet, sobald sie auf den ursprünglichen Link klicken. Hast du beispielsweise deine About-Seite von example.com/about zu example.com/about-us geändert, solltest du den Traffic von /about nach /about-us umleiten. Denn die Seite existiert noch, ist aber umgezogen. Die 404-Seite sollte also korrigiert werden. Wenn du wissen möchtest, wie du Weiterleitungen implementierst, hilft dir dieser Artikel von SEOptimer weiter.
Manchmal kann es auch nützlich sein, 404-Fehlerseiten zu belassen. Hast du beispielsweise ein Produkt aus deinem Angebot genommen und deshalb die Produktseite gelöscht, hilft die 404-Seite dies den Kunden und Kundinnen mitzuteilen.
Best Practices
In unseren Best-Practices zeigen wir dir Beispiele von 404-Fehlerseiten, die unserer Meinung nach nicht nur nützlich aufgebaut sind, sondern auch gestalterisch eine Menge hermachen:

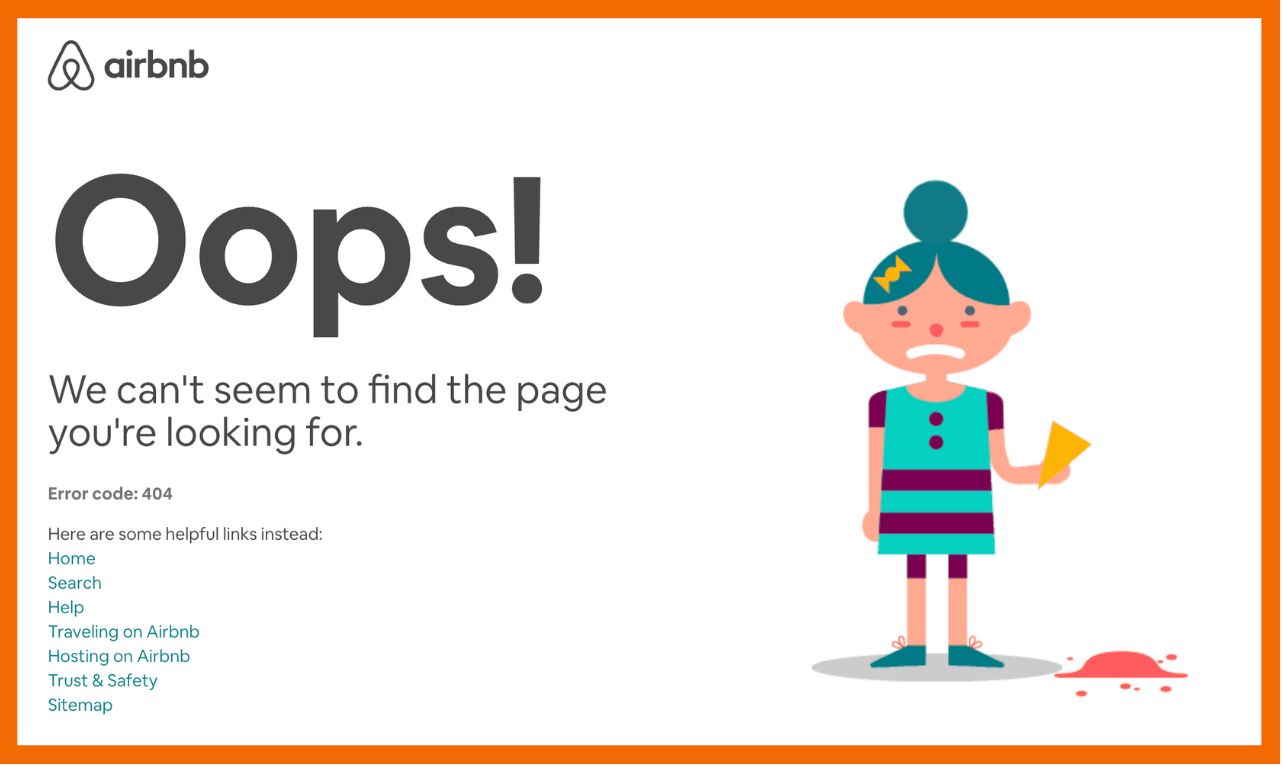
404-Seite von Airbnb, Quelle: https://www.airbnb.de/404
Airbnb schafft durch ein schlichtes Design eine gute Struktur ihrer Fehlerseite. Die wichtigsten 7 Links, beispielsweise zur Startseite, Suche und Sitemap, sind gut erkennbar untereinander aufgelistet. Das Logo verlinkt ebenfalls zur Startseite und die kleine Animation mit der Eiskugel, welche herunterfällt, passt zum Charakter der Plattform für Urlaubs-Unterkünfte.

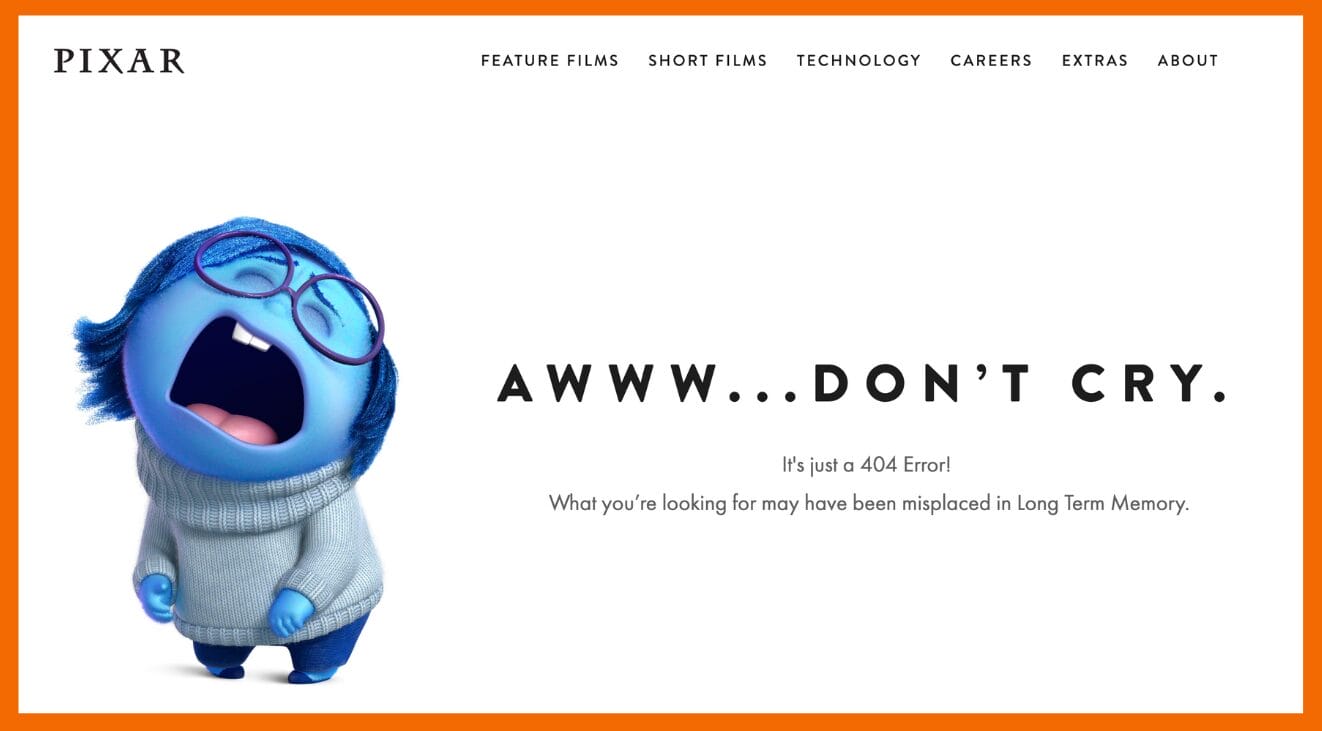
404-Seite von Pixar, Quelle: https://www.pixar.com/404
Pixar platziert eine Filmfigur aus einem ihrer bekannten Filme und inszeniert diese passend neben einem kurzen Slogan. Der Hinweis auf den 404-Fehler und die mögliche Ursache gibt dem Besucher bzw. der Besucherin mehr Informationen. Mit dem Logo, welches zur Startseite führtsowie einigen Suchfunktionen bzw. Links in der oberen Leiste wird zusätzlich Hilfestellung gegeben.

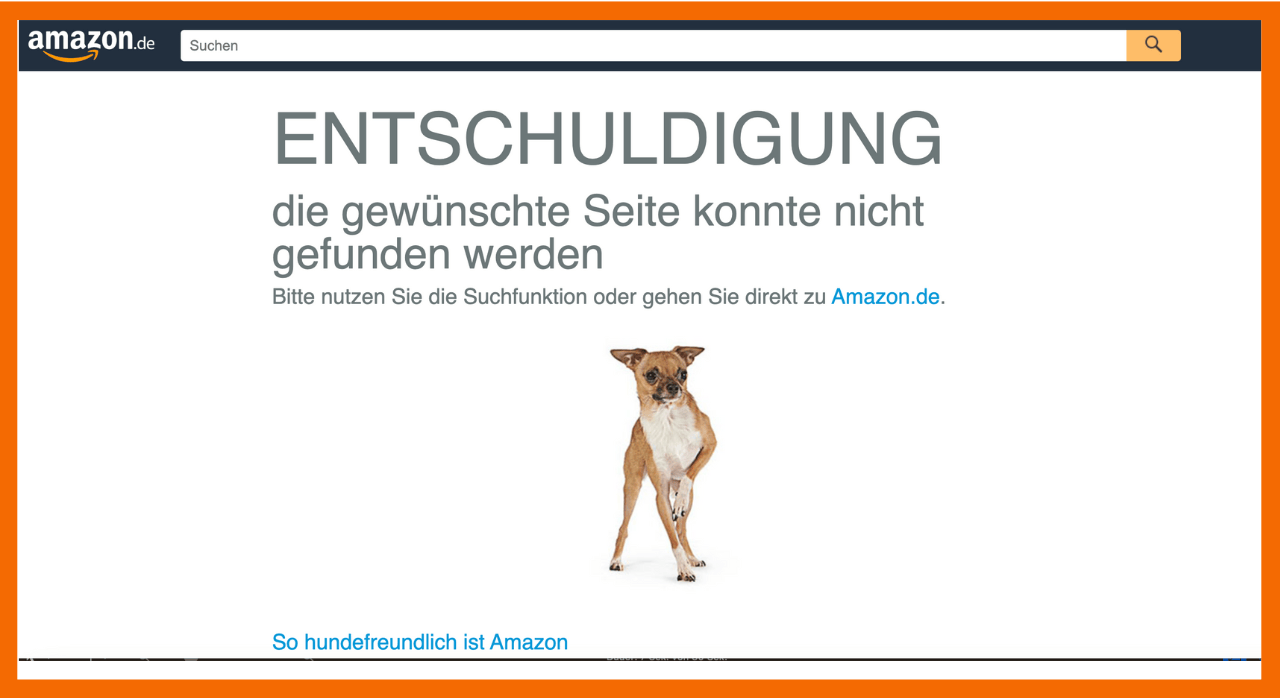
404-Seite von Amazon, Quelle: https://www.amazon.de/404
Amazon hat für ihre Fehlerseite eine kreative Idee, um gleichzeitig ihr Employer-Branding zu stärken. Neben der Verlinkung zur Startseite und einer Suchfunktion erscheint jedes Mal ein Bild von einem ihrer 10.000 Office-Hunde. Über einen weiterführenden Link können Besucher:innen mehr über das Arbeitsklima bei Amazon und die Vierbeinerim Office erfahren.

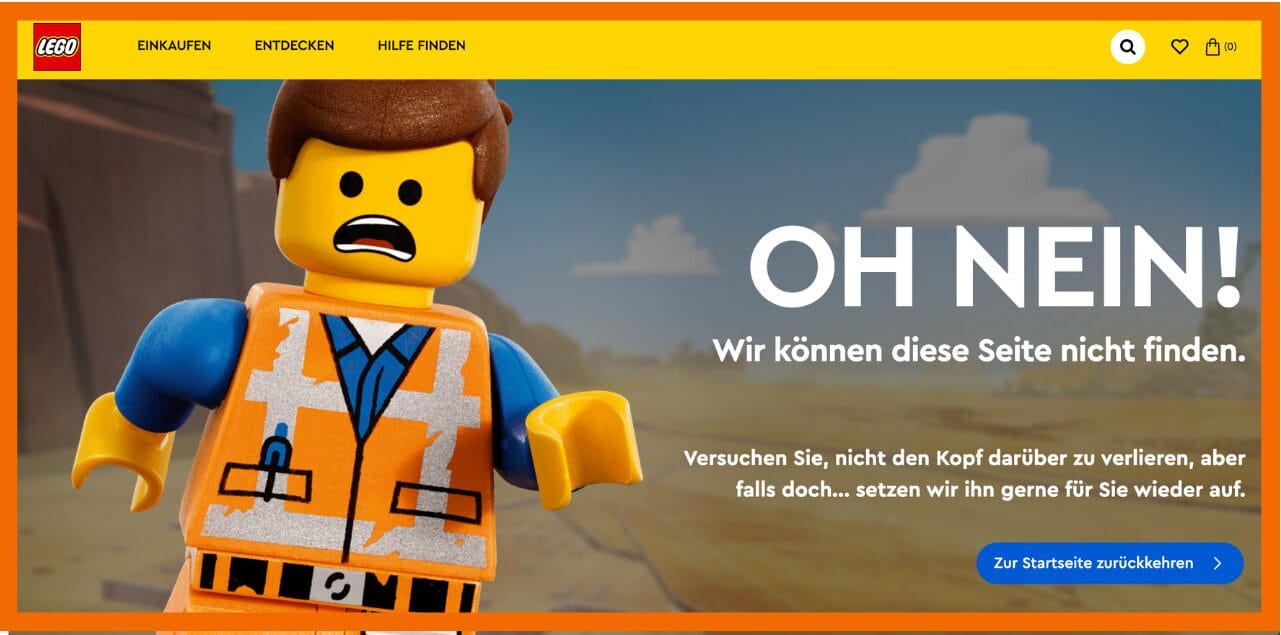
404-Seite von Lego, Quelle: https://www.lego.com/de-de/404
Lego gestaltet seine Fehlerseite sehr visuell mit einem großen Bild ihres Produkts – einem Lego-Männchen. Auch der unterhaltsame Spruch hat einen Bezug zum Produkt bzw. Unternehmen. Gleichzeitig werden wichtige Elemente zur Orientierung bereitgestellt.

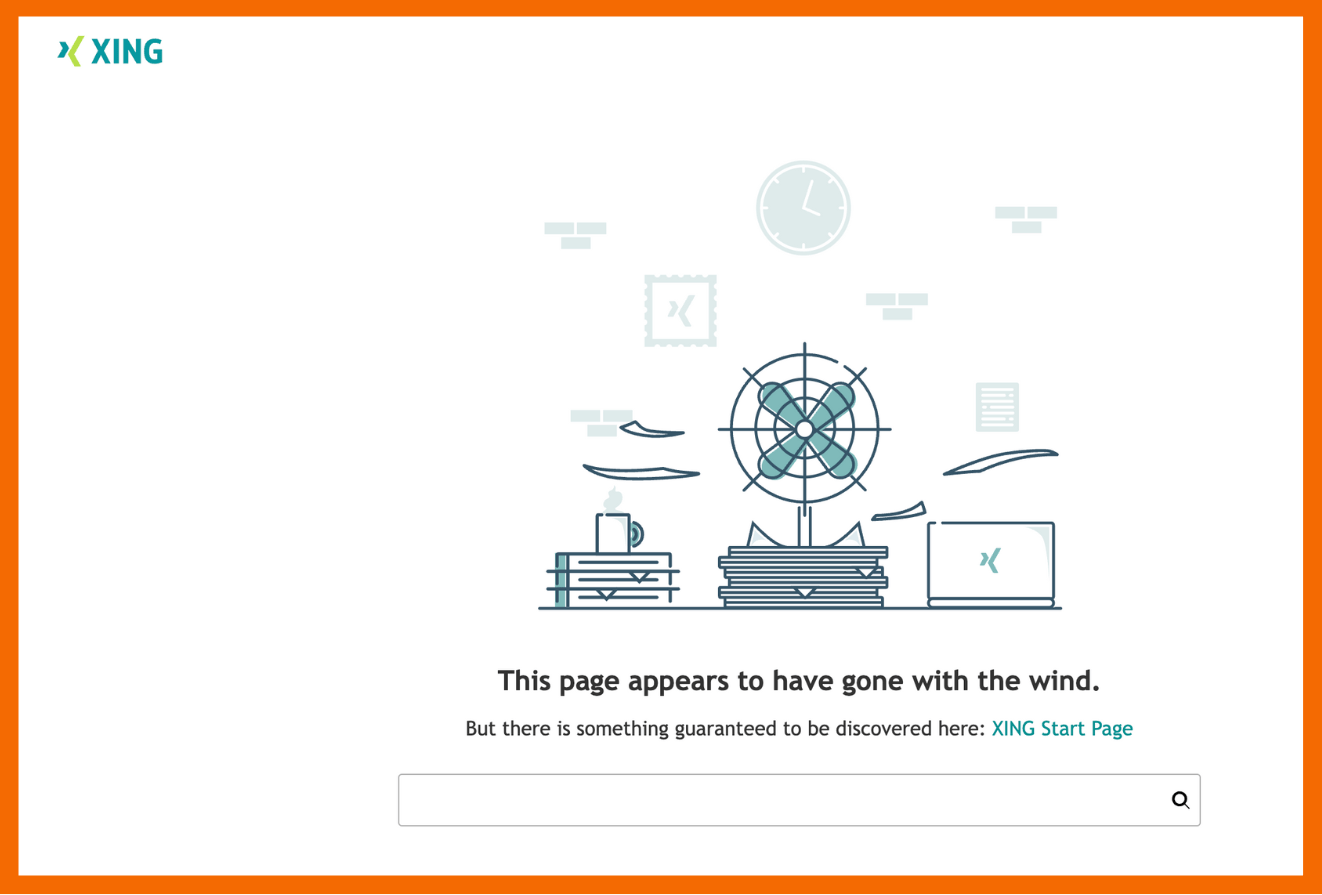
404-Seite von Xing, Quelle: https://www.xing.com/de/404
Xing setzt auf ein relativ schlichtes Design ihrer Fehlerseite, wobei die Suchleiste prominent und gut sichtbar zur neuen Suche einlädt. https://www.xing.com/de/404

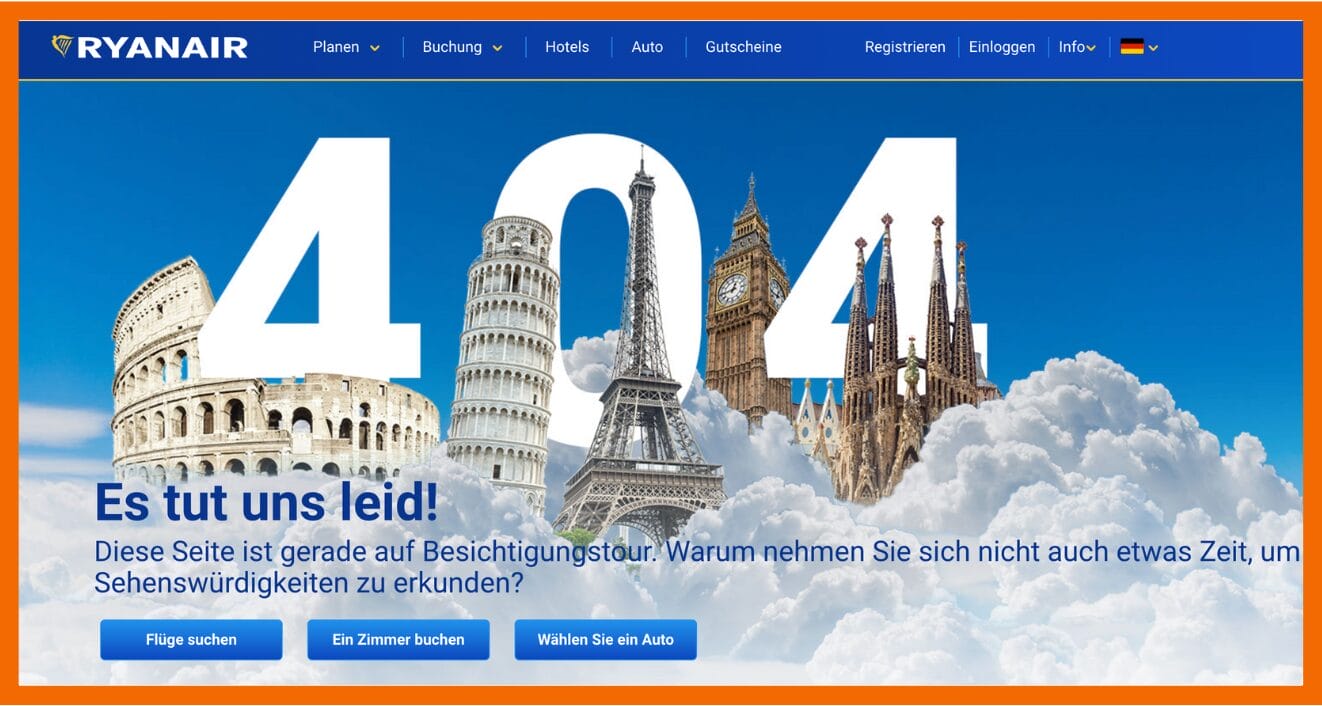
404-Seite von Ryanair, Quelle: https://www.ryanair.com/de/de/404
Auch Ryanair schafft es durch einen kreativen Spruch und das passende Bild die Verbindung zu ihrem Charakter als Unternehmen herzustellen.

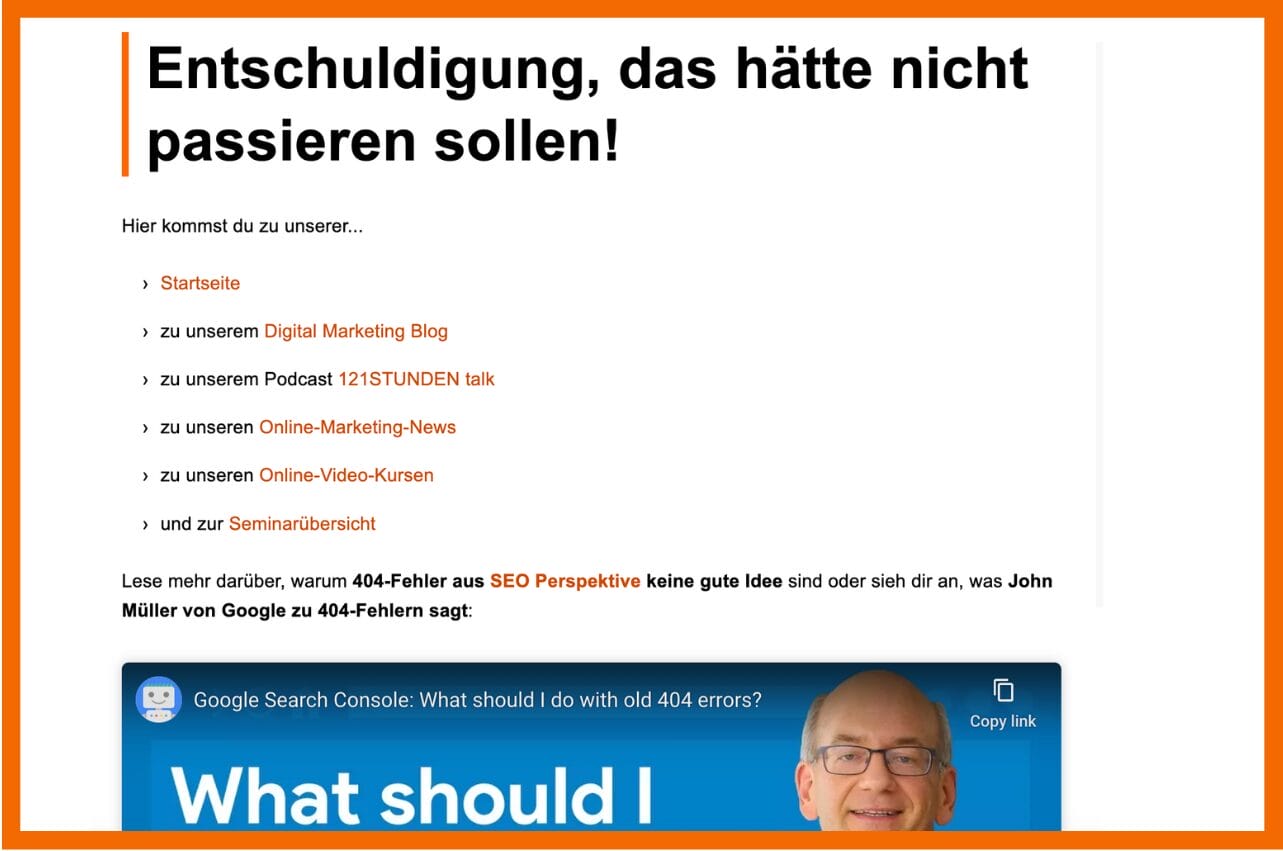
404-Seite der 121WATT, Quelle: https://stage.121watt.de/404
Zu guter Letzt möchten wir dir noch unsere 404-Fehlerseite der 121WATT zur Inspiration mitgeben. Neben den wichtigsten Links zu unseren Produkt- und Content-Seiten haben wir dort ein Video platziert, welches unseren Besucher:innen Wissen über den Umgang mit alten 404-Fehlerseiten an die Hand gibt. Das spiegelt unseren Charakter als Weiterbildungsdienstleister wider. Gleichzeitig findest du weiter unten weitere Beispiele von 404-Seiten, wie etwa von Google und Zalando. https://stage.121watt.de/404
https://www.drweb.de/404-fehlerseiten-error/
https://www.semrush.com/blog/custom-404-page-wordpress/
https://www.thepowermba.com/de/blog/404-fehler-wie-defekte-links-ihre-seo-rankings-gefahrden-konnen/
Wie hilfreich ist dieser Artikel für dich?
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Noch ein Schritt, damit wir besser werden können: Bitte schreibe uns, was dir am Beitrag nicht gefallen hat.
Vielen Dank für dein Feedback! Es hilft uns sehr weiter.

gar nicht hilfreich

weniger hilfreich

eher hilfreich

sehr hilfreich

ich habe ein anderes Thema gesucht


